LiteSpeed dla WordPress – Optymalizacja

Z tego poradnika dowiesz się m.in. w jaki sposób możesz hurtowo zoptymalizować swoje obrazy oraz CSSy, skrypty i wiele innych elementów. LiteSpeed Cache WordPress (LSCWP) ma możliwość optymalizacji obrazów, dzięki czemu są mniejsze i szybsze do przesyłania. Jest to niezmiernie ważny element walki o pozycję w wyszukiwarce, szczególnie po wprowadzeniu przez Google zmian.
WAŻNE: NIE używaj równolegle innych wtyczek do optymalizacji obrazów wraz z LSCWP. Może to spowodować niepożądane zachowanie, w tym błędy przetwarzania. Wybierz jeden optymalizator obrazów i trzymaj się go.

LiteSpeed Cache dla WordPress (LSCWP) to wtyczka, która zapewnia buforowanie oraz cały zestaw funkcji optymalizacji strony WWW. Już w domyślnej konfiguracji (natychmiast po zainstalowaniu) znacząco przyspiesza witrynę. Wraz z dodatkowymi opcjami, potrafi zapewnić najwyższą wydajność Twojej stronie WWW. Dzięki ścisłemu powiązaniu wtyczki z oprogramowaniem po stronie serwerów, znacznie zmniejsza się obciążenie, a buforowanie można wykonać bardziej wydajnie, niż w przypadku innych rozwiązań.
Hurtowa Optymalizacja Obrazów.
Teraz możesz zająć się zmniejszeniem ciężaru grafik na Twojej stronie. Wykonaj kroki, wskazane w poniższej instrukcji. Pamiętaj przy tym, aby okresowo powracać do tej optymalizacji, jeżeli przybywa grafik w Twojej witrynie lub włączyć automat.
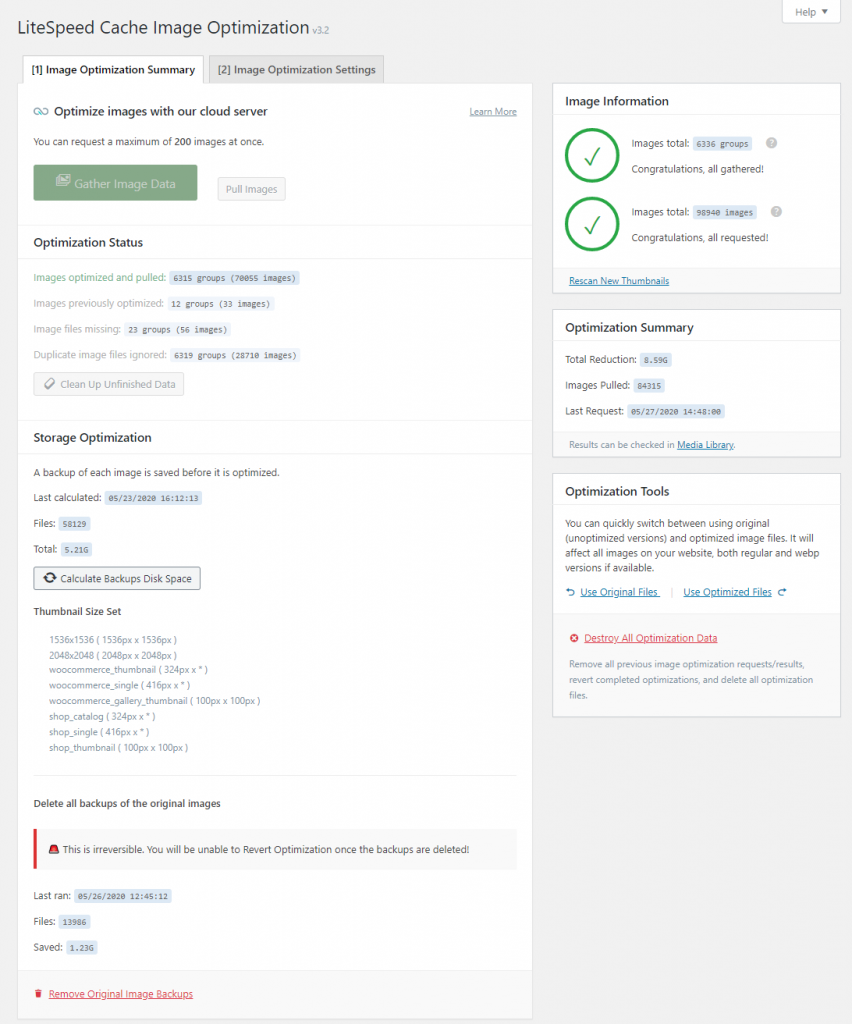
Opcję optymalizacji uruchomisz wybierając konkretną pozycję z głównego menu WordPressa: ‘LiteSpeed Cache’ -> ‘Optymalizacja obrazów’. Uruchomi się startowe okno:

O QUIC.Cloud
Wszystkie usługi internetowe LiteSpeed, w tym optymalizacja obrazów, są hostowane na stronie QUIC.cloud. Nie musisz mieć konta QUIC.cloud, jeśli go nie chcesz, ale potrzebujesz klucza API, aby korzystać z optymalizacji obrazu w swojej domenie. Klucz możesz zdobyć w sekcji ‘Ogólne’ wtyczki. Optymalizacja obrazów odbywa się za pośrednictwem jednej z dwóch kolejek:
- Standardowa kolejka, która jest bezpłatna dla wszystkich, a korzystanie z niej jest nieograniczone.
- Szybka kolejka z bezpłatnym miesięcznym limitem. Jeśli masz konto QUIC.cloud, możesz kupić większy limit Fast Queue. Więcej szczegółów na ten temat można znaleźć na QUIC.cloud.
Ustawienia Mediów
Istnieje kilka ustawień, które warto dostosować, zanim zażądasz optymalizacji obrazu. Na przykład, domyślnie optymalizowane są tylko obrazy JPG / PNG. Nie są tworzone wersje WebP każdego obrazu, chyba że włączysz takie zachowanie. Możesz też zdecydować się na tworzenie tylko WebP i zrezygnować z optymalizacji JPG. Odpowiednie opcje znajdziesz w zakładce ‘Ustawienia optymalizacji obrazu’.
Karta Podsumowanie Optymalizacji Obrazu
Podczas pierwszej wizyty na tej stronie zobaczysz przycisk z napisem ‘Zbierz dane obrazów’. Naciśnij go, aby umożliwić LiteSpeed uzyskanie potrzebnych informacji o brazach w Twojej bibliotece multimediów. Po wykonaniu tej czynności przycisk zmieni się w przycisk ‘Wyślij żądanie optymalizacji’.
Przesyłanie Pierwszego Wniosku
Naciśnij ‘Wyślij żądanie optymalizacji’. Za pierwszym razem wysyłana jest tylko jedna grupa zdjęć. W ten sposób następuje weryfikacja, czy wszystko działa dobrze między Twoim serwerem a serwerami LSC. Trochę to potrwa, ale nie musisz czekać na efekt pozostając na tej stronie, możesz wrócić później. Gdy pierwsza grupa obrazów zakończy optymalizację i zostanie wciągnięta z powrotem do systemu (przez cron lub przez naciśnięcie przycisku ‘Wyślij obrazki’), LiteSpeed zacznie powoli wysyłać coraz większe grupy obrazów. Naciśnij ponownie ‘Wyślij żądanie optymalizacji’, aby wysłać drugą partię.
Zobaczysz pewne zmiany w komunikatach o stanie, informujących o liczbie żądanych obrazów, liczbie pobranych, ew., jeśli wystąpiły jakieś błędy. Kiedy obrazy będą gotowe do ściągnięcia, możesz poczekać, aż cron zrobi to automatycznie lub, jeśli wyłączyłeś zadanie pull cron (lub ogólnie cron), możesz nacisnąć przycisk ‘Wyślij obrazki’, aby ręcznie zainicjować proces. Nie trzeba naciskać przycisku, jeśli twój cron działa normalnie. Po kilku takich cyklach zobaczysz, że rozmiary partii osiągnęły 200 obrazów.
Jeśli chcesz zautomatyzować ten proces, przejdź do zakładki ‘Ustawienia optymalizacji obrazu’ i ustaw opcję ‘Auto Request Cron’ na ON. Zapisz ustawienia, dzięki czemu obrazy Twojej witryny będą optymalizowane w tle, automatycznie.
Narzędzia Graficzne
Cofnij Optymalizację
Być może zdecydowałeś, że z jakiegoś powodu nie chcesz już zoptymalizować obrazów w swojej witrynie. Możesz użyć linku ‘Użyj oryginalnych plików’, aby przywrócić wszystko do poprzedniego stanu.
Ponownie Wykonaj Optymalizację
Jeśli ponownie zmienisz zdanie i zdecydujesz, że naprawdę chcesz zoptymalizować obrazy, nie musisz wysyłać nowego żądania. Po prostu naciśnij łącze ‘Użyj zoptymalizowanych plików’, a zoptymalizowane wersje zostaną przywrócone. Nie ma ograniczeń co do liczby naciśnięć powyższych dwóch linków. Obie wersje znajdują się na Twoim serwerze i mogą być dowolnie włączane i wyłączane.
Uwaga! Jeśli klikniesz łącza Usuń oryginalne kopie zapasowe obrazu, wyeliminujesz możliwość przełączania się tam i z powrotem.
Przeskanuj Nowe Miniatury
Czasami dokonujesz zmian w istniejących obrazach w bibliotece obrazów, a LSCWP o tym nie wie. Użyj tego przycisku, aby ponownie przeskanować bibliotekę i powiadomić LSCWP o wszelkich obrazach, które zmieniły się od czasu pierwszego skanowania.
Wyczyść Niedokończone Dane
Jeśli podczas optymalizacji pojawiają się błędy i osiągnąłeś punkt, w którym nie możesz kontynuować, możesz nacisnąć ten przycisk. Wszystkie dane związane z żądaniami optymalizacji, które nie zostały zakończone, zostaną usunięte z bazy danych, aby można było kontynuować optymalizację. Wszystkie obrazy, które były w toku, będą traktowane jako nowe przy następnym żądaniu optymalizacji. Należy pamiętać, że jeśli nie znajdziesz i nie usuniesz podstawowej przyczyny jakichkolwiek otrzymywanych błędów, istnieje duża szansa, że będą one nadal występować i ponownie zapychać kanał optymalizacji.
Zniszcz Wszystkie Dane Optymalizacji
Czasami po prostu chcesz zacząć od zera. Ten link daje ci czystą kartę. Usuwa informacje o optymalizacji obrazu z bazy danych i przywraca wszystkie zakończone optymalizacje.
Uwaga! Nie ma sposobu, aby cofnąć ten proces, więc naciśnij przycisk ‘Zniszcz wszystkie dane optymalizacji’ tylko wtedy, gdy masz absolutną pewność.
Optymalizacja Pamięci Masowej
Po zoptymalizowaniu obrazów na dysku są potencjalnie trzy kopie każdego obrazu: nowo zoptymalizowana wersja, wersja WebP i kopia zapasowa oryginalnej, niezoptymalizowanej wersji.
Określ Miejsce Na Dysku Kopii Zapasowej
Ten przycisk obliczy całkowitą ilość miejsca na dysku używaną przez oryginalne niezoptymalizowane obrazy.
Usuń Kopie Zapasowe Oryginalnego Obrazu
Naciśnij ten przycisk, aby usunąć wszystkie kopie zapasowe oryginalnych obrazów. Po usunięciu kopii zapasowych nie będzie można przywrócić optymalizacji, więc bądź pewien!
Jak Działa Optymalizacja Obrazu
Możesz się zastanawiać, co tak naprawdę dzieje się za kulisami, gdy obrazy są optymalizowane. Są to dwa poziomy: proces, który jest wykonywany podczas przesyłania wniosku oraz faktyczne kroki optymalizacji, które są podejmowane na Twoich zdjęciach.
Co To Jest Grupa Obrazów?
W optymalizacji obrazu LSC odnosi się zarówno do „obrazów”, jak i do „grup obrazów”. Gdy przesyłasz obraz do swojej biblioteki multimediów, tworzony jest zbiór wersji tego obrazu o różnych rozmiarach. Te wersje tworzą grupę obrazów. Przykład:
Przesyłasz obraz o nazwie grafika-abc.jpg. WordPress tworzy z tego kolekcję nowych obrazów o różnych rozmiarach (dane przykładowe):
- grafika-abc-1024×701.jpg
- grafika-abc-150×150.jpg
- grafika-abc-300×205.jpg
- grafika-abc-348×445.jpg
- grafika-abc-568×725.jpg
- grafika-abc-768×525.jpg
- grafika-abc-78×99.jpg
Te nowe obrazy wraz z oryginałem tworzą „grupę obrazów”. Po uruchomieniu optymalizacji obrazu wszystkie obrazy w grupie obrazów są przetwarzane razem, opcjonalnie dodając do tego jeszcze WebP i .bk.
Proces
Cały proces odbywa się na centralnym serwerze sieciowym:
- Naciskasz przycisk ‘Wyślij żądanie optymalizacji’.
- Serwer centralny odmawia lub akceptuje żądanie po weryfikacji zwrotnej.
- Następnie rozdziela zadania na serwery podrzędne.
- Serwer podrzędny pobiera Twoje obrazy.
- Dalej ten podrzędny przetwarza Twoje obrazy.
- Serwer podrzędny powiadamia WordPressa, że obrazy są gotowe.
- Cron ściąga Twoje obrazy z powrotem do WordPressa.
Etapy Optymalizacji
Co się dzieje, gdy Twoje obrazy są przetwarzane? Producent wtyczki używa kombinacji kilku bibliotek, aby dostosować Twoje obrazy do jakości 85% -90% oryginału, jednocześnie usuwając z nich wszystko, co zbędne. Podczas procesu generowane są trzy wersje każdego pliku:
- twoj-obraz.bk.jpg: oryginalna wersja Twojego obrazu.
- twoj-obraz.jpg: zoptymalizowana wersja obrazu, która będzie od teraz wyświetlana w Twojej witrynie.
- twoj-obraz.jpg.webp (opcjonalnie, jeśli włączyłeś): jest wersją obrazu zapisaną w formacie o około 25% -34% mniejszym niż jpg.
Dlaczego LSC Optymalizuje Tak Skutecznie?
Optymalizacja obrazów LSC wykorzystuje znacznie więcej, niż tylko popularne biblioteki: PNGQuant, JPEGOptim i OptiPNG. Wykorzystuje najlepsze z bibliotek oraz swoje własne rozwiązania do kompresji.
Zmiana Koncepcji
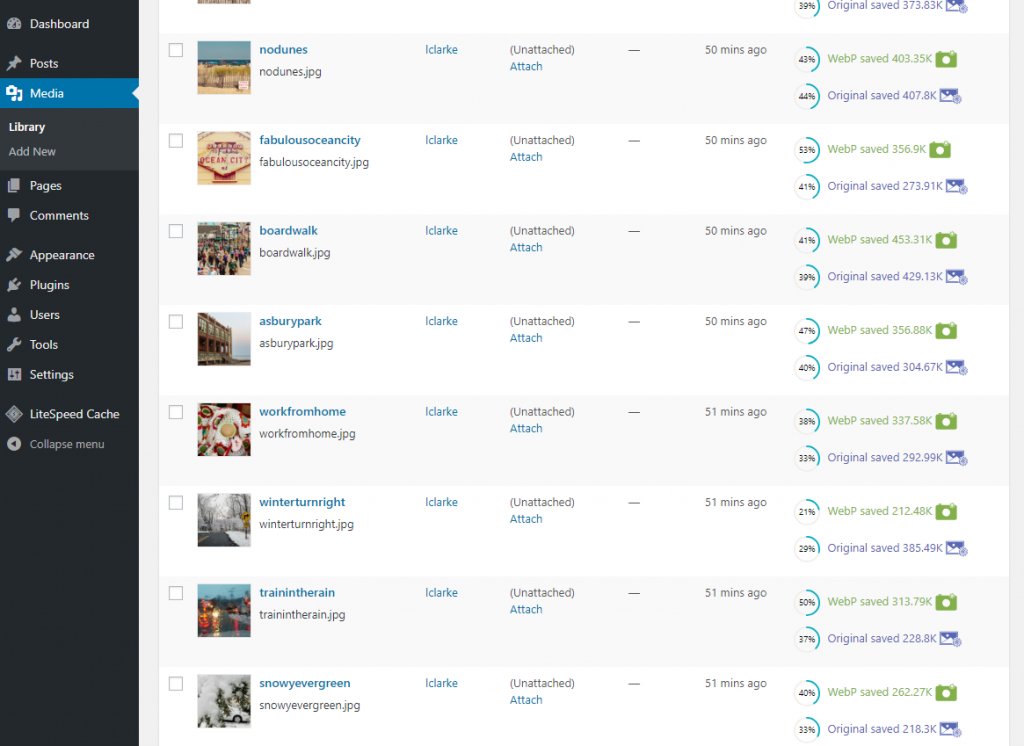
Jeśli zdecydujesz, że wolisz przywrócić konkretny obraz do wersji niezoptymalizowanej, możesz zrobić to z poziomu Biblioteki multimediów:

Jeśli zobaczysz ikonę obrazu w kolumnie ‘LiteSpeed Optimization’, to znaczy, że istnieje zoptymalizowana wersja obrazu. Jeśli ikona jest fioletowa, aktualnie używana jest zoptymalizowana wersja. Jeśli ikona jest wyszarzona, używana jest oryginalna wersja. Kliknij ikonę, aby przełączać się między wersjami zoptymalizowanymi i niezoptymalizowanymi. Możesz również przełączyć użycie wersji WebP za pomocą zielonej ikony aparatu.
Rozwiązywanie Problemów
Istnieje wiele różnych ostrzeżeń i komunikatów o błędach, które mogą pojawić się podczas procesu optymalizacji. W przypadku ew. wątpliwości skorzystaj z podpowiedzi na stronie producenta wtyczki.
Lista Serwerów
Do poprawnej optymalizacji konieczna jest dwustronna łączność pomiędzy serwerem, z którego korzystasz, a serwerami LSC. W przypadku używania firewalli upewnij się, że serwery LSC są na tzw. białej liście.
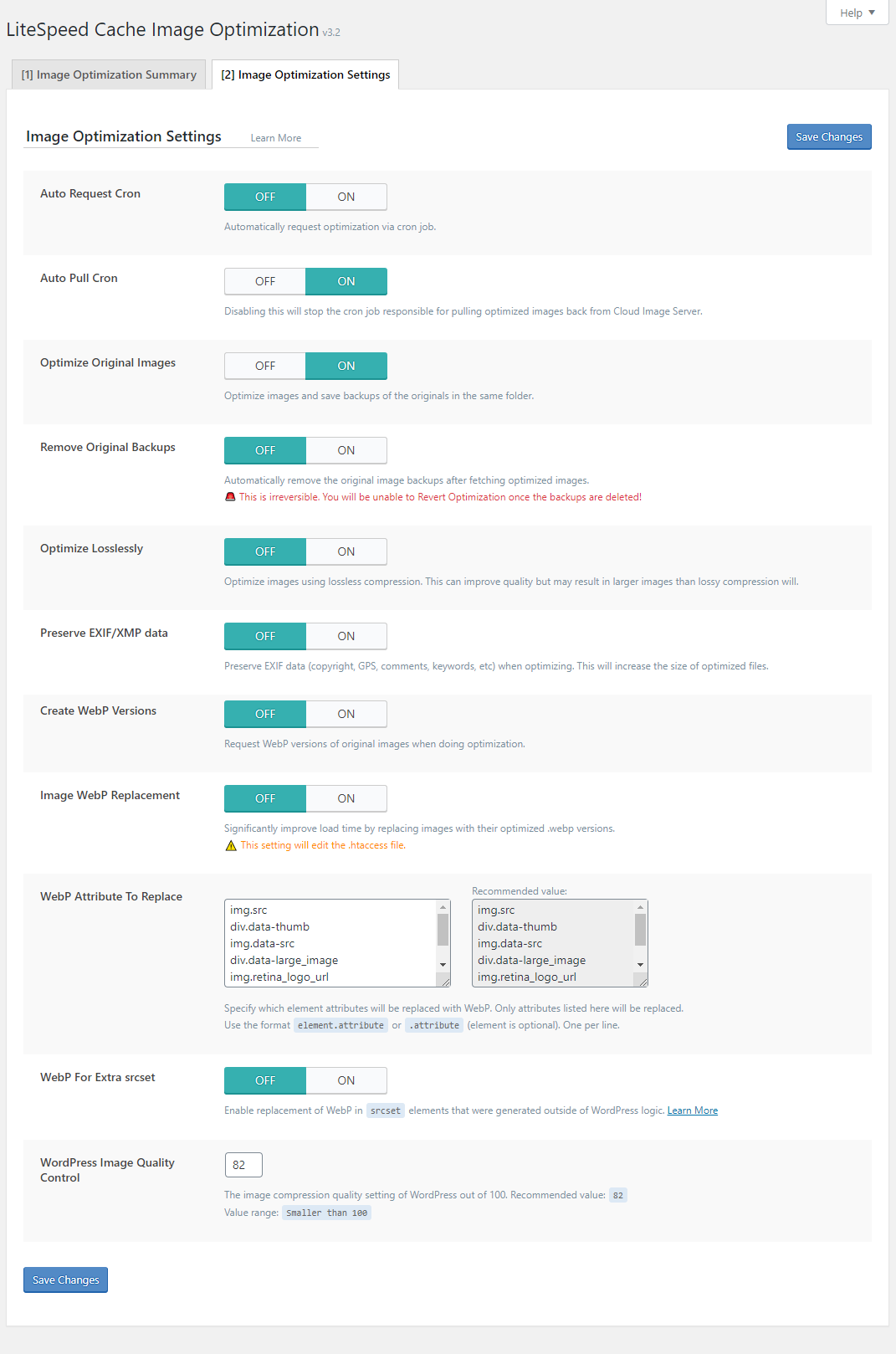
Karta Ustawienia Optymalizacji Obrazu

Automatyczne Żądanie Cron
Gdy ta opcja jest włączona, żądania optymalizacji obrazu będą wysyłane automatycznie za pośrednictwem zadania cron.
Auto Pull Cron
Funkcja optymalizacji obrazu wykorzystuje zadanie cron do sterowania pobieraniem zoptymalizowanych obrazów z serwera obrazów LiteSpeed. Jeśli wyłączysz to ustawienie, zawsze będziesz musiał ręcznie pobierać nowo zoptymalizowane obrazy za pomocą przycisku ‘Pobierz obrazy’.
Zoptymalizuj Oryginalne Obrazy
Po uruchomieniu optymalizacji obrazy JPG i PNG zostaną zoptymalizowane, a kopie zapasowe zostaną zapisane. Na przykład, jeśli obraz image.jpg można zoptymalizować, jego kopia jest zapisywana w formacie image.bk.jpg. Następnie nowo zoptymalizowana wersja zostanie z powrotem zapisana w image.jpg. Wyłącz tę opcję, jeśli nie chcesz zoptymalizować plików JPG i PNG.
Usuń Oryginalne Kopie Zapasowe
Gdy ta opcja jest włączona, Optymalizacja obrazu automatycznie usuwa oryginalne obrazy po pobraniu zoptymalizowanych wersji. Nie będzie można przywrócić optymalizacji, jeśli kopie zapasowe zostaną usunięte!
Uwaga! Nie ma sposobu, aby cofnąć ten proces, więc korzystaj tylko wtedy, gdy masz absolutną pewność.
Optymalizuj Bezstratnie
Gdy obrazy JPG i PNG są zoptymalizowane, domyślnie używana jest kompresja stratna. Włącz tę opcję, aby zoptymalizować użycie kompresji bezstratnej. Może to poprawić jakość, ale może skutkować większymi obrazami, niż kompresja stratna.
Zachowaj Dane EXIF / XMP
Dane EXIF lub XMP zdjęcia mogą zawierać informacje o sprzęcie używanym do zrobienia zdjęcia, dacie, prawach autorskich, współrzędnych GPS, komentarzach, słowach kluczowych itp. Ponieważ te informacje zajmują miejsce, proces optymalizacji domyślnie usuwa dane EXIF. Możesz włączyć tę opcję, aby zachować dane, ale pamiętaj, że spowoduje to zwiększenie zoptymalizowanego rozmiaru pliku.
Create WebP Versions
Włącz tę opcję, aby używać obrazów WebP zamiast JPG lub PNG, jeśli są dostępne. To jest wyłącznik główny. Aby kontrolować korzystanie z WebP na podstawie obrazu po obrazie, z pulpitu nawigacyjnego WordPress przejdź do Media> Biblioteka , najedź kursorem na dany obraz, a zobaczysz łącze włączania / wyłączania WebP.
Format WebP nie jest obsługiwany przez wszystkie przeglądarki. Jeśli taka przeglądarka zażąda strony z obrazami WebP, LSCache wyświetli jej wersję z oryginalnym formatem pliku.
Atrybut WebP Do Zastąpienia
To ustawienie umożliwia zmianę zachowania zastępowania WebP. Wartości domyślne pokazują, gdzie LiteSpeed automatycznie zastępuje JPG przez WebP. Atrybuty są wymienione po jednym w każdym wierszu przy użyciu formatu element.attributelub .attribute( elementjest opcjonalne). Usuń atrybut z listy, jeśli nie zamieniasz tam obrazów WebP. Dodaj nowy do listy, jeśli Twoja witryna ma atrybut, którego wtyczka domyślnie nie zastępuje.
WebP Dla Dodatkowego Srcset
Jeśli masz niestandardowy kod w swojej witrynie i dodaje on elementy srcset, ale omija logikę WordPressa, musisz włączyć to ustawienie. LiteSpeed wie, że ma szukać elementów srcset generowanych przez WordPress, ale nie zastąpi obrazów WebP w innych elementach srcset, chyba że tak zdecydujesz.
Kontrola Jakości Obrazu WordPress
Użyj tej opcji, aby ustawić jakość kompresji obrazu WordPress. Każda liczba mniejsza niż 100 jest akceptowana, ale im mniejsza liczba, tym bardziej zauważalna będzie kompresja (zawsze kosztem jakości).
Optymalizacja Plików Strony.
Zrób porządek ze swoim plikami CSS (style), JS (JavaScript) oraz samym HTML (kodem strony).
Zanim Zaczniesz:
UWAGA! Dokładnie przetestuj te opcje przed włączeniem ich na swojej stronie produkcyjnej!
Żadna z funkcji wtyczki nie powinna wpływać na zdolność kodu Twojej strony do działania, niemniej jednak w pewnych przypadkach, konsekwencje mogą być nieprzewidywalne. Dobrym pomysłem będzie też wykonanie wcześniej kopii pliku .htaccess, który znajduje się w głównym katalogu z plikami Twojej strony. W sytuacji, w której wtyczka nadpisze plik .htaccess i strona zacznie zachowywać się nieprawidłowo, wówczas wystarczy przywrócić oryginalną wersję pliku. Oczywiście, jak zawsze w przypadku zmian, zadbaj o kopie z wersjami, do których będziesz chciał sie cofnąć w przypadku awarii.
Sprawdzona metoda konfiguracji zaawansowanych ustawień wtyczki polega na zachowaniu każdorazowo następującej sekwencji działań:
- włączenie/wyłączenie wybranej opcji + zapisanie nowych ustawień,
- wyczyszczenie cache strony (Menu WP: ‘LiteSpeed Cache’ -> ‘Zarządzaj/Edytuj’ -> ’Opróżnij wszystko’),
- sprawdzenie najważniejszych elementów funkcjonalności strony WWW,
- przejście do kolejnej opcji.
Na pierwszy rzut oka zaawansowana konfiguracja może wydawać się pracochłonna, ale naprawdę warto podjąć ten wysiłek. Efekty bardzo miło zaskoczą Cię, a Google z pewnością doceni i nagrodzi poprawą lokat w wyszukiwarce.
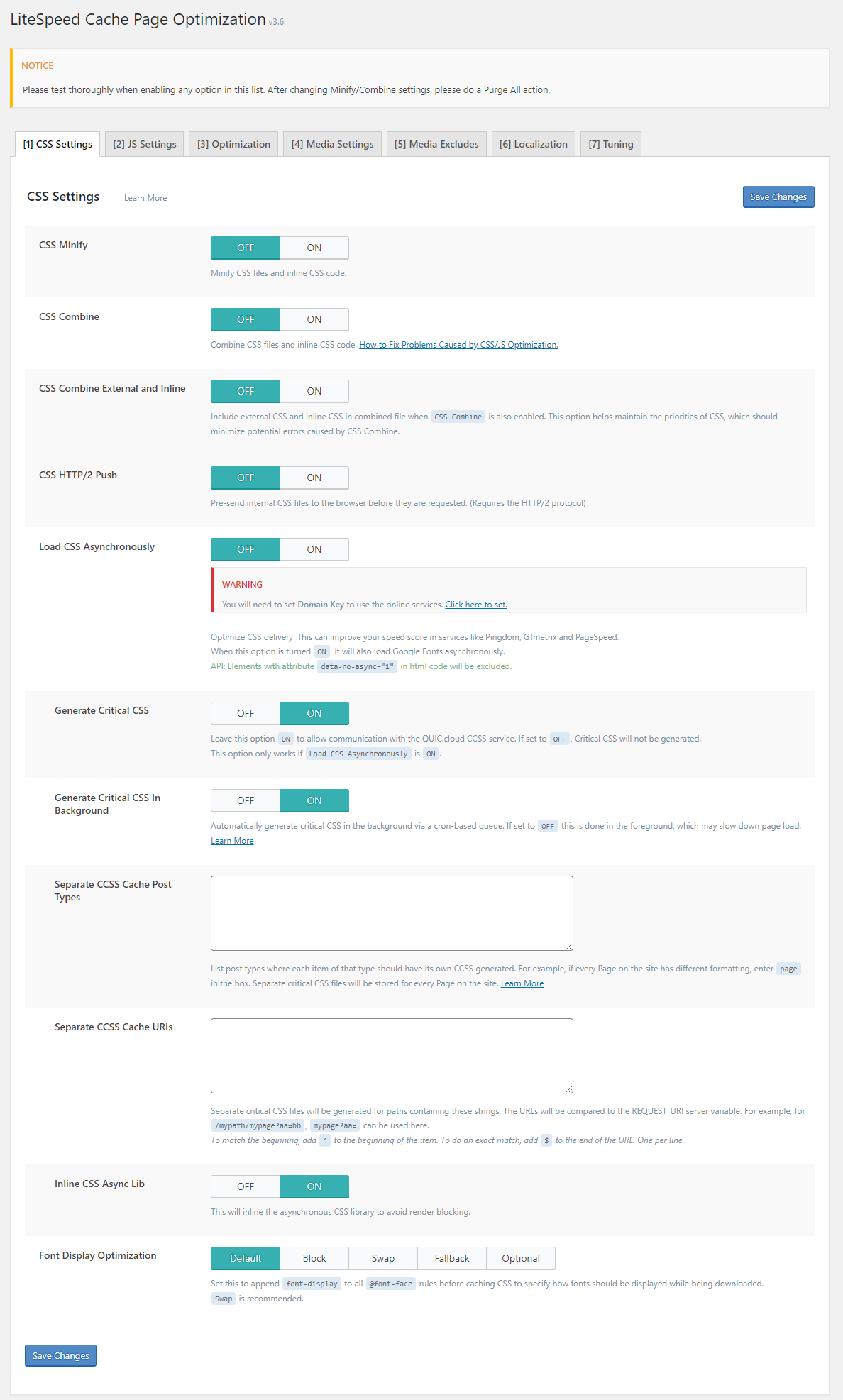
Karta Ustawienia CSS

CSS Minify
Dodatkowe znaki odstępu, znaki nowego wiersza i komentarze zostaną usunięte ze wszystkich dołączonych plików CSS, jeśli ta opcja jest włączona.
CSS Combine
Wszystkie pojedyncze pliki CSS zostaną połączone w jeden plik CSS.
CSS Połącz Zewnętrzne I Wbudowane
Domyślnie opcja CSS Combine łączy tylko wewnętrzne pliki CSS. Po włączeniu tej opcji w połączonym pliku zostaną również uwzględnione wbudowane pliki CSS i zewnętrzne pliki CSS. Uwzględnienie w ten sposób wszystkich możliwych CSS pomaga zachować priorytety CSS, co powinno zminimalizować potencjalne błędy spowodowane przez CSS Combine.
CSS HTTP / 2 Push
CSS zostanie wysłany do przeglądarki przed zażądaniem.
Ładowanie CSS Asynchronicznie
Ta opcja jest domyślnie OFF. Gdy jest wyłączona, strony internetowe ładują się w normalny sposób, w którym przeglądarka ładuje CSS z nagłówka HTML, a następnie kontynuuje wyświetlanie zawartości w treści HTML. Gdy włączysz tę opcję, CSS i HTML zostaną załadowane w tym samym czasie. W ten sposób strona może ładować się szybciej, ale może być początkowo ładowana bez formatowania. Aby uniknąć tego problemu, będziesz chciał wygenerować krytyczny CSS i załadować go jako pierwszy. Do tego służy następne ustawienie.
Wygeneruj Krytyczny CSS
Ta opcja ma wartość domyślną ON, ale działa tylko wtedy, gdy opcja ‘Ładowanie CSS Asynchronicznie’ jest również włączona. Gdy oba ustawienia są włączone, krytyczny CSS jest generowany przez usługę CCSS QUIC.cloud, a następnie wysyłany z powrotem do LSCWP.
Niektóre motywy już generują dla Ciebie krytyczne CSS (musisz zapoznać się z dokumentacją danego motywu). W takim przypadku możesz wyłączyć tę opcję.
Po wygenerowaniu krytycznego CSS zostanie on załadowany jako pierwszy, a reszta CSS zostanie załadowana asynchronicznie z kodem HTML. Strona nie będzie się już ładować bez formatowania. Oto jak to działa:
- Gość wysyła żądanie do serwera klienta
- Jeśli nie ma krytycznego CSS, serwer klienta wyśle żądanie krytycznego CSS do zdalnego serwera krytycznego CSS (lub CCSS) QUIC.cloud
- Serwer CCSS pobierze zawartość + zasoby z serwera klienta, a następnie wygeneruje krytyczny CSS
- Serwer CCSS przesyła następnie wygenerowany krytyczny CSS z powrotem do serwera klienta
- Serwer klienta udostępnia odwiedzającemu zawartość wraz z krytycznym CSS
Jest jeden mały problem: jeśli Twoja witryna nie wygenerowała jeszcze krytycznego CSS (lub po usunięciu wszystkich), pierwszy użytkownik, który zażąda strony, będzie musiał poczekać na zakończenie powyższego procesu, zanim będą dostępne krytyczne style CSS. Może to zająć kilka sekund, których gość może nie chcieć poświęcić. To prowadzi do następnego ustawienia.
Generuj Krytyczne CSS W Tle
To ustawienie określa, czy obliczenia są wykonywane na pierwszym planie, czy w tle. Oznacza to, że jest to funkcja działająca w tle i używa kolejki opartej na cronie. Podczas przeglądania strony, jeśli nie ma krytycznego CSS zdefiniowanego dla tego typu strony, żądanie jest dodawane do kolejki, a strona ładuje się dalej bez czekania.
Oddzielne Typy Wpisów W Pamięci Podręcznej CCSS
Domyślnie jeden zestaw krytycznych CSS jest zapisywany dla każdego typu posta. To znaczy CSS dla postów, CSS dla stron, CSS dla produktów (jeśli masz niestandardowy typ posta o nazwie „Produkt”). Jeśli masz typ posta, w którym każdy element tego typu ma inne formatowanie, jeden zestaw krytycznych CSS nie będzie odpowiedni. Dodaj ten typ postu do pola, a krytyczny CSS zostanie wygenerowany dla każdego elementu tego typu.
Oddzielne Identyfikatory URI Pamięci Podręcznej CCSS
Jeśli masz strony, które nie są zgodne z tymi samymi regułami formatowania, co reszta ich typu postów, możesz podać w tym polu identyfikatory URI (lub częściowe identyfikatory URI) tych stron. Oddzielne krytyczne pliki CSS zostaną wygenerowane dla ścieżek zawierających te ciągi. Identyfikatory URI zostaną porównane ze zmienną REQUEST_URI serwera. Aby wskazać początek łańcucha, dodaj ^ do początku łańcucha. Aby wykonać dokładne dopasowanie, dodaj $ do końca ciągu.
Wewnętrzny CSS Async Lib
Spowoduje to wbudowanie asynchronicznej biblioteki CSS, aby uniknąć blokowania renderowania.
Optymalizacja Wyświetlania Czcionek
Ustaw, aby dołączyć font-display do wszystkich reguł @font-face przed buforowaniem CSS, aby określić, jak czcionki mają być wyświetlane podczas pobierania.
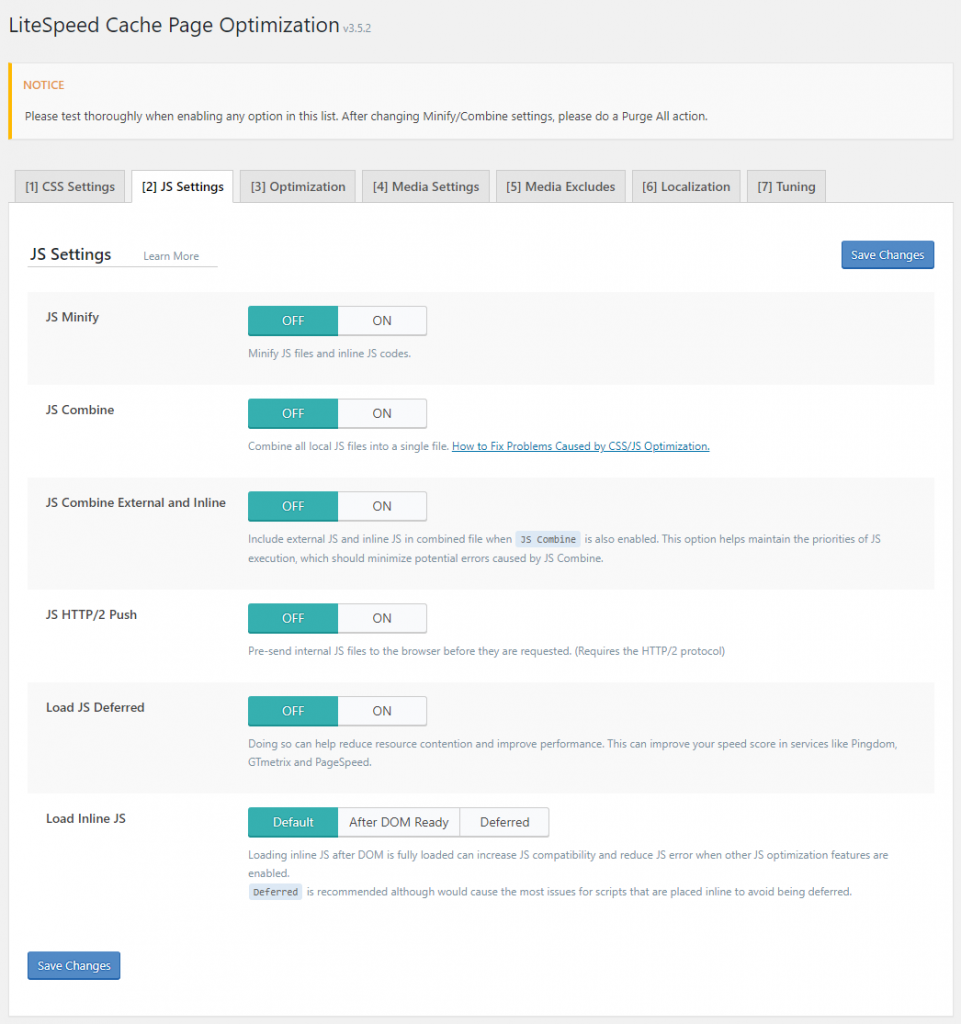
Karta Ustawienia JS

JS Minify
Dodatkowe znaki odstępu, znaki nowego wiersza i komentarze zostaną usunięte ze wszystkich JS, jeśli ta opcja jest włączona.
Połącz JS
Wszystkie pojedyncze pliki JS zostaną połączone w jeden plik JS.
JS Połącz Zewnętrzne I Wbudowane
Włącz tę opcję, aby połączyć zewnętrzny JavaScript i wbudowany JavaScript w połączonym pliku, gdy włączona jest również funkcja ‘JS Combine’. Ta opcja pomaga zachować priorytety wykonywania JS, co powinno zminimalizować potencjalne błędy spowodowane przez JS Combine.
JS HTTP / 2 Push
JS zostanie wysłany do przeglądarki, zanim zostanie zażądany.
Opóźnij Ładowanie JS
To ustawienie pobiera wszystkie skrypty i ładuje je dopiero po zakończeniu ładowania kodu HTML.
Załaduj Wbudowany JS
Ta opcja pozwala wybrać, kiedy załadować wbudowany JS. Domyślnie nie modyfikuje wbudowanego JS. After DOM Ready może posłużyć do zwiększenia kompatybilności JS i ograniczenia błędów JS, które mogą być spowodowane użyciem zalecanego ustawienia Deferred.
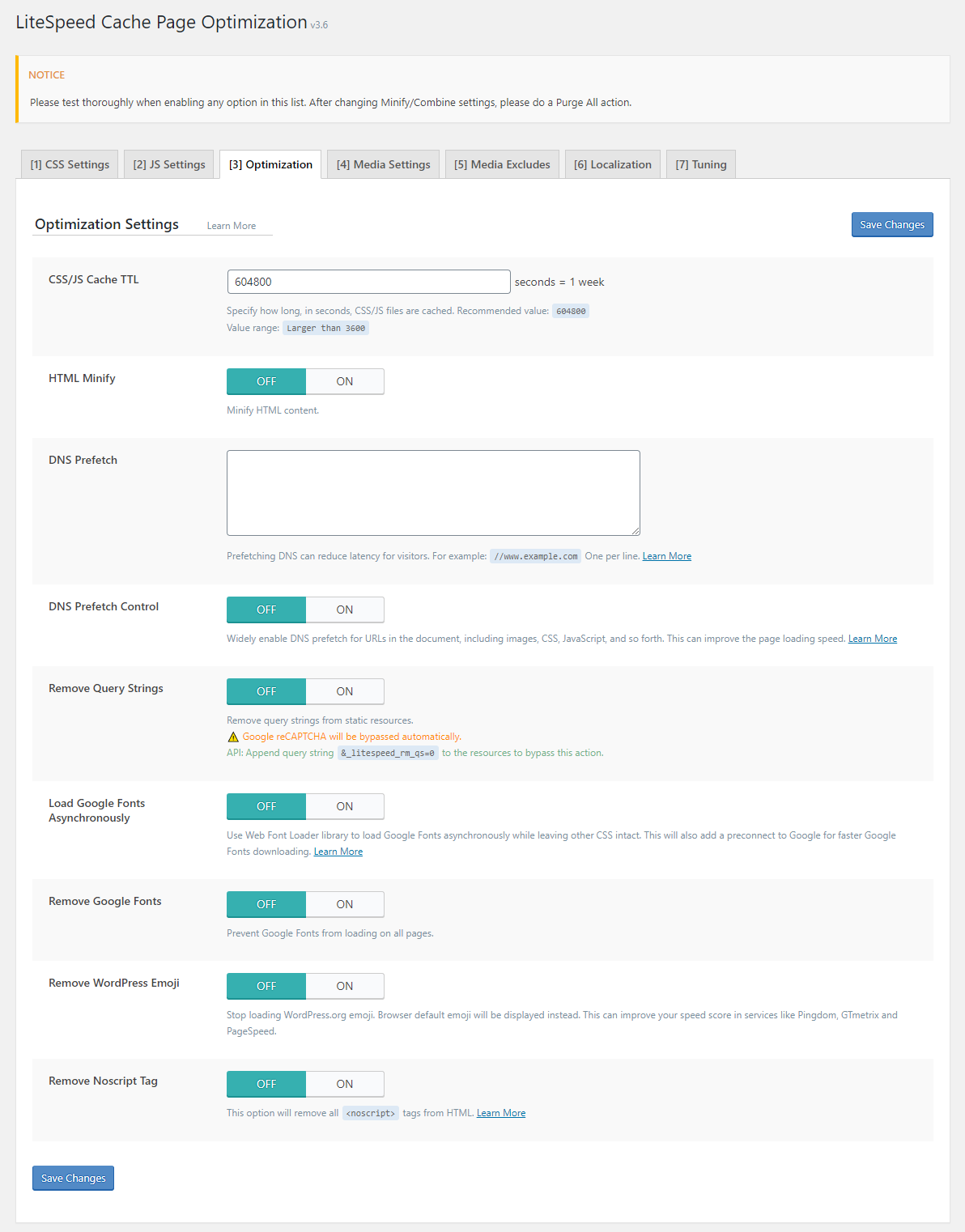
Karta Ustawienia Optymalizacji

Pamięć Podręczna CSS/JS TTL
Zminimalizowane i połączone pliki są zapisywane w formacie /wp-content/litespeed/cssjs/. To ustawienie określa na jak długo. Minimalna długość to 3600 sekund, ale zalecamy 604800. Po wydaniu polecenia ‘Wyczyść wszystko’ zminimalizowany i połączony CSS / JS jest usuwany.
HTML Minify
Dodatkowe znaki spacji, znaki nowego wiersza i komentarze zostaną usunięte z całego kodu HTML, jeśli ta opcja jest włączona.
Wstępne Pobieranie DNS
Dzięki temu ustawieniu możesz przeprowadzić rozpoznawanie nazw DNS dla wymienionych domen, zanim zostanie zażądane. Dzięki wstępnemu pobieraniu wyników DNS można znacznie zmniejszyć opóźnienie dla odwiedzających, gdy klikają linki zewnętrzne, szczególnie w sieciach komórkowych. Domeny należy wpisywać po jednej w każdym wierszu w formacie //www.example.com.
Kontrola Wstępnego Pobierania DNS
Szeroko włącz pobieranie wstępne DNS dla wszystkich adresów URL w dokumencie, w tym obrazów, CSS, JavaScript i tak dalej. Może to przyspieszyć ładowanie strony.
Usuń Query Strings
To ustawienie powoduje usunięcie ciągu zapytania z zasobów statycznych. Zasoby statyczne z ciągami zapytań nie mogą być buforowane przez przeglądarki i serwery proxy. Usunięcie ciągów pozwala na umieszczenie ich w pamięci podręcznej, co przekłada się na szybsze ładowanie strony.
Załaduj Czcionki Google Asynchronicznie
Możesz nie chcieć włączać asynchronicznego ładowania wszystkich swoich CSS, ale może chcesz, aby było to tylko dla czcionek Google. Jeśli jest włączona, ta opcja umożliwia asynchroniczne ładowanie czcionek Google bez ładowania innych arkuszy CSS w ten sposób. Dodatkowo ta opcja dodaje połączenie wstępne do Google, dzięki czemu czcionki mogą być pobierane szybciej.
Usuń Czcionki Google
Ta opcja usuwa wszystkie czcionki Google z Twojej witryny. Koniecznie przetestuj to. Styl witryny może się radykalnie zmienić, chyba że lokalnie przechowujesz odpowiednie czcionki zastępcze.
Usuń Emoji WordPress
Jeśli jest włączone, to ustawienie usuwa dodatkowy plik JavaScript używany do dodawania obsługi emotikonów w starszych przeglądarkach. Goście, którzy korzystają z nowoczesnych przeglądarek, które mają własne natywne wsparcie dla emoji, nie zauważą różnicy.
Usuń Tagi Noscript
Tagi <noscript> są używane w celu zapewnienia zgodności ze starszymi przeglądarkami, które nie obsługują JavaScript, lub nowoczesnymi przeglądarkami, w których JS jest wyłączony ze względów bezpieczeństwa. Informują przeglądarkę o tym, co zrobić, jeśli nie może uruchomić powiązanego skryptu. Jednak te tagi zajmują miejsce. Po włączeniu tej opcji tagi <noscript> są usuwane, co skutkuje mniejszym rozmiarem strony, ale mniejszą zgodnością z przeglądarkami bez działającego języka JavaScript. Będziesz musiał sam zdecydować, czy wzrost wydajności jest wart strat związanych z kompatybilnością.
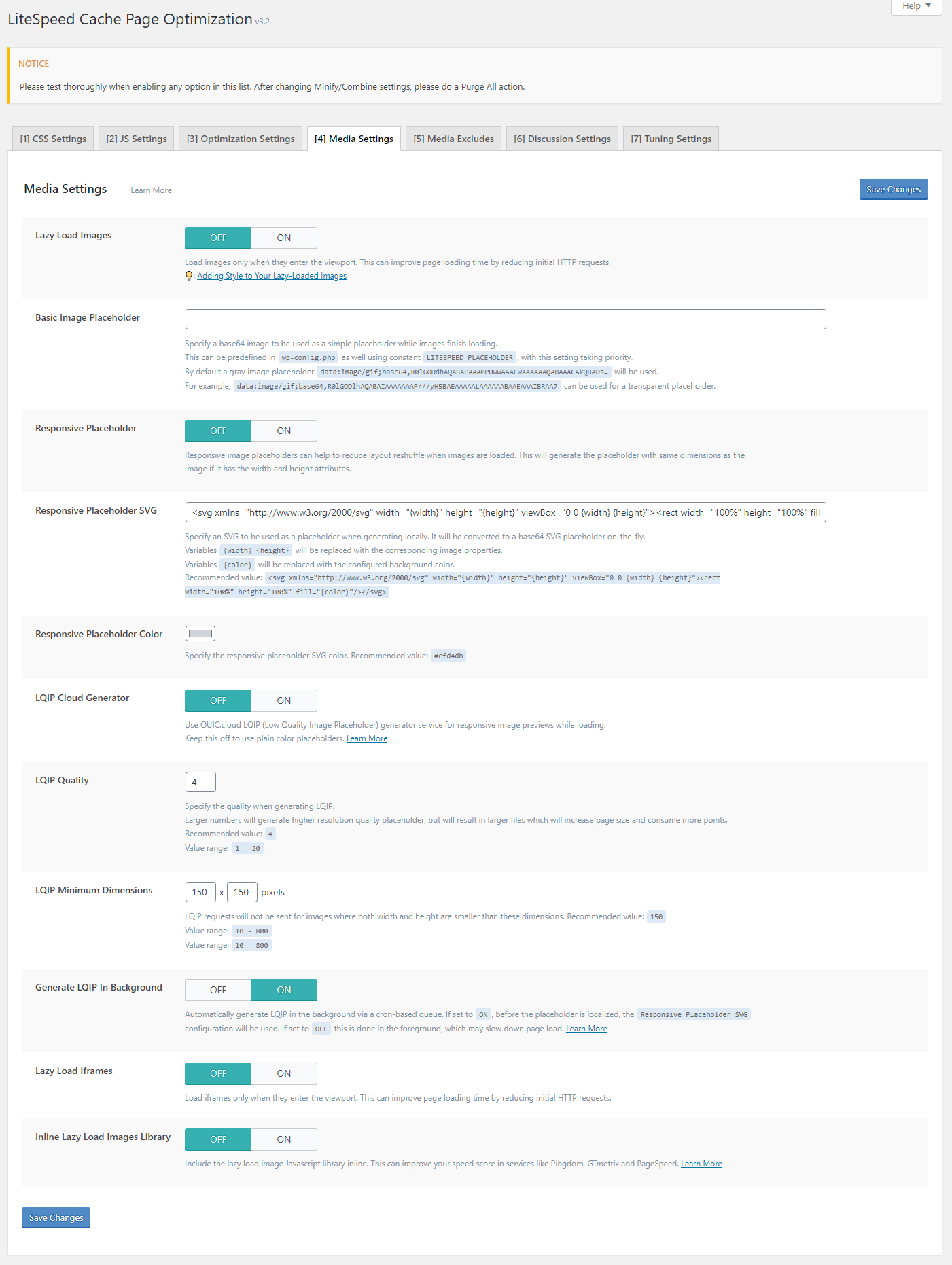
Karta Ustawienia Mediów

Leniwe Ładowanie Obrazów
Po włączeniu to ustawienie wczytuje tylko obrazy, które są widoczne na pierwszym ekranie. Pozostałe obrazy są ładowane tylko w razie potrzeby, gdy przewijają się do widoku. Choć ta umiejętność jest przydatna, nagłe pojawienie się obrazów może być nieeleganckie. Możesz to poprawić za pomocą CSS3 i nadać ładowanym obrazom efekt zanikania (lub inny).
Podstawowy Symbol Zastępczy Obrazu
Gdy opcja Lazy Load Images jest włączona, szare pole jest wyświetlane jako element zastępczy do momentu wczytania obrazu. Jeśli wolisz coś bardziej kreatywnego, możesz określić własny obraz base64. Możesz tutaj wymienić obraz lub użyć stałej LITESPEED_PLACEHOLDER w swoim pliku wp-config.php. Jeśli zdefiniowano oba, to ustawienie ma pierwszeństwo przed stałą wp-config.php.
Responsywny Symbol Zastępczy
Elastyczne symbole zastępcze obrazów mogą być używane w przypadkach, gdy są ustawione atrybuty szerokości i wysokości dla obrazów. Symbole zastępcze są generowane z takimi samymi wymiarami jak obrazy, co pomaga ograniczyć zmiany układu.
Responsywny Symbol Zastępczy SVG
Jeśli generujesz element zastępczy lokalnie, możesz określić plik SVG, który ma zostać użyty, a zostanie on przekonwertowany na symbol zastępczy base64 w locie. Zmienne {width} i {height} zostaną zastąpione odpowiednimi właściwościami obrazu. Zmienna {color} zostanie zastąpiona skonfigurowanym kolorem tła.
Responsywny Kolor Zastępczy
Elastyczne symbole zastępcze można generować w dowolnym kolorze. Skorzystaj z selektora kolorów, aby wybrać.
Generator Chmury LQIP
Low Quality Image Placeholder (LQIP) to usługa QUIC.cloud, która umożliwia wygenerowanie unikalnego symbolu zastępczego, który jest zamazaną i zminimalizowaną wersją oryginalnego obrazu wysokiej jakości do załadowania.
Jakość LQIP
Określ jakość wygenerowanych LQIP. Większe liczby spowodują wyższą rozdzielczość i lepszą jakość jako symbole zastępcze, ale spowodują większe pliki, co zwiększy rozmiar strony. Zakres wartości: 1– 20.
Wygeneruj LQIP W Tle
Przy pierwszej wizycie na stronie należy wygenerować LQIP. Jeśli to ustawienie ma wartość ON, generowanie będzie wykonywane w tle za pośrednictwem kolejki opartej na cronie. Ustawienia responsywnego symbolu zastępczego będą honorowane do zakończenia generowania. Jeśli to ustawienie ma wartość OFF, symbole zastępcze będą generowane, gdy odwiedzający czeka. Może to spowolnić ładowanie strony dla tego pierwszego użytkownika. Jeśli masz obrazy w kolejce, zobaczysz przycisk ‘Wyczyść kolejkę LQIP’. Możesz nacisnąć ten przycisk, aby usunąć wszystkie istniejące pozycje z kolejki. Należy tylko pamiętać, że w ten sposób te elementy nie będą przetwarzane przez usługę LQIP, dopóki nie zostaną ponownie dodane do kolejki.
Leniwe Ładowanie Elementów Iframe
To ustawienie zachowuje się dokładnie tak, jak leniwe ładowanie obrazów , tylko w przypadku ramek iframe zamiast obrazów.
Wbudowana Biblioteka Obrazów Z Opóźnionym Ładowaniem
Lazy Load wymaga do działania biblioteki obrazów JavaScript. Gdy to ustawienie jest OFF, dostęp do biblioteki JS uzyskuje się za pośrednictwem oddzielnego żądania. Gdy to ustawienie jest ON, biblioteka JS jest zawarta w kodzie HTML. Włączenie tej opcji może poprawić wynik szybkości w usługach takich jak Pingdom, GTmetrix i PageSpeed, jednak zwiększa również rozmiar strony.
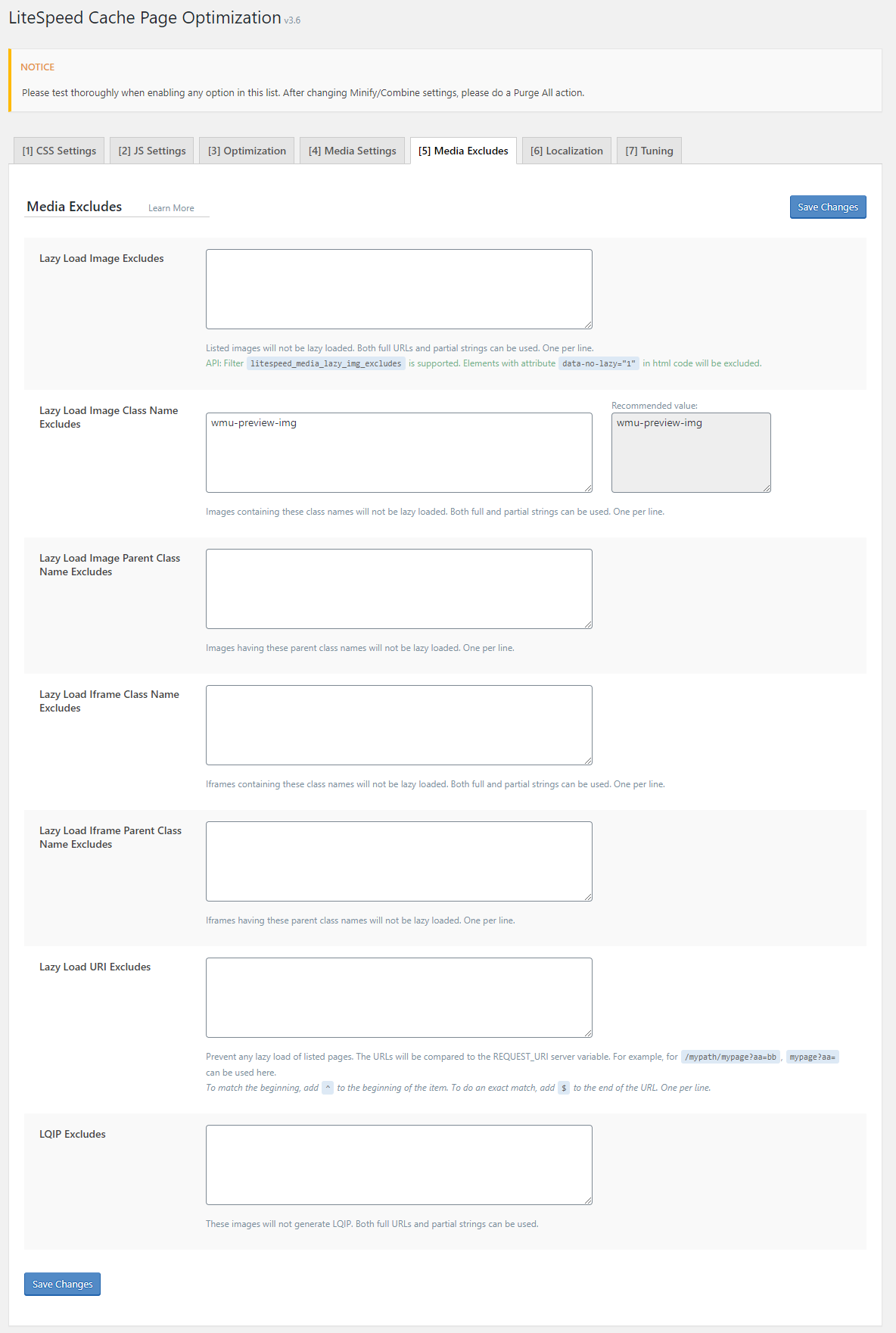
Karta Wykluczenia Multimediów

Wykluczone Obrazki Lazy Load
Czasami są obrazy, które chcesz natychmiast załadować, bez względu na to, gdzie pojawiają się na ekranie. Wpisz je tutaj, po jednym w każdym wierszu. Możesz użyć pełnego identyfikatora URI lub częściowego ciągu. Częściowe ciągi znaków przydają się, jeśli masz cały katalog obrazów, które muszą zostać natychmiast załadowane. Nie używaj tutaj symboli wieloznacznych.
Nazwa Klasy Wykluczającej Lazy Load Obrazka.
Obrazy zawierające te nazwy klas nie będą ładowane z opóźnieniem. Można używać zarówno ciągów pełnych, jak i częściowych. Jeden w wierszu.
Wyklucz Nazwę Klasy Nadrzędnej Obrazu
Obrazy, których elementy nadrzędne zawierają te nazwy klas, nie będą ładowane z opóźnieniem. Można używać zarówno ciągów pełnych, jak i częściowych. Jeden w wierszu.
Wyklucz Nazwy Klas Iframe Z Opóźnionym Ładowaniem
Ramki iframe zawierające te nazwy klas nie będą ładowane z opóźnieniem. Można używać zarówno ciągów pełnych, jak i częściowych. Jeden w wierszu.
Nazwa Klasy Wykluczającej Elementu Iframe
Ramki iframe, których elementy nadrzędne zawierają te nazwy klas, nie będą ładowane z opóźnieniem. Można używać zarówno ciągów pełnych, jak i częściowych. Jeden w wierszu.
Wykluczenie Identyfikatorów URI
Obrazy i ramki iframe na wymienionych tutaj stronach nie będą ładować się leniwie. Jeden identyfikator URI w każdym wierszu. Można użyć częściowych ciągów. Identyfikatory URI zostaną porównane ze zmienną REQUEST_URI serwera. Aby wskazać początek łańcucha, dodaj ^ do początku łańcucha. Aby wykonać dokładne dopasowanie, dodaj $ do końca ciągu.
Wyklucz LQIP
Obrazy wymienione tutaj nie zostaną uwzględnione podczas generowania elementów zastępczych obrazów niskiej jakości. Obrazy można dodać po jednym w każdym wierszu, a częściowe ciągi są dozwolone. Jeśli usługa LQIP napotka błąd przetwarzania obrazu, zostanie on automatycznie dodany do tej listy i zignorowany przez LQIP w przyszłości.
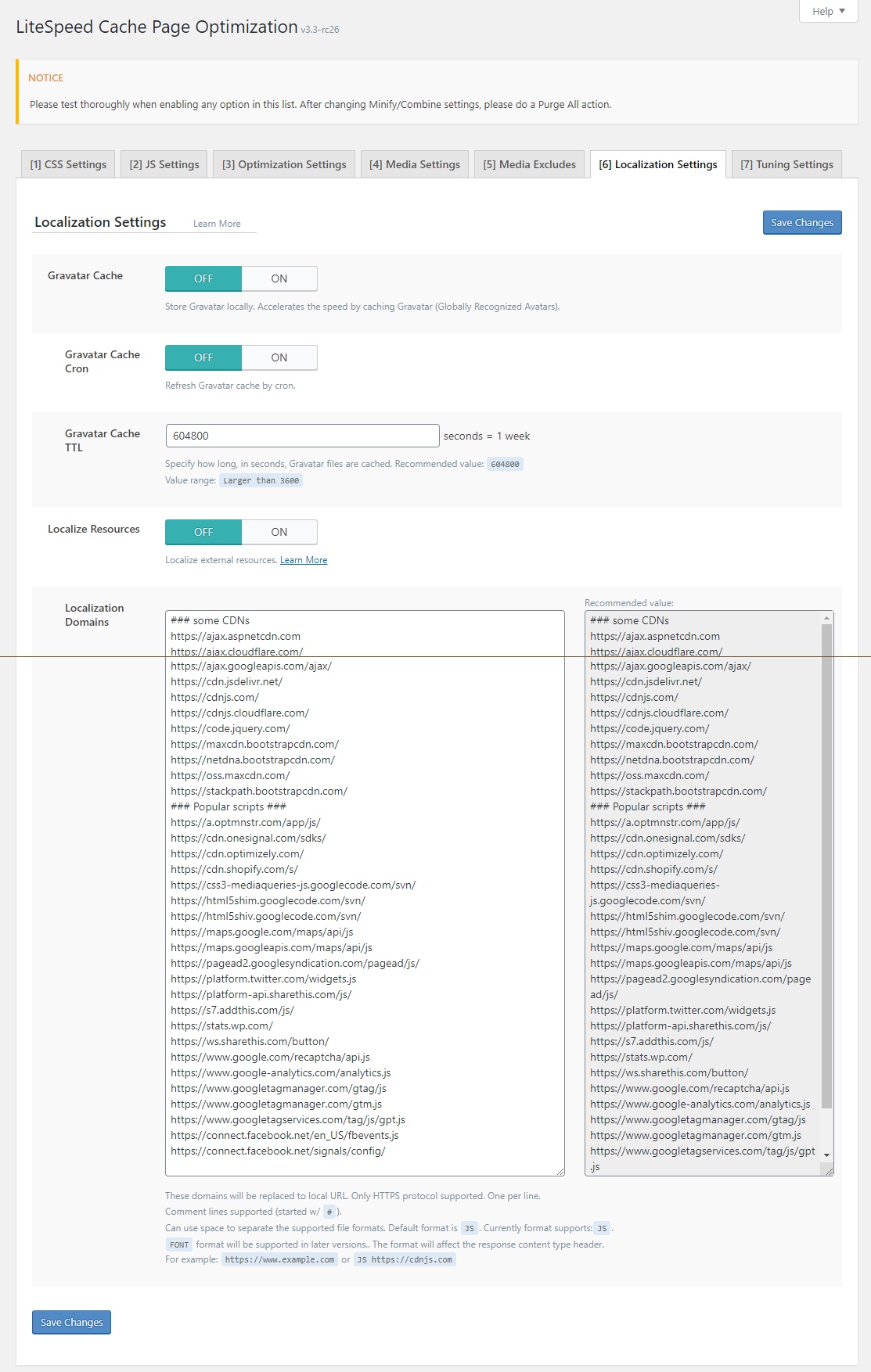
Karta Ustawienia Lokalizacji

Gravatar Cache
Gravatary mogą być buforowane lokalnie, jeśli jest ustawiona na ON.
Gravatar Cache Cron
Włącz, aby odświeżyć pamięć podręczną Gravatar za pomocą zadania cron.
Gravatar Cache TTL
To ustawienie określa, jak długo (w sekundach) Gravatary powinny być buforowane. Każda wartość większa niż 3600 jest dopuszczalna.
Lokalizuj Zasoby
Możesz to zrobić, jeśli witryna z ocenami stron sugeruje optymalizację języka JavaScript i innych zasobów hostowanych w domenach, takich jak Google lub Facebook. Nie masz kontroli nad takimi zasobami ani możliwości ich optymalizacji. Ustaw na ON, a zasoby zostaną skopiowane do systemu lokalnego, gdzie mogą zostać zoptymalizowane w razie potrzeby. Użyj pola ‘Domeny lokalizacji’, aby określić zasoby domen, które chcesz zlokalizować.
Domeny Lokalizacji
Ta opcja umożliwia korzystanie z lokalnych kopii zasobów zewnętrznych. Wprowadź domenę, a wszystkie zasoby tej domeny, które mają określony format i są używane przez Twoją witrynę, zostaną zlokalizowane. Lista zalecanych adresów URL jest dostarczana domyślnie, ale możesz wybrać dowolne domeny. Jeśli opcja Localize Resources jest ustawiona na ON, wówczas zasoby z wymienionych tutaj domen zostaną skopiowane i zastąpione lokalnym adresem URL. Działa to tylko w przypadku adresów URL HTTPS, a nie HTTP. Adresy URL są wymienione w następujący sposób, po jednym w każdym wierszu: format pliku (opcjonalnie) + adres URL, oddzielone spacją. Jeśli format nie jest określony, zakłada się JS.
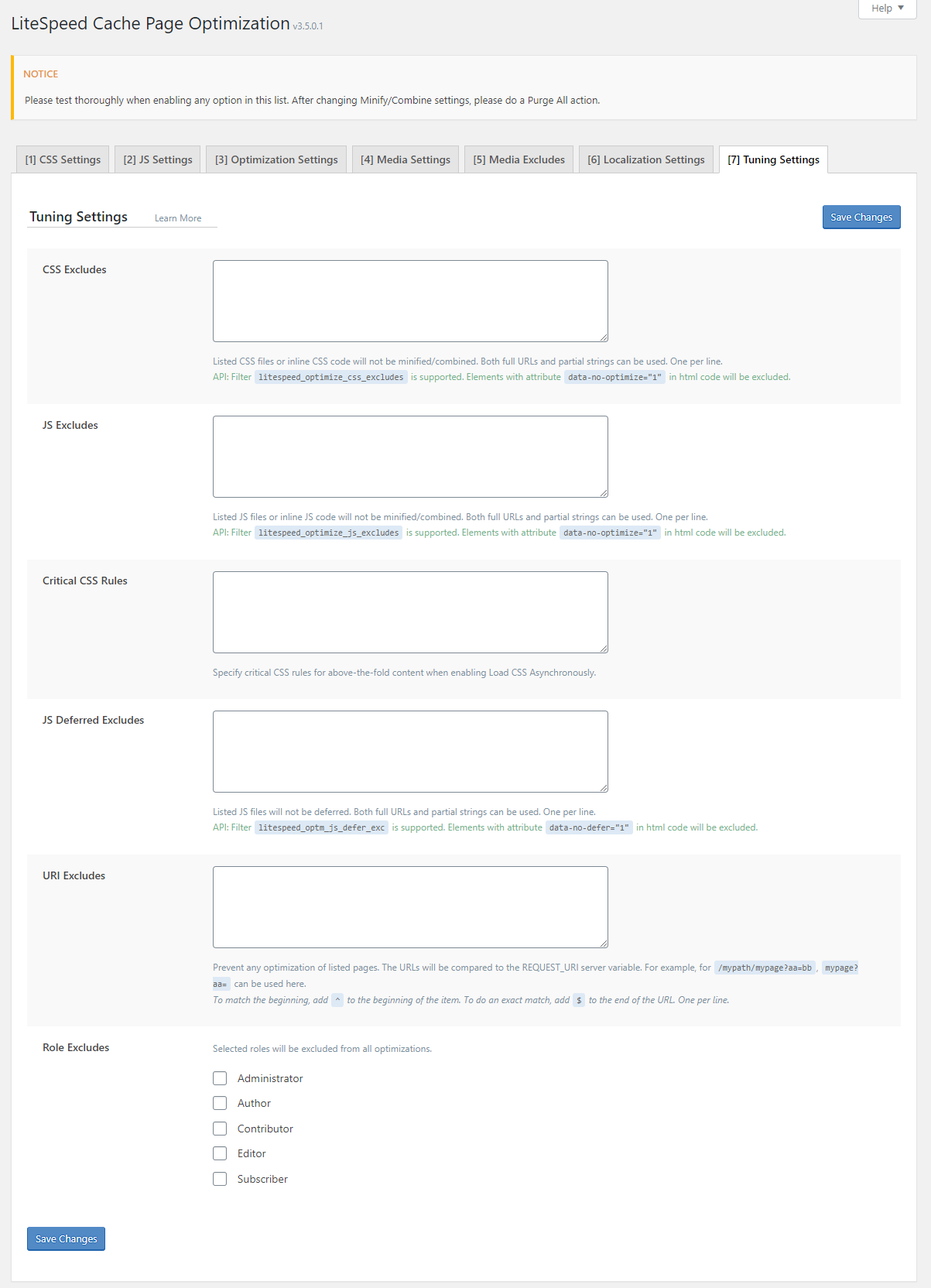
Karta Tuning

Wykluczenia CSS
Jeśli włączyłeś minifikację, kombinację lub wypychanie CSS na karcie Ustawienia CSS, możesz tutaj wykluczyć część CSS. Użyj tego miejsca, aby wymienić wszystkie pliki CSS (po jednym w każdym wierszu), które chcesz wykluczyć z funkcji optymalizacji. Możesz wprowadzić pełne adresy URL lub częściowy ciąg. Nie ma potrzeby używania symboli wieloznacznych w łańcuchach częściowych.
Wykluczenia JS
Jeśli włączyłeś minifikację, kombinację lub push dla JavaScript na karcie Ustawienia JS, możesz tutaj wykluczyć część JS. Użyj tego miejsca, aby wyświetlić wszystkie pliki JS (po jednym w każdym wierszu), które chcesz wykluczyć z funkcji optymalizacji. Możesz wprowadzić pełne adresy URL lub częściowy ciąg. Nie ma potrzeby używania symboli wieloznacznych w łańcuchach częściowych.
Krytyczne Reguły CSS
Gdy opcja Ładuj CSS asynchronicznie jest włączona na karcie Ustawienia CSS, krytyczne CSS są generowane automatycznie. Możesz wyróżnić kilka dodatkowych definicji, które należy załadować jako pierwsze, aby odpowiednio stylizować zawartość strony widocznej na ekranie. Wprowadź te zasady tutaj w zwykłym CSS, tak jak pojawiają się w Twoim arkuszu stylów. Zostaną dołączone do wygenerowanego CSS.
Wykluczony Nieuwzględniony JS
Jeśli opcja Load JS Deferred jest włączona na karcie Ustawienia JS, mogą istnieć pliki JavaScript, których nie chcesz odroczyć. Wymień je tutaj, po jednym w każdym wierszu. Możesz podać pełny identyfikator URI lub częściowe ciągi do dopasowania (bez symboli wieloznacznych).
Wykluczone URI
Jeśli istnieją strony, które chcesz wykluczyć z optymalizacji, możesz je tutaj wymienić. Możesz użyć pełnej ścieżki lub częściowego ciągu.
Wykluczone Role
Mogą istnieć role użytkowników, które chcesz wykluczyć z jakiejkolwiek optymalizacji. Na przykład, jeśli jesteś administratorem i testujesz nowe funkcje, możesz chcieć wykluczyć swoją rolę administrator z optymalizacji do czasu zakończenia testów.
Opisy i porady dotyczące kolejnych opcji LSCWP znajdziesz tutaj: https://pomoc.servizza.com/?s=litespeed