LiteSpeed dla WordPress – jak przyspieszyć stronę WWW

LiteSpeed Cache dla WordPress (LSCWP) to wtyczka, która zapewnia buforowanie oraz cały zestaw funkcji optymalizacji strony WWW. Już w domyślnej konfiguracji (natychmiast po zainstalowaniu) znacząco przyspiesza witrynę. Wraz z dodatkowymi opcjami, potrafi zapewnić najwyższą wydajność Twojej stronie WWW. Moduł LSCache (moduł pamięci podręcznej LiteSpeed) jest wbudowany bezpośrednio w serwer. Dzięki temu znacznie zmniejsza się obciążenie, a buforowanie można wykonać bardziej wydajnie, niż w przypadku innych rozwiązań.
Czyli jest to dodatek (np. do WordPressa), za pomocą którego możesz znacząco przyspieszyć swoją stronę. O kilka, a czasem nawet kilkadziesiąt procent – w zależności od tego, co wpływa na jej kiepski wynik. Jest to obecnie najlepszy i najbardziej wydajny tego typu dodatek na rynku. W przeciwieństwie do wielu innych rozwiązań, ta wtyczka ściśle współpracuje z samym serwerem, co daje wiele dodatkowych możliwości. A, dodatkowo udostępnia m.in. narzędzie do hurtowej optymalizacji obrazów.
Tutaj znajdziesz opis konfiguracji wtyczki dla WordPress (LSCWP), ale sam dodatek dostępny jest też m.in. dla PrestaShop, Magento, Joomla!, Drupal, XenForo, Craft CMS, MediaWiki, OpenCart, CS Cart, Laravel. A nawet możesz go skonfigurować dla dowolnego innego rozwiązania. LSCWP obsługuje również WordPress Multisite i jest kompatybilna z najpopularniejszymi wtyczkami, w tym WooCommerce, bbPress i Yoast SEO. Ogólne funkcje wtyczki mogą być używane wraz z dowolnym serwerem WWW (LiteSpeed, Apache, NGiNX itp.). Funkcje ekskluzywne LiteSpeed Cache wymagają komercyjnych produktów hostingu opartego na LiteSpeed, jakie – w cenie – otrzymasz od dobrego dostawcy.

Dzięki LSC bardzo znacząco przyspieszysz ładowanie witryny, a również otrzymasz potężny zestaw narzędzi optymalizujących Twoje zasoby. Otrzymasz też LiteSpeed Quic – protokół internetowy nowej generacji stworzony przez Google, który uzupełnia braki HTTP/2 zmniejszając opóźnienia spowodowane utratą pakietów oraz handshake. Przy czym zwróć uwagę, czy dostawca hostingu rzeczywiście zapewnia odpowiedni serwer, w dodatku w wersji komercyjnej, tj. ‘LiteSpeed Web Server’, a nie ‘OpenLiteSpeed’. W przeciwnym razie LSC nie będzie działać w 100%, a jedynie w zakresie podstawowych opcji.
Bardzo konkretne efekty działania tego rozwiązania opisujemy też w artykułach na blogu, m.in.: ‘SEO vs. PageSpeed. Od zera do lidera’ i ‘Jak przyspieszyć bloga, sklep lub stronę nawet 90-krotnie. Kilka prostych trików.’.
Funkcje Ogólne.
- Pamięć podręczna obiektów (Memcached / LSMCD / Redis)
- Optymalizacja obrazu (Lossless / Lossy)
- Minifikacja CSS, JavaScript i HTML
- Minifikacja wbudowanego CSS / JS
- Łączenie CSS / JS
- Automatyczne generowanie krytycznych CSS
- Lazyload images / iframes
- Obsługa wielu CDN
- Asynchroniczne ładowanie CSS / JS
- Pamięć podręczna przeglądarki
- Baza danych Cleaner i Optimizer
- Optymalizacja wyniku PageSpeed
- OPcode Cache
- HTTP / 2 Push for CSS / JS (na serwerach, które go obsługują)
- Preselekcja DNS
- API Cloudflare
- Obsługa jednej witryny i wielu witryn (sieci)
- Ustawienia importu / eksportu
- Podstawowy / Zaawansowany widok ustawień
- Atrakcyjny, łatwy do zrozumienia interfejs
- Obsługa formatu obrazu WebP
- Kontrola Heartbeat
Funkcje Ekskluzywne (dostępne tylko u dobrych dostawców).
- Automatyczne buforowanie stron w celu znacznego zwiększenia wydajności witryny
- Automatyczne usuwanie powiązanych stron na podstawie określonych zdarzeń
- Prywatna pamięć podręczna dla zalogowanych użytkowników
- Buforowanie wywołań REST API WordPress
- Oddzielne buforowanie widoków na komputery i urządzenia mobilne
- Możliwość zaplanowania czyszczenia dla określonych adresów URL
- Wsparcie WooCommerce i bbPress
- Polecenia CLI WordPress
- System API do łatwej integracji z pamięcią podręczną
- Wykluczanie z pamięci podręcznej według URI, kategorii, tagu, pliku cookie, agenta użytkownika
- Inteligentna wyszukiwarka wstępnego ładowania z obsługą przyjaznej dla witryny mapy witryny
- Obsługa HTTP / 2 i QUIC
- Obsługa ESI (Edge Side Includes)
- Widgety i skróty jako bloki ESI
Na początek zrozum o co walczysz.
Możliwości wtyczki są naprawdę imponujące i całość może wydawać się skomplikowana, ale jest też dobra informacja. Nie musisz od razu wgłębiać się w poniższe szczegóły, możesz podzielić sobie to w następujący sposób:
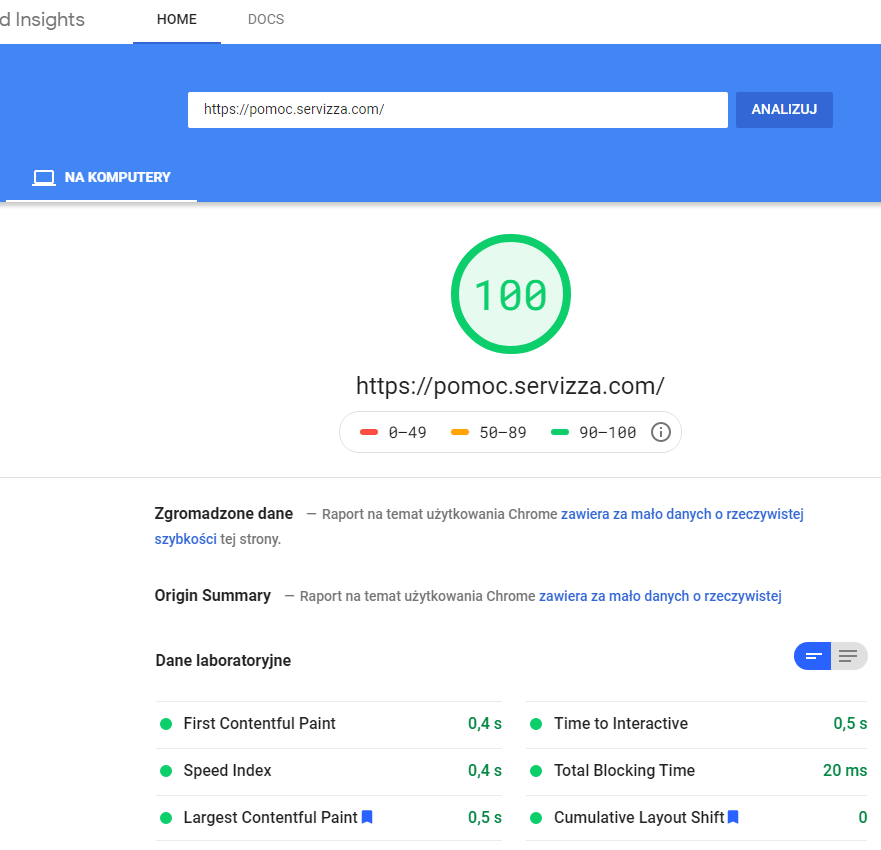
- sprawdź swój wynik, abyś wiedział od jakiego poziomu zaczynasz,
- zainstaluj i włącz wtyczkę oraz włącz samo cache (pamięć podręczną) – ponownie sprawdź wynik,
- zoptymalizuj obrazy na swojej stronie (instrukcja w części ‘Hurtowa Optymalizacja Obrazów’) i ponownie sprawdź wynik.
Jeśli masz stosunkowo dobrze napisany motyw, już po wykonaniu ww. kroków powinieneś zauważyć różnicę. Niewykluczone, że wykonanie tylko tych kilku prostych rzeczy da Ci zadowalający efekt. W przeciwnym razie wykonaj pozostałe kroki niniejszego poradnika. Za każdym razem sprawdzając na jakim jesteś etapie.
W celu poprawy parametrów, Google proponuje podjęcie określonych działań. Takim szablonowym, bo często występującym przykładem jest ciężar grafik, zawartych na Twojej stronie. Zazwyczaj jest tak, że np. część zdjęć powinna zostać zoptymalizowana, dzięki czemu zmniejszy się całościowy ciężar strony. A, jeśli strona będzie lżejsza, wówczas szybciej załaduje się użytkownikowi. Czyli, optymalizując grafiki automatycznie poprawisz jeden z elementów składowych, a więc i wynik końcowy. Innym częstym przykładem jest zbyt wielka ilość (a więc w konsekwencji i ciężar) plików CSS lub ich zawartość. I tak dalej.
Możliwości Sugerowane Przez PageSpeed Insights.
Czyli działania optymalizacyjne, proponowane przez Google, których realizacja przyspieszy ładowanie Twojej strony. Oczywiście, działania te można podjąć samodzielnie, o ile znasz się na tym i wiesz jak tego dokonać ‘ręcznie’. Jednak, w większości przypadków wykracza to poza możliwości e-przedsiębiorcy i tutaj z pomocą przychodzi LiteSpeed Cache. Załóżmy, że PageSpeed Insights wskazał poniższe problemy. W Twoim przypadku lista może być nieco inna, bo to zależy od konkretnej sytuacji. Niemniej jednak mogą to być sugestie w rodzaju:
Wyeliminuj Zasoby Blokujące Renderowanie.
Zasoby blokują pierwsze wyrenderowanie strony. Rozważ umieszczenie krytycznego kodu JS/CSS w kodzie strony i opóźnienie ładowania wszystkich niekrytycznych plików JS i stylów.
Wyświetlaj Obrazy W Formatach Nowej Generacji.
Formaty obrazów, takie jak JPEG 2000, JPEG XR i WebP, często dają lepszą kompresję niż PNG czy JPEG, co przekłada się na szybsze pobieranie i mniejsze wykorzystanie danych.
Zmień Rozmiar Obrazów.
Wyświetlaj obrazy o odpowiednim rozmiarze, by oszczędzać komórkową transmisję danych i przyspieszyć ładowanie.
Opóźnij Ładowanie Nieużywanego Kodu CSS.
Usuń nieużywane reguły z arkuszy stylów, by zmniejszyć ilość danych przesyłanych w sieci.
Odłóż Ładowanie Obrazów Poza Ekranem.
Rozważ opóźnione (leniwe) ładowanie obrazów ukrytych i znajdujących się poza ekranem dopiero po zakończeniu ładowania wszystkich zasobów kluczowych, by skrócić czas do pełnej interaktywności.
Zapewnij Widoczność Tekstu Podczas Ładowania Czcionek Internetowych.
Użyj funkcji CSS „font-display”, by zapewnić widoczność tekstu dla użytkownika podczas ładowania czcionek internetowych.
Zminimalizuj Aktywność Głównego Wątku.
Pomyśl o skróceniu czasu poświęcanego na analizowanie, kompilowanie i wykonywanie kodu JS. Może w tym pomóc dostarczanie mniejszych ładunków JS.
Wyświetlaj Zasoby Statyczne, Stosując Efektywne Zasady Pamięci Podręcznej.
Długi czas przechowywania w pamięci podręcznej może przyspieszyć ponowne otwarcie strony.
Skróć Czas Wykonywania JavaScriptu.
Pomyśl o skróceniu czasu poświęcanego na analizowanie, kompilowanie i wykonywanie kodu JS. Może w tym pomóc dostarczanie mniejszych ładunków JS.
Unikaj Zbyt Dużego DOM.
Twórcy przeglądarek zalecają, by strony zawierały mniej niż około 1500 węzłów DOM.
Optymalne jest drzewo o głębokości mniejszej niż 32 elementy i zawierające mniej niż 60 elementów podrzędnych/nadrzędnych. Duży DOM może zwiększyć wykorzystanie pamięci, wydłużyć obliczanie stylów
i powodować kosztowne przeformatowanie układu.
Unikaj Bardzo Dużych Ładunków Sieciowych.
Duże ładunki sieciowe powodują wyższe koszty dla użytkowników i są mocno powiązane z długim czasem ładowania.
Zminimalizuj Głębię Żądań Krytycznych.
Poniższe łańcuchy żądań krytycznych pokazują zasoby ładowane z wysokim priorytetem.
Aby przyspieszyć ładowanie strony, możesz skrócić łańcuchy, zmniejszyć rozmiar pobieranych zasobów lub opóźnić pobieranie zasobów, które nie są niezbędne.
Całkowita konfiguracja po stronie serwerów należy do dostawcy hostingu, Ty nie musisz niczym martwić się. Możesz natomiast skorzystać z ogromu możliwości, jakie daje Ci LiteSpeed Cache w samym WordPress. I teraz, masz dwie możliwości zaplanowania działań:
- możesz rozwiązywać poszczególne problemy, po kolei odnosząc się do powyższych zagadnień, lub:
- skorzystać z wygodniejszej sekwencji, proponowanej w postaci menu LiteSpeed Cache, co osobiście polecam.
Oczywiście możesz skorzystać z innej sekwencji działań, nie ma to większego znaczenia, liczy się efekt końcowy. Po prostu wygodniej jest zrobić to w kolejności menu wtyczki.
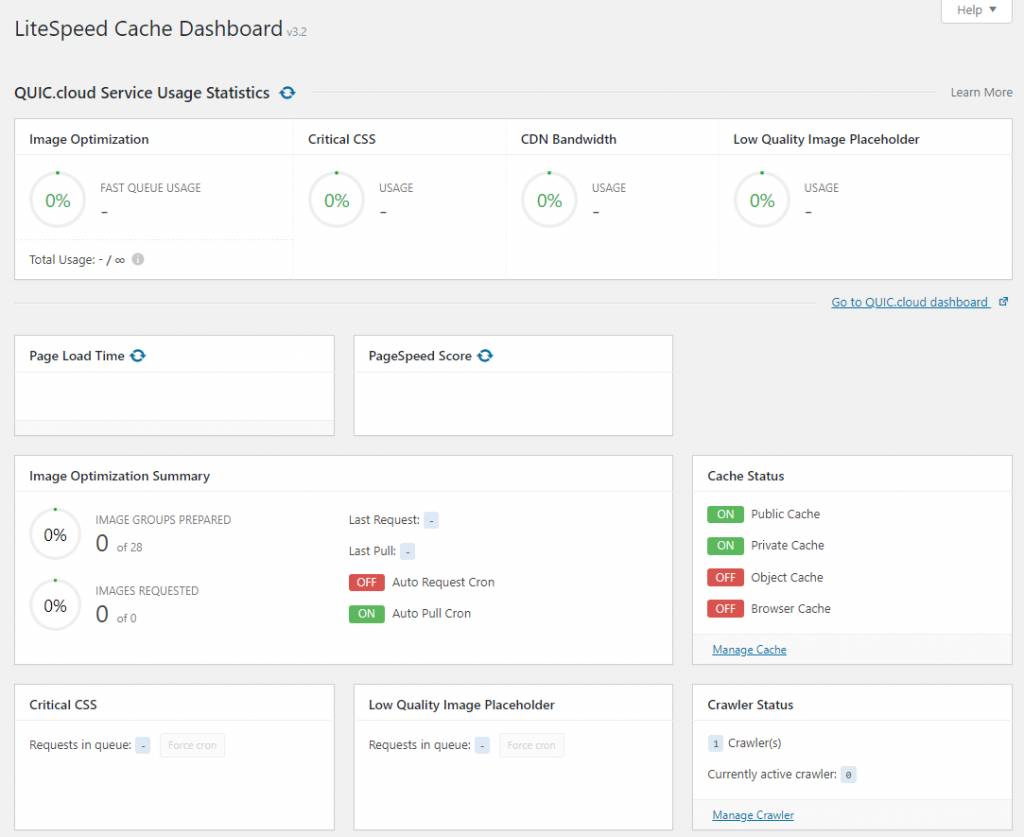
Pulpit Nawigacyjny Wtyczki LSCWP

Statystyki Użytkowania
Ten obszar to uproszczona wersja panelu QUIC.cloud. Pozwala zobaczyć, jaki procent zasobów został wykorzystany przez każdą usługę w bieżącym miesiącu. Usługi QUIC.cloud są kupowane za kredyty. Co miesiąc otrzymujesz kilka darmowych kredytów na usługę. Jeśli Twoja witryna jest zasilana przez serwer LiteSpeed, otrzymujesz więcej kredytów, niż w przypadku korzystania z innego serwera (np. Apache lub nginx). Darmowe kredyty powinny wystarczyć dla większości prostych witryn, ale jeśli ich potrzebujesz, możesz kupić więcej.
Optymalizacja Obrazów
Istnieją dwie kolejki optymalizacji obrazów: standardowa kolejka, z której każdy może korzystać bezpłatnie dla dowolnej liczby obrazów, oraz szybka kolejka, która kosztuje jeden kredyt na obraz. Szybka kolejka, jak sama nazwa wskazuje, szybciej optymalizuje obrazy. Każdego miesiąca otrzymasz od 1000 do 7000 darmowych kredytów, które możesz przeznaczyć na wykorzystanie szybkiej kolejki. Grafika przedstawia użycie szybkiej kolejki w danym miesiącu, a łączne użycie wskazuje zarówno aktywność szybkiej kolejki, jak i standardowej kolejki.
Krytyczny CSS
Critical CSS Generation (CCSS) kosztuje jeden kredyt na żądanie. Każdego miesiąca otrzymasz od 100 do 1300 darmowych kredytów, które możesz wykorzystać na wnioski CCSS.
Przepustowość CDN
Kredyty używane są do zakupu przepustowości, w GB. Każdego miesiąca dostajesz od 20 do 42 GB za darmo do wykorzystania w sieci CDN.
Symbol Zastępczy Obrazu Niskiej Jakości
Generowanie zastępczych obrazów o niskiej jakości (LQIP) kosztuje jeden kredyt na żądanie. Każdego miesiąca otrzymujesz od 300 do 1600 darmowych kredytów, które możesz wykorzystać na żądania LQIP.
Czas Ładowania Strony
W tym obszarze znajdziesz czasy ładowania strony głównej. Przed pokazuje stan sprzed włączenia wtyczki, Po pokazuje czas ładowania strony głównej przy użyciu dowolnych opcji, które są obecnie włączone we wtyczce LSCWP.
Wynik PageSpeed
Wynik PageSpeed Twojej witryny jest obliczany za pomocą interfejsu PageSpeed API i wyświetlany tutaj dla Twojej informacji. Analogicznie, jak punkt powyżej.
Podsumowanie Optymalizacji Obrazów
Ten obszar zawiera bardziej szczegółowy przegląd wszystkich działań związanych z optymalizacją obrazów. Przygotowane grupy obrazów pokazuje, ile grup obrazów zostało przygotowanych ze wszystkich grup obrazów w Twojej witrynie. Żądane obrazy – ile otrzymano żądań optymalizacji obrazów z łącznej ich liczby w Twojej witrynie. Tutaj zobaczysz również statystyki dotyczące ostatnich żądań optymalizacji obrazów i pobrań.
Stan Pamięci Podręcznej
Tutaj możesz sprawdzić, jakie typy pamięci podręcznej są aktywne w Twojej witrynie. Public Cache i Private Cache to funkcje pamięci podręcznej stron na poziomie serwera LiteSpeed. Object Cache odnosi się do zewnętrznego buforowania przez Memcached, LSMCD lub Redis. Pamięć podręczna przeglądarki to buforowanie plików statycznych po stronie klienta.
Krytyczny CSS
Zobacz, ile żądań czeka w kolejce. Jeśli masz oczekujące żądania, ale chcesz, aby zostały przetworzone natychmiast, możesz nacisnąć przycisk Force cron . Jeśli w przeszłości prosiłeś o krytyczne CSS, zobaczysz dodatkowe statystyki, w tym czas ostatniego wygenerowania i czas wykonania w sekundach.
Symbol Zastępczy Obrazu Niskiej Jakości
Zobacz, ile żądań czeka w kolejce. Jeśli masz oczekujące żądania, ale chcesz, aby zostały przetworzone natychmiast, możesz nacisnąć przycisk Force cron . Jeśli w przeszłości prosiłeś o LQIP, zobaczysz dodatkowe statystyki, w tym czas ostatniego wygenerowania i czas wykonania w sekundach.
Stan Robota (Crawlera)
Tutaj jest wyświetlana liczba zdefiniowanych robotów oraz bieżący robot indeksujący.
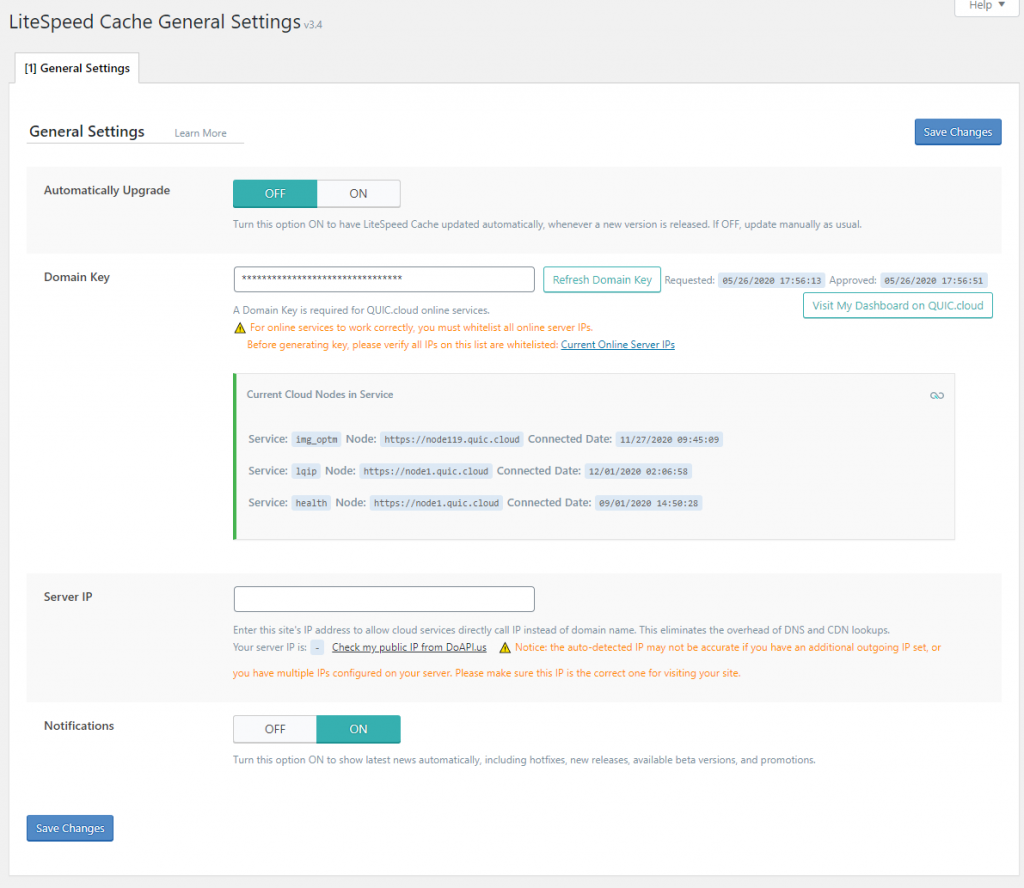
Menu -> Główne.

Automatycznie Uaktualnij
Jeśli ta opcja jest włączona, Twoja witryna będzie otrzymywać aktualizacje LSCWP w ciągu kilku godzin od udostępnienia nowych wersji. Automatyczna aktualizacja działa tylko wtedy, gdy masz włączony WP-Cron (zazwyczaj tak).
Klucz Domeny
Klucz domeny jest niezbędny, jeśli chcesz korzystać z usług QUIC.cloud, obejmujących optymalizację obrazów, generowanie krytycznych CSS (CCSS), generowanie symboli zastępczych obrazów o niskiej jakości (LQIP) i usługi sieci dostarczania treści (CDN). Naciśnij przycisk Request Domain Key, aby utworzyć klucz API domeny. Po zatwierdzeniu wniosku Twoja domena będzie mogła korzystać z większości usług QUIC.cloud jako anonimowy użytkownik.
IP Serwera
To pole jest opcjonalne, a używa go Crawler i generator krytycznego CSS . Dostarczając adres IP Twojej witryny, przyspieszysz działanie tych funkcji.
Menu -> Pamięć Podręczna.
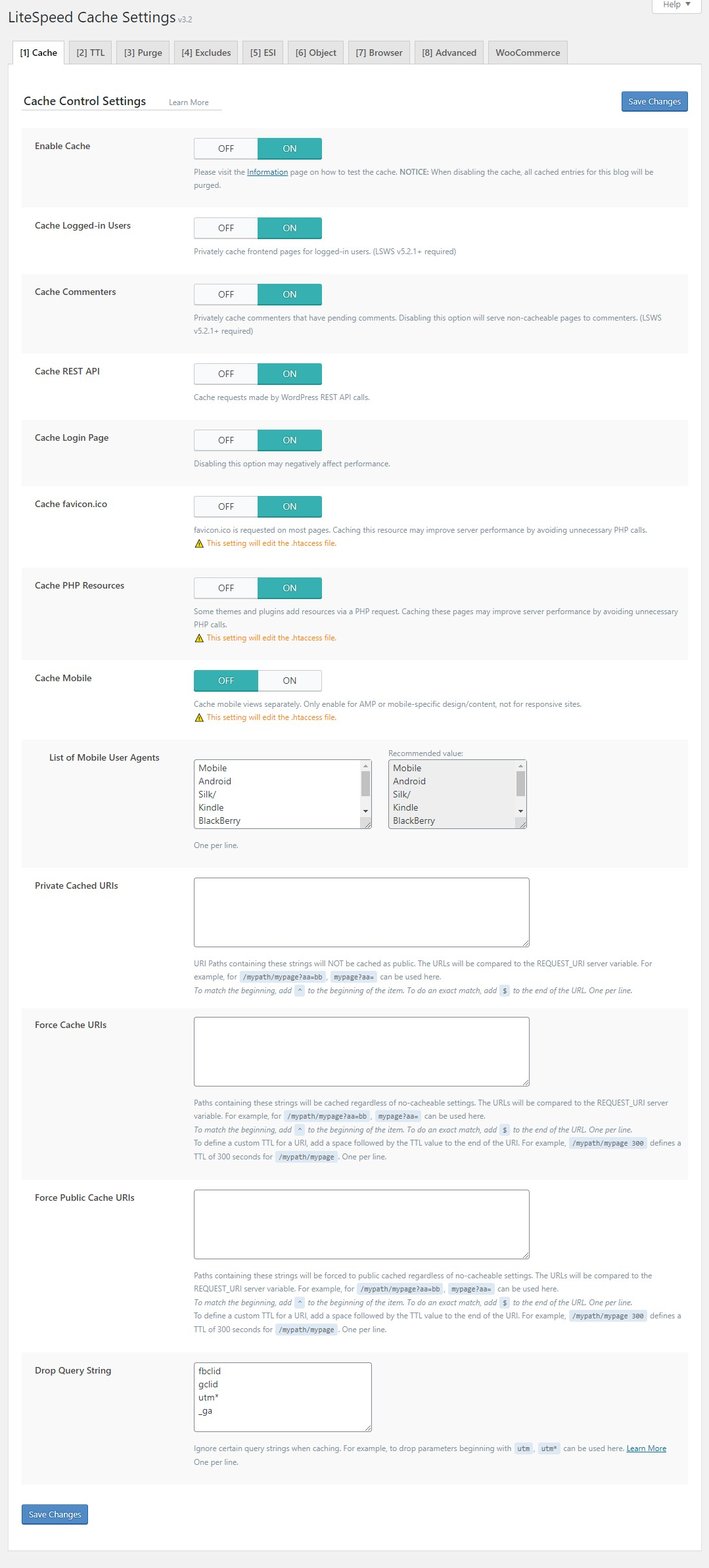
Karta Pamięci Podręczna

Włącz Pamięć Podręczną
Po włączeniu wtyczka pamięci podręcznej będzie buforować strony. Wyłączenie spowoduje zatrzymanie buforowania i wyczyszczenie pamięci podręcznej wszystkich wpisów pamięci podręcznej WordPress.
Zapisuj W Pamięci Podręcznej Dla Zalogowanych Użytkowników
To ustawienie umożliwia buforowanie zawartości dla zalogowanych użytkowników. Strony będą przechowywane w prywatnej pamięci podręcznej według adresu IP / identyfikatora sesji.
Zapisuj Komentujących W Pamięci Podręcznej
Ta opcja jest przydatna w przypadku opcji WordPress, która wymaga moderacji komentarzy gości. Jeśli ta opcja jest ustawiona, będzie wyświetlać wersję strony z pamięci podręcznej, co oznacza, że komentujący nie zobaczą swoich komentarzy przed moderacją.
Zapisuj REST API Do Pamięci Podręcznej
Ta opcja umożliwia buforowanie żądań wysyłanych przez wywołania interfejsu API REST WordPress.
Zapisuj Stronę Logowanie Do Pamięci Podręcznej
Ta opcja buforuje stronę logowania. Zwykle nie ma powodu, aby odznaczać tę opcję. Jeśli jednak na stronie znajduje się coś, co może zidentyfikować użytkownika, ta opcja powinna być wyłączona.
Zapisuj W Pamięci Podręcznej Favicon.Ico
Ta opcja buforuje odpowiedź, jeśli nie istnieje ikona strony. Pozwoli to uniknąć dodatkowego połączenia.
Zapisz Zasoby PHP
Ta opcja buforuje wszystkie zasoby PHP ładowane przez motywy. Ogólnie rzecz biorąc, są to zasoby css lub js załadowane w PHP. W większości przypadków są to wyjścia statyczne, więc nie ma powodu, aby ładować PHP za każdym razem. Jeśli w rzeczywistości są dynamiczne, powinno to być wyłączone.
Zapisuj Urządzenia Mobilne
Ta opcja umożliwia użytkownikom wyświetlanie oddzielnego kodu HTML dla widoków mobilnych i stacjonarnych. Jest to używane głównie w przypadku nieresponsywnych motywów, ale może być również używane w sytuacjach, w których ładowane są różne widżety w zależności od typu przeglądarki. Lista agentów użytkownika Mobile View nie może być pusta, gdy ta opcja jest włączona.
Prywatne Zapisane URLe
Lista wzorców ścieżek, które nigdy nie powinny być publicznie buforowane. Aby wskazać początek łańcucha, dodaj ^ do początku łańcucha. Aby wykonać dokładne dopasowanie, dodaj $ do końca ciągu.
Wymuś Identyfikatory URI Pamięci Podręcznej
Ścieżki zawierające wymienione ciągi BĘDĄ buforowane, niezależnie od jakichkolwiek „niebuforowalnych” ustawień, które mogą pojawić się gdzie indziej. Jeden w wierszu. Każdy ciąg zostanie porównany ze zmienną serwera REQUEST_URI. Jeśli jest dopasowanie, identyfikator URI zostanie zapisany w pamięci podręcznej. Aby wskazać początek łańcucha, dodaj ^ do początku łańcucha. Aby wykonać dokładne dopasowanie, dodaj $ do końca ciągu.
Wymuś Identyfikatory URI Publicznej Pamięci Podręcznej
Ścieżki zawierające wymienione ciągi BĘDĄ buforowane w publicznej pamięci podręcznej, niezależnie od wszelkich ustawień „niebuforowalnych”, które mogą pojawić się gdzie indziej. Jeden w wierszu. Każdy ciąg zostanie porównany ze zmienną serwera REQUEST_URI. Jeśli jest dopasowanie, identyfikator URI zostanie zapisany w pamięci podręcznej. Aby wskazać początek łańcucha, dodaj ^ do początku łańcucha. Aby wykonać dokładne dopasowanie, dodaj $ do końca ciągu.
Usuń Ciąg Zapytań
To ustawienie umożliwia określenie ciągów zapytań, które powinny być ignorowane przez LSCache. Niektóre ciągi zapytań, szczególnie te używane do celów marketingowych lub analitycznych, nie mają wpływu na treść wyświetlaną na stronie. Strona renderuje się tak samo z i bez tych ciągów zapytań. W związku z tym przechowywanie wielu kopii strony w pamięci podręcznej nie powinno być konieczne.
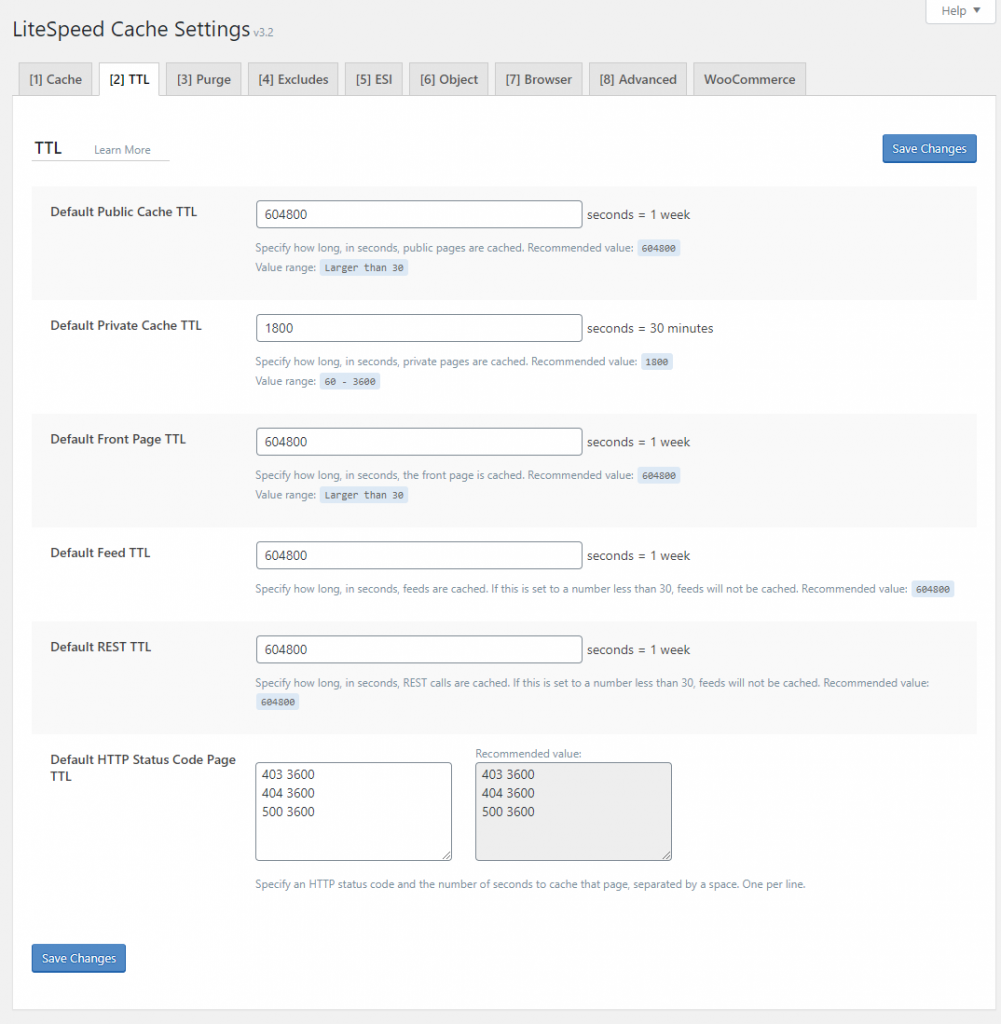
Karta TTL

Domyślny Publiczny Cache TTL
To ustawienie TTL kontroluje większość stron. Wszystkie inne wartości TTL dotyczą określonych stron / typów stron. Wartość domyślna to jeden tydzień. Inne możliwe wartości to 1 godzina ( 3600), 1 dzień ( 86400), 2 tygodnie ( 1209600) itd. Ponieważ większość tych stron nie ulegnie zmianie po opublikowaniu, dłuższy czas TTL może być korzystny.
Domyślny TTL Prywatnej Pamięci Podręcznej
To ustawienie TTL określa, jak długo prywatne strony są buforowane. Możliwe wartości to od 60 do 3600.
Domyślny TTL Strony Głównej
To ustawienie TTL kontroluje stronę główną. Wartość domyślna to 30 minut. Strona główna jest zazwyczaj najczęściej aktualizowaną stroną, ale jest też stroną, którą zobaczy większość odwiedzających. Z tych powodów korzystniejsze może być użycie krótkiego TTL. To powiedziawszy, jeśli witryna nie jest często aktualizowana, mogą być używane dłuższe TTL.
Domyślny TTL Kanału Informacji
Zazwyczaj kanały są skonfigurowane do pobierania z bloga w odstępach czasu, co bez buforowania może powodować ciągłe obciążenie serwera. Buforowane strony kanałów są usuwane podczas aktualizacji i komentarzy, więc gwarantujemy ich aktualność. Możliwe wartości to 0 lub więcej, 0 wskazuje, że nie należy buforować.
Domyślne REST TTL
Określ, jak długo, w sekundach, połączenia REST są buforowane. Możliwe wartości to 0 lub więcej, 0 wskazuje, że nie należy buforować.
Domyślny TTL Strony Kodu Stanu HTTP
Ten TTL kontroluje strony, które zwracają 404, 403, 500 lub inne określone kody stanu. Domyślny czas TTL dla każdego z domyślnych kodów stanu to 3600 lub jedna godzina. Nie ma rzeczywistej zalecanej wartości tego TTL, ponieważ zależy to od tego, co stanie się z witryną. Jeśli odwiedzanie stron 404 jest częstym zjawiskiem, może pomóc buforowanie strony na co najmniej krótki czas. Strony zwracające błąd 403 są zwykle zamierzone, więc warto mieć dłuższy czas TTL dla tego ustawienia. 500 to poważniejszy błąd i buforowanie tej strony może maskować problem w WordPress, więc może nie być pożądane.
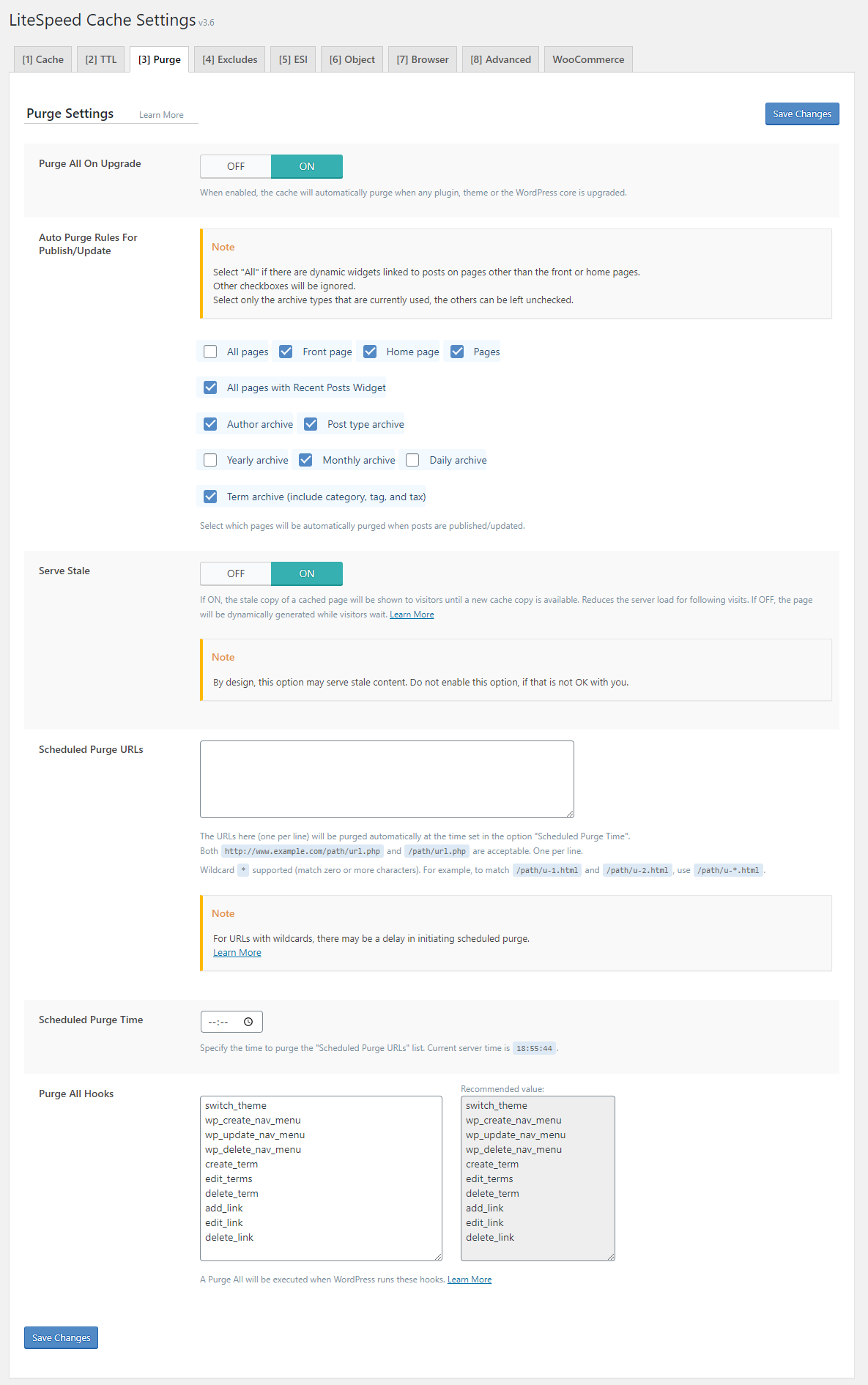
Karta Wyczyść

Opróżnij Wszystko Podczas Aktualizacji.
Ta opcja określa, czy wyczyścić wszystkie strony po uaktualnieniu wtyczki, motywu lub rdzenia WordPress. Ponieważ nigdy nie wiesz, co może się zmienić w różnych wersjach, zdecydowanie zaleca się pozostawienie włączonej opcji.
Zasady Automatycznego Oczyszczania Dla Publikowania / Aktualizacji
Kiedy wpis jest publikowany lub aktualizowany, zmienia się nie tylko jego strona. Listy kategorii, listy tagów. Strona główna bloga i różne archiwa również mogą ulec zmianie. W związku z tym możesz określić, które typy stron będą automatycznie usuwane z cache za każdym razem, gdy zostanie zaktualizowany lub utworzony wpis. To, którą z tych stron wybierzesz, zależy od Twojego motywu i sposobu wyświetlania postów w Twojej witrynie.
Dostępna jest opcja Wszystkie strony, która jest domyślnie wyłączona. Gdy to włączysz, wszystkie inne pola wyboru są ignorowane. Wybranie opcji Wszystkie strony ma sens, jeśli nie masz włączonego ESI i masz dynamiczne widżety związane z wpisami, które wyświetlają się na każdej stronie, ale w większości przypadków najlepiej nie zaznaczać opcji Wszystkie strony. Aby zoptymalizować wydajność, administrator powinien włączać tylko te opcje, które są niezbędne. Na przykład w przypadku archiwum historycznego, jeśli witryna ma tylko archiwum miesięczne i nie ma archiwum rocznego ani dziennego, wystarczy sprawdzić tylko „archiwum miesięczne”. Jeśli witryna nie ma archiwum według autora, nie ma potrzeby wybierania go, ponieważ dodatkowe sprawdzenie tylko spowolni proces.
Serve Stale
Po włączeniu to ustawienie umożliwia udostępnienie odwiedzającemu ostatnio wyczyszczonej (poprzedniej) kopii strony z pamięci podręcznej, jeśli zaktualizowana kopia w pamięci podręcznej nie została jeszcze wygenerowana. Jest to opcja korzystna dla bardzo ruchliwych witryn.
Zaplanowane Adresy URL
Możesz określić listę adresów URL (po jednym w każdym wierszu), które będą automatycznie usuwane o określonej porze dnia. W normalnych okolicznościach nie jest to konieczne. Zaawansowane reguły czyszczenia LSCWP są w stanie poradzić sobie w większości sytuacji. Jeśli jednak masz treść, która jest generowana na przykład przez zewnętrzne źródło, możesz codziennie usuwać odpowiednie strony, aby mieć pewność, że zawartość zewnętrzna jest poprawnie wyświetlana. Obsługiwane są symbole wieloznaczne.
Zaplanowany Czas Czyszczenia
Użyj tego pola w połączeniu z powyższym. Jeśli podałeś listę adresów URL do usunięcia, określ czas, w którym mają one zostać usunięte w tym miejscu.
Wyczyść Wszystkie Rozszerzenia
LSCWP wykonuje akcję „Wyczyść wszystko” w pamięci podręcznej, gdy uruchomione są pewne punkty zaczepienia WordPress (tzw. haki). Możesz zmienić zachowanie czyszczenia dla instalacji LSCWP, zmieniając te punkty zaczepienia. Na przykład, jeśli nie chcesz czyścić pamięci podręcznej za każdym razem, gdy tworzysz nowy tag lub kategorię, usuń z listy hak create_term. Lub, jeśli chcesz wyczyścić pamięć podręczną za każdym razem, gdy w Twojej witrynie zostanie opublikowany komentarz, możesz dodać zaczep comment_post.
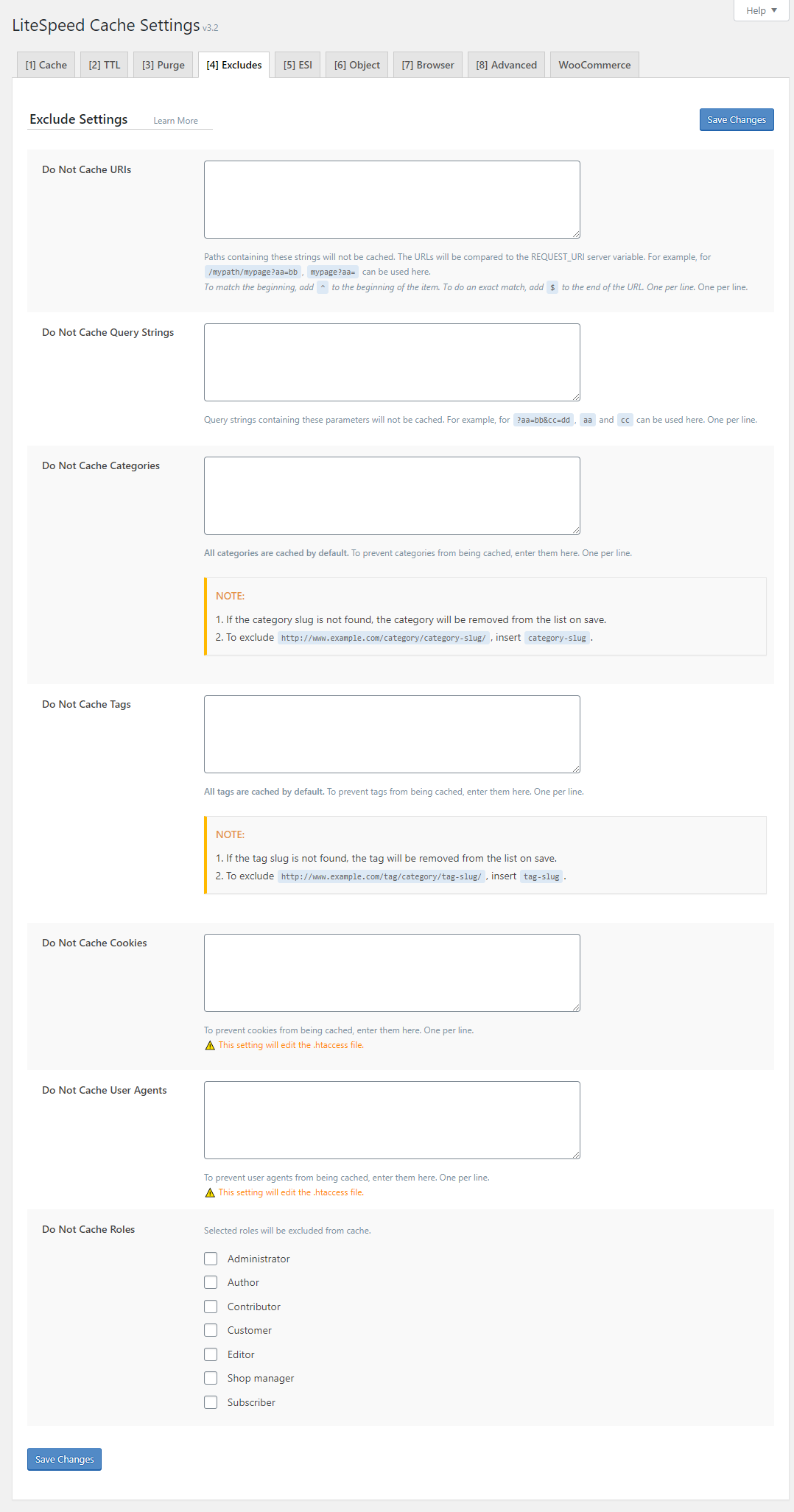
Karta Wyjątki

Nie Zapisuj W Pamięci Podręcznej URLów
Ścieżki zawierające wymienione ciągi nie będą buforowane. Jeden w wierszu. Każdy ciąg zostanie porównany ze zmienną serwera REQUEST_URI. Jeśli istnieje dopasowanie, identyfikator URI nie zostanie zapisany w pamięci podręcznej. Aby wskazać początek łańcucha, dodaj ^ do początku łańcucha. Aby wykonać dokładne dopasowanie, dodaj $ do końca ciągu.
Nie Zapisuj W Pamięci Podręcznej Query Stringów
Możesz wyeliminować buforowanie adresów URL z określonymi ciągami zapytań.
Nie Zapisuj W Pamięci Podręcznej Kategorii
Domyślnie wszystkie kategorie są buforowane. Jeśli masz kategorie, które chcesz wykluczyć z pamięci podręcznej, wprowadź listę informacji o kategorii (po jednym w wierszu) w tym polu.
Nie Zapisuj W Pamięci Podręcznej Tagów
Tagi są traktowane tak samo jak kategorie: domyślnie są buforowane, ale są ignorowane, jeśli zostaną wprowadzone przez slug (po jednym w wierszu) w tym polu.
Nie Zapisuj W Pamięci Podręcznej Ciasteczek
To jest lista plików cookie, które nie powinny być buforowane. W szczególności nie buforuj żadnej strony, na której plik cookie z tej listy pojawia się w nagłówkach żądań.
Nie Zapisuj W Pamięci Podręcznej User Agentów.
Określone programy użytkownika mogą również zostać wyłączone z pamięci podręcznej. Oznacza to, że jeśli użytkownik zażąda strony z Twojej witryny za pośrednictwem jednego z wymienionych klientów użytkownika, nie zostanie on udostępniony z pamięci podręcznej. W tym polu można wprowadzić agentów użytkownika według nazwy, po jednym w każdym wierszu.
Nie Zapisuj W Pamięci Podręcznej Ról.
Mogą istnieć role użytkowników, które chcesz wykluczyć z buforowania. Na przykład, jeśli jesteś administratorem i testujesz nowe funkcje, możesz chcieć wykluczyć udostępnianie dla roli administrator do czasu zakończenia testów.
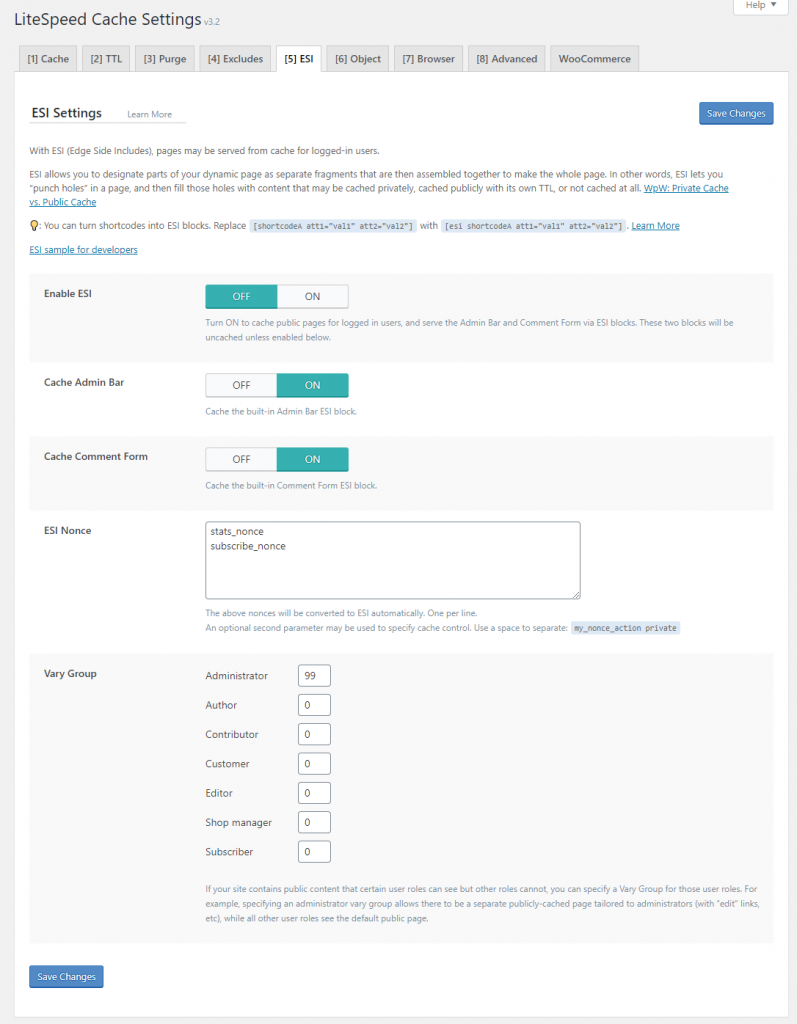
Karta ESI

To jest opcja dla zaawansowanych użytkowników, więc w tym poradniku tylko wspomnę o niej ogólnie. W razie konieczności zerknij do dokumentacji producenta wtyczki.
Dzięki ESI, strony mogą być obsługiwane z pamięci podręcznej dla zalogowanych użytkowników. ESI umożliwia wyznaczenie części dynamicznej strony jako oddzielnych fragmentów, które są następnie łączone w całość, aby utworzyć całą stronę. Innymi słowy, ESI pozwala „dziurkować” stronę, a następnie wypełniać te dziury treścią, która może być przechowywana prywatnie, publicznie buforowana z własnym TTL lub w ogóle nie być buforowana. Uwaga, ESI nie jest darmowe. Serwerowi o wiele łatwiej jest zwracać pełne strony, niż składać strony z kilku różnych bloków, więc musi to być czynnikiem przy podejmowaniu decyzji o włączeniu ESI. Czy korzyści związane z szybkością przeważą nad osiągniętą wydajnością? Nie ma łatwej odpowiedzi. To zależy od Twojej witryny.
LiteSpeed Cache ma wbudowane publiczne i prywatne pamięci podręczne. W publicznej pamięci podręcznej znajdziesz strony, które są dokładnie takie same dla każdego. Prywatne pamięci podręczne zawierają treść, która dotyczy tylko konkretnego użytkownika określonego przez jego adres IP i identyfikator sesji. ESI umożliwia zdemontowanie całej strony i traktowanie poszczególnych elementów w inny sposób.
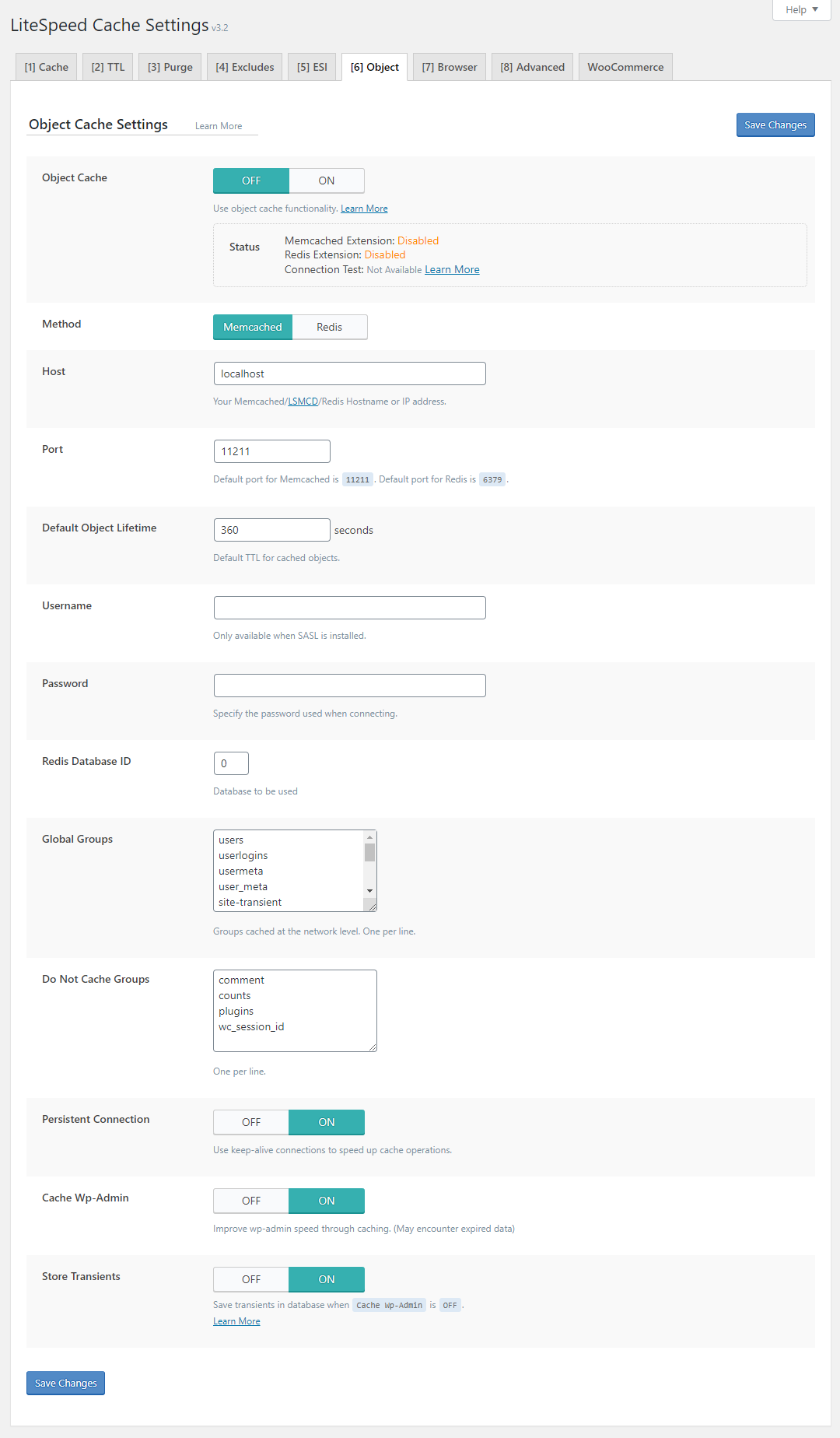
Karta Obiekt

Pamięć Podręczna Obiektów
Pamięć podręczna obiektów jest domyślnie wyłączona. Wybierz, ON aby ją włączyć, a następnie skonfiguruj za pomocą ustawień opisanych poniżej.
Status
Obszar informacyjny informujący o stanie zewnętrznej pamięci podręcznej obiektów.
Metoda
Jeśli pamięć podręczna obiektów to Memcached lub LSMCD, ustaw metodę na Memcached. Jeśli pamięć podręczna obiektów to Redis, ustaw metodę na Redis.
Host
Nazwa hosta lub adres IP używany przez pamięć podręczną obiektów Memcached lub LSMCD. Domyślne ustawienie powinno działać dobrze, jeśli Memcached jest skonfigurowany przez połączenie TCP. Jeśli używasz gniazda UNIX, Host powinien być ustawiony na /path/to/memcached.sock. (Zastąp faktyczną ścieżkę używaną do instalacji).
Port
Numer portu używany przez pamięć podręczną obiektów. Domyślne ustawienie powinno działać dobrze, jeśli Memcached jest skonfigurowany przez połączenie TCP. Jeśli używasz gniazda UNIX, ustaw Port na 0.
Domyślny Czas Życia Obiektu
TTL dla elementów przechowywanych w pamięci podręcznej obiektów. Aby uniknąć przestarzałych wyników, zaleca się użycie stosunkowo krótkiego czasu.
Nazwa Użytkownika
Dostępne tylko wtedy, gdy zainstalowany jest SASL i metoda buforowania obiektów to Memcached.
Hasło
Podaj hasło używane podczas łączenia.
ID Bazy Danych REDIS
Baza danych do wykorzystania. To pole pojawia się tylko wtedy, gdy metoda buforowania obiektów to Redis.
Globalne Grupy
Lista grup, które powinny być buforowane na poziomie sieci.
Nie Zapisuj W Pamięci Podręcznej Grup
Lista grup, które nie powinny znajdować się w pamięci podręcznej obiektów.
Trwałe Połączenie
Jeśli jest włączona, połączenie jest utrzymywane, aby Memcached był szybszy.
Pamięć Podręczna Panelu Administratora
Jeśli ta opcja jest włączona, administrator WordPress będzie przyspieszony, ale istnieje ryzyko, że czasami pobierze nieaktualne dane z pamięci podręcznej obiektów.
Zapisuj Dane Tymczasowe
Włącz opcję Store Transients, aby otrzymywać powiadomienia serwera, gdy Cache WP Admin jest wyłączony.
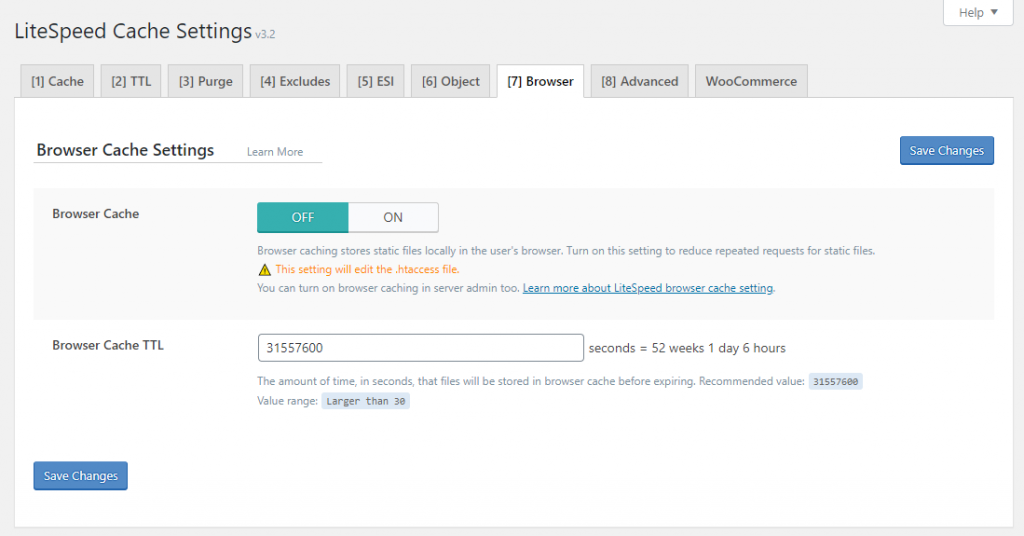
Karta Przeglądarki

Generowanie dynamicznej zawartości jest kosztowne i LSC przechowuje ją jako łatwe w obsłudze pliki statyczne. Chociaż dobrze obsługuje treści generowane dynamicznie, obsługuje tylko treści generowane dynamicznie. Treść statyczna, taka jak obrazy, wideo lub czcionki, nie jest umieszczana w żadnej pamięci podręcznej na całej stronie. A jednak ta zawartość może być wielokrotnie żądana z serwera. Weźmy na przykład logo Twojej witryny. Ten obraz będzie prawdopodobnie wyświetlany na każdej stronie odwiedzanej przez użytkownika, co oznacza, że serwer musi wielokrotnie przesyłać ten sam obraz do tego samego użytkownika.
Tutaj przydaje się buforowanie przeglądarki. Po włączeniu pamięci podręcznej przeglądarki Twoje logo (wraz z inną zawartością statyczną) jest przechowywane lokalnie na urządzeniu użytkownika po pierwszym żądaniu. Następnie zawartość jest pobierana z lokalnej pamięci do momentu wygaśnięcia pamięci podręcznej przeglądarki. Wyświetlanie obrazu lokalnego zawsze zużywa mniej zasobów niż przesyłanie obrazu przez Internet, bez względu na szybkość połączenia.
Zwykle buforowanie przeglądarki jest włączone na poziomie serwera. Tutaj możesz włączyć buforowanie przeglądarki za pomocą ustawień wtyczki LSCWP. Możesz ustawić tę opcję na dowolnym poziomie, który jest najbardziej odpowiedni dla Twoich witryn.
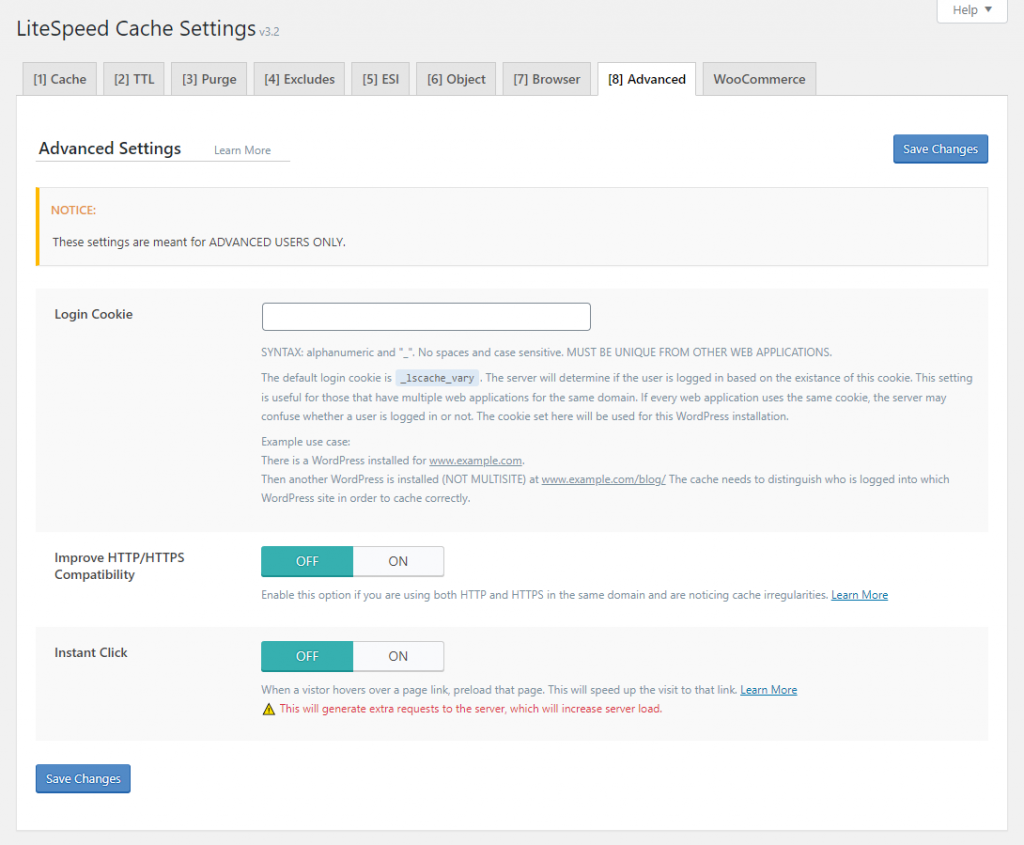
Karta Zaawansowane

To jest opcja dla zaawansowanych użytkowników, więc w tym poradniku nie będę jej omawiać. W razie konieczności zerknij do dokumentacji producenta wtyczki.
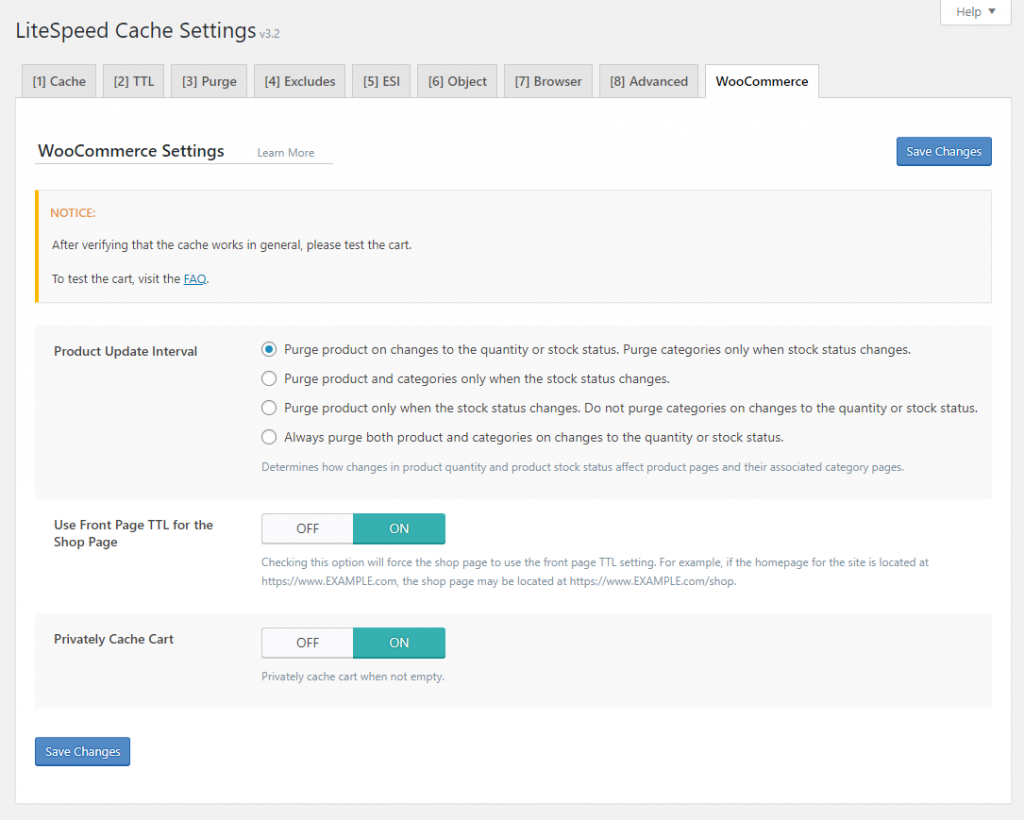
Karta WooCommerce
Ta karta pojawia się w menu ustawień LSCWP tylko wówczas, gdy masz zainstalowanego i aktywowanego WooCommerce.

Okres Aktualizacji Produktu
Użyj tego obszaru, aby określić, jak agresywnie chcesz czyścić pamięć podręczną po zaktualizowaniu stanu zapasów produktu lub jego ilości. Którą wybrać? To zależy od konfiguracji i motywu Twojego sklepu.
- Jeśli nie używasz ilości lub stanu zapasów w żaden znaczący sposób, możesz bezpiecznie zrobić minimalną ilość pamięci podręcznej związanej ze zdarzeniami magazynowymi.
- Jeśli wyświetlasz ilości zapasów na stronach produktów i na stronach kategorii, będziesz chciał wyczyścić obie strony za każdym razem, gdy wystąpi zdarzenie magazynowe.
Użyj TTL Strony Głównej Dla Strony Sklepu
Zaznaczenie tej opcji zmusi stronę sklepu do korzystania z ustawienia TTL strony głównej.
Prywatna Pamięć Podręczna
Jeśli ta opcja jest włączona, koszyk, który nie jest pusty, jest przechowywany w prywatnej pamięci podręcznej. Jeśli opcje są wyłączone, pełny koszyk w ogóle nie jest buforowany.
Menu -> CDN
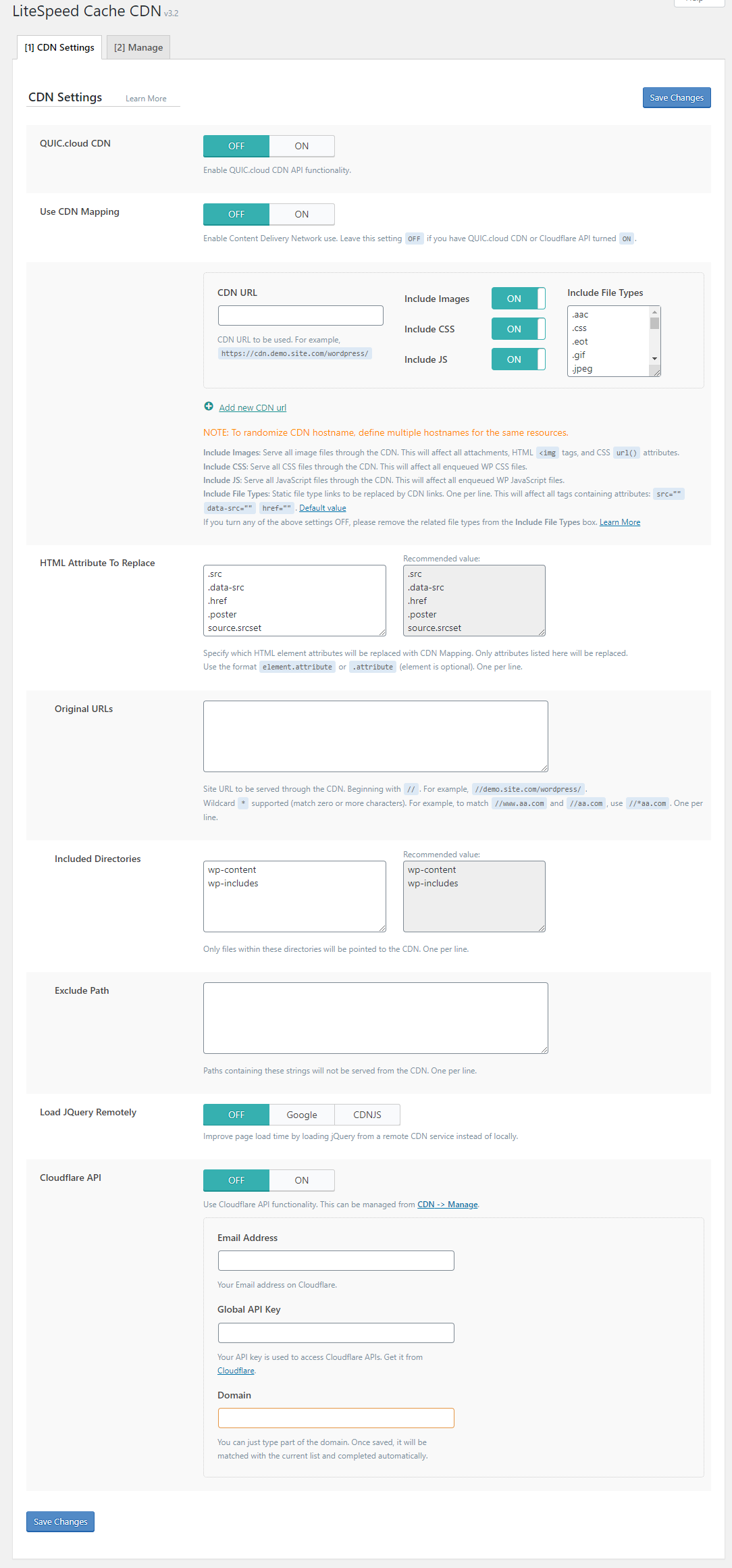
Karta Ustawienia CDN

Jeśli obecnie korzystasz z sieci dostarczania treści, możesz skonfigurować LSCWP tak, aby współpracowały.
UWAGA: Ta konfiguracja nie jest konieczna w przypadku Cloudflare lub innych rozproszonych sieci proxy. Używaj mapowania CDN tylko dla sieci dostarczania treści z odwrotnym proxy! Jeśli chcesz zarządzać pamięcią podręczną Cloudflare z poziomu LSCache, pomiń większość tej części i przejdź do ustawień Cloudflare API.
QUIC.Cloud CDN
Włącz tę opcję, ON aby korzystać z QUIC.cloud CDN firmy LiteSpeed.
Użyj Mapowania CDN
Ta sekcja umożliwia określenie wielu ścieżek CDN dla treści. Jeśli używasz tylko jednej sieci CDN, wypełnij tylko pierwsze pole. Jeśli masz więcej niż jedną ścieżkę (na przykład obrazy dostarczane z jednej CDN i JavaScript / CSS z innej), wypełnij pole dla każdej ścieżki. UWAGA: Jeśli skonfigurujesz wiele ścieżek CDN z tymi samymi ustawieniami, ostatnia z nich zastąpi pozostałe.
URL CDN
To jest podstawowy adres URL treści obsługiwanych z tej sieci CDN. Powinien to być pełny adres URL zaczynający się od http.
Dołącz Obrazy
Włącz tę opcję, aby wyświetlać wszystkie obrazy za pośrednictwem tej sieci CDN. Obejmuje to załączniki obrazów, <img> znaczniki HTML i url() atrybuty CSS .
Dołącz CSS
Włącz tę opcję, aby obsługiwać wszystkie pliki CSS za pośrednictwem tej sieci CDN.
Dołącz JS
Włącz tę opcję, aby obsługiwać wszystkie pliki JavaScript za pośrednictwem tej sieci CDN.
Uwzględnij Typy Plików
Użyj tego miejsca, aby wymienić, po jednym w każdym wierszu, typy plików, które mają być obsługiwane z tej sieci CDN. Powinny to być pliki statyczne. To ustawienie dotyczy wszystkich następujących znaczników HTML: src, date-src i href.
Oryginalne URL
Domyślnie to ustawienie to podstawowy adres URL Twojej witryny. Nie powinno być potrzeby, aby to zmienić. Jeśli to zmienisz, upewnij się, że adres URL zaczyna się od //. przykład: //servizza.com/ Możesz użyć symbolu wieloznacznego ( *), aby określić 0 lub więcej znaków. Jeśli witryna obejmuje wiele podstawowych adresów URL, możesz wprowadzić je wszystkie tutaj, oddzielając je przecinkami.
Dołączone Katalogi
To są katalogi, które będą obsługiwane przez CDN. Nie powinieneś tego zmieniać, chyba że masz niestandardową konfigurację.
Wyklucz Ścieżkę
Użyj tego miejsca, aby wyświetlić ścieżki plików, których jawnie nie chcesz udostępniać z CDN. Wypisz je po jednym w każdym wierszu. Możesz wyświetlić ścieżkę w całości lub użyć częściowej ścieżki, która zostanie dopasowana. Nie używaj symboli wieloznacznych.
Załaduj Zdalnie JQuery
Załadowanie JQuery ze zdalnej usługi CDN może być szybsze.
Cloudflare API
Cloudflare różni się od innych sieci CDN. Możesz jednak zarządzać pamięcią podręczną Cloudflare za pomocą tej wtyczki, jeśli chcesz. Po prostu ustaw Cloudflare API na, ON a następnie wypełnij trzy pola poniżej. Po zapisaniu ustawień będziesz mógł zarządzać pamięcią podręczną Cloudflare poprzez obszar LiteSpeed Cache> CDN> Manage.
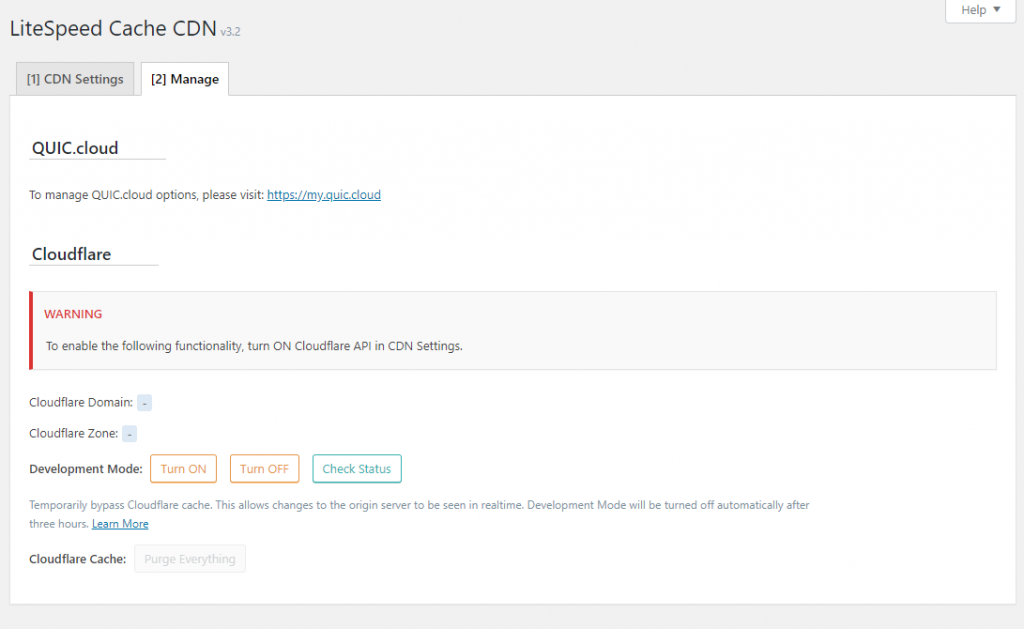
Karta Zarządzaj CDN

LSCWP zapewnia mechanizm zarządzania niektórymi zewnętrznymi kontami CDN, eliminując potrzebę stosowania dodatkowej wtyczki.
QUIC.Cloud
Jeśli chcesz korzystać z QUIC.cloud CDN, wszystkie narzędzia do zarządzania znajdziesz na swoim pulpicie nawigacyjnym QUIC.cloud.
Cloudflare
Zanim będziesz mógł korzystać z funkcji w tej sekcji, musisz skonfigurować Cloudflare API w ustawieniach. Przejdź do LiteSpeed Cache> Ustawienia> CDN i ustaw Cloudflare API na ON. Po zapisaniu ustawień API elementy tego obszaru zostaną wypełnione.
Domena Cloudflare
To jest domena, którą skonfigurowałeś do obsługi przez Cloudflare. Ma to wyłącznie charakter informacyjny i nie można go tutaj zmienić. Jeśli to pomyłka, musisz to naprawić na swoim koncie Cloudflare.
Cloudflare Zone
To jest unikalny identyfikator przypisany do Twojej domeny przez Cloudflare. Ma on wyłącznie charakter informacyjny i nie można go tutaj zmienić. Możesz to zobaczyć na swoim profilu Cloudflare .
Tryb Deweloperski
Te przyciski pozwalają włączyć tryb programowania, wyłączyć go i sprawdzić, czy jest uruchomiony. Jeśli dokonujesz aktualizacji w swojej witrynie i chcesz sprawdzić, czy działają one zgodnie z planem, tryb programowania umożliwia tymczasowe wyłączenie Cloudflare, abyś mógł zobaczyć swoje aktualizacje w czasie rzeczywistym. Po trzech godzinach tryb programowania wyłączy się sam lub możesz go wyłączyć ręcznie za pomocą dostarczonego przycisku.
Pamięć Podręczna Cloudflare
Naciśnij przycisk Wyczyść wszystko, aby wyczyścić pamięć podręczną Cloudflare na żądanie. Jest to pomocne, jeśli wprowadziłeś zmiany, które powodują wyczyszczenie LSCache i chcesz się upewnić, że Cloudflare jest aktualny.
Opisy i porady dotyczące kolejnych opcji LSCWP znajdziesz tutaj: https://pomoc.servizza.com/?s=litespeed