Jak uruchomić kilka stron WWW (serwisów, e-sklepów) na jednym koncie hostingowym?
Jeden hosting i kilka witryn
Czasami zachodzi potrzeba uruchomienia kilku stron WWW (serwisów, e-sklepów, aplikacji) na jednym koncie hostingowym. I nie musi to wynikać tylko z oszczędności, powodem mogą być również inne sytuacje.

Na przykład, gdy potrzebujemy rozdzielić nasz serwis na kilka logicznych elementów w rodzaju: e-sklep.pl, apk.e-sklep.pl, blog.e-sklep.pl, itp. W rzeczywistości całość jest jednym przedsięwzięciem, ale np. do poszczególnych sekcji używamy odrębnych platform:
- e-sklep.pl – uruchamiamy na platformie e-commerce (PrestaShop, WooCommerce, itd.),
- apk.e-sklep.pl – tworzymy własne, dedykowane rozwiązanie,
- blog.e-sklep.pl – budujemy na WordPress.
Innym przykładem może być chęć / konieczność budowy niezależnych serwisów dla różnych wersji językowych. W niektórych przypadkach wystarczy uruchomienie jednej platformy, która ma możliwość przełączania języków. Są jednak sytuacje, w których chcemy zbudować odrębne platformy dla każdego języka lub grupy. Np. w sytuacji, gdy oferujemy różne produkty, na różne rynki sprzedaży.
Od czego zacząć?
Generalnie, musimy wykonać kilka kroków:
- Utworzyć odpowiednią strukturę katalogów. Będzie nam to potrzebne do fizycznego umieszczenia plików poszczególnych serwisów, w odrębnych lokalizacjach na serwerze. To mniej więcej tak, jak rozdzielenie rodzajów plików (np. obrazów, dokumentów, wideo) na naszym komputerze, w odrębnych folderach. Tutaj będzie podobnie, ponieważ w ramach swojego głównego katalogu (‘public_html’), stworzymy podkatalogi, odpowiadające naszym serwisom, np.: ‘public_html/sklep’, ‘public_html/apk’, ‘public_html/blog’
- Stworzyć pożądane subdomeny (np.: apk.e-sklep.pl, blog.e-sklep.pl) lub zakupić i zainstalować domeny (np.: e-sklep.pl, e-sklep.com, e-sklep.blog). Efektem tego będzie sytuacja, w której nasz klient będzie wchodził na inne adresy (domeny lub subdomeny), aby dostać się do żądanej strony.
- Wgrać pliki instalacyjne oraz przeprowadzić procedurę instalacji wybranych platform. Większość gotowych rozwiązań, poczynając od najpopularniejszego WordPress, na ‘kombajnach’ e-commerce kończąc, posiada własne skrypty instalacyjne. Dzięki temu wystarczy wgrać odpowiednie pliki na serwer i przejść prostą procedurę kreatora instalacji. Istnieją również rozwiązania, szczególnie w przypadku tworzenia aplikacji dedykowanych, gdzie należy skopiować gotową strukturę plików, katalogów, skryptów, baz danych, itp. Tak, czy inaczej, całość naszych działań zmierzać ma do przesłania przygotowanych plików na nasz serwer.
Przykład tworzenia różnych witryn na jednym hostingu
W celu zobrazowania i zrozumienia czekających nas działań, posłużymy się przykładem, w ramach którego:
- zainstalujemy e-sklep, który będzie działał w oparciu o platformę PrestaShop, a dostępny będzie w ramach domeny podstawowej,
- dodatkowo uruchomimy blog, wykorzystując do tego WordPress’a, który będzie zainstalowany w odrębnej strukturze katalogów, a dostępny w ramach subdomeny ‘blog.nasza-domena-glowna’.
Na potrzeby niniejszego artykułu zakładamy, że posiadasz już wykupiony i aktywny hosting. W przeciwnym razie zapraszamy do przejrzenia naszej oferty lub lektury naszego bloga, szczególnie sekcji ‘Polecane artykuły’. Z publikacji dowiesz się m.in. na co zwracać uwagę przy zakupie hostingu, jak omijać marketingowe ściemy i pułapki, jak mądrze wybrać odpowiedni dla siebie pakiet i wielu innych, ciekawych i ważnych informacji.
W każdym pakiecie Ekonomiczny Hosting WWW, Niezawodny Hosting WWW oraz Hosting WWW Premium, mamy dostęp do specjalnego panelu. Za jego pośrednictwem możemy uruchomić setki różnych narzędzi, platform, skryptów. Na początek skorzystamy z ‘Menedżera plików’, aby utworzyć pożądaną strukturę katalogów i wgrać pliki instalacyjne:
Tworzenie struktury katalogów
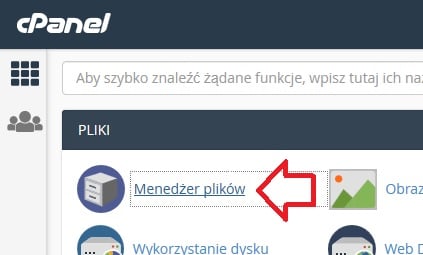
Prawie wszystkimi opcjami i parametrami można zarządzać samodzielnie, z poziomu cPanel, nie inaczej będzie w tym przypadku. Po zalogowaniu w Panelu Klienta Servizza wybieramy z menu: 'Konto Klienta’ -> wybrany hosting (jeśli masz kilka kont) -> 'cPanel’. Następnie przechodzimy do sekcji ‘PLIKI’ i wybieramy ‘Menedżera plików’:

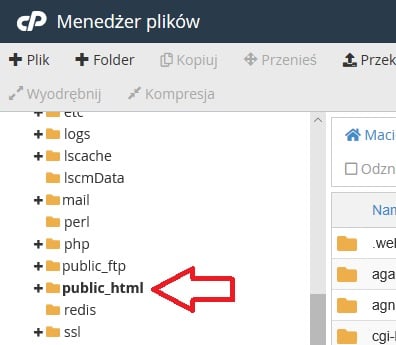
Uruchomi się typowe oprogramowanie do zarządzania plikami i katalogami. Po lewej stronie zobaczymy domyślną strukturę drzewa naszych katalogów, z której musimy wybrać (kliknąć, rozwinąć) katalog ‘public_html’:

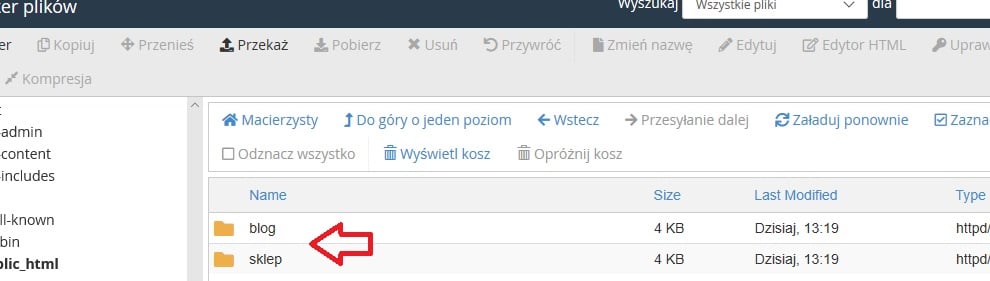
Następnie, klikając ‘Dodaj folder’ (‘+ Folder’), w ‘public_html’ tworzymy pożądane podkatalogi (‘sklep’ oraz ‘blog’):

To właśnie w tych katalogach zamieścimy pliki swoich systemów, odrębnie e-sklepu oraz bloga. Wszystkie dostępne funkcje Menedżera plików dostępne są w menu i/lub po kliknięciu prawym przyciskiem myszy na danym pliku lub katalogu.
Przy tej okazji pewna uwaga, która może być dla Ciebie istotna. Otóż, w przypadku hostingu współdzielonego, kontenery całkowicie oddzielają od innych użytkowników. Natomiast nie ma takiej możliwości, aby zostały odseparowane poszczególne strony w ramach jednego konta. Jeżeli zależy Ci na takiej funkcjonalności w hostingu współdzielonym, to musisz wykupić dodatkowe konto(-a). Taka opcja istnieje w wyższych opcjach hostingowych (dedykowany lub zarządzany), ale to są droższe rozwiązania. Hosting współdzielony jest kompromisem między możliwościami, a ceną.
Wgrywanie plików instalacyjnych
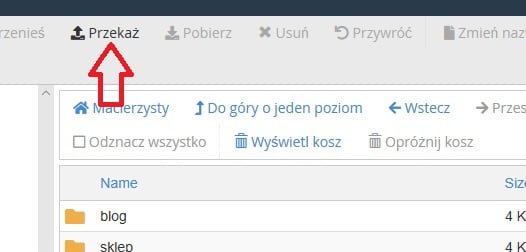
Większość gotowych rozwiązań można zainstalować na co najmniej dwa sposoby. Pierwszym z nich jest pobranie plików instalacyjnych (zazwyczaj jakiegoś archiwum w rodzaju ZIP) ze strony producenta / dystrybutora. W przypadku WordPress będzie to np.: https://pl.wordpress.org/download/, a w przypadku PrestaShop: https://www.prestashop.com/pl/pobranie. W skrócie: pobieramy archiwum na dysk własnego komputera, następnie kopiujemy (wgrywamy) je do docelowego katalogu na serwerze (np. w przypadku WordPress’a będzie to podkatalog ‘blog’), za pomocą opcji ‘Przekaż’ Menedżera plików:

Po rozpakowaniu archiwum na serwerze, będziemy gotowi do procesu instalacji. Szczegółową instrukcję znajdziesz w tym poradniku:
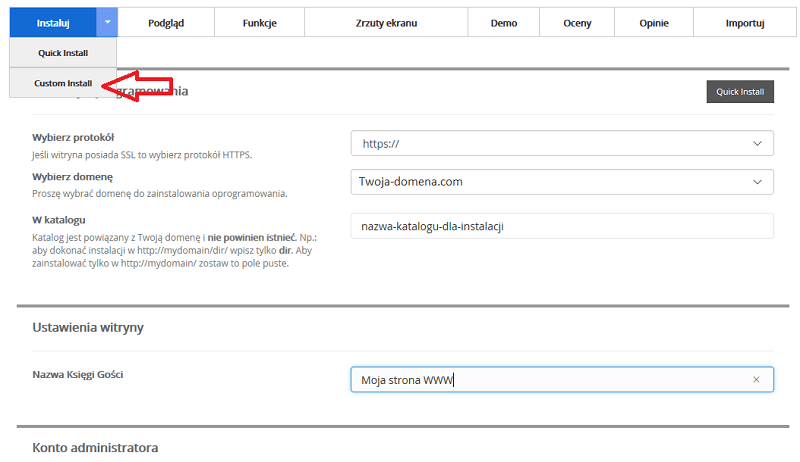
Możemy również skorzystać z autoinstalatora. Jest to specjalnie dla Ciebie przygotowana platforma, w ramach której zebranych zostało ponad dwieście najpopularniejszych aplikacji, w formie ‘klikalnych’ kreatorów. Wystarczy wypełnić kilka pól formularza, jak np. docelowa domena, katalog instalacji i kilka razy kliknąć myszką:

Szczegółową instrukcję uruchomienia autoinstalatora znajdziesz w tym poradniku:
Zanim jednak będziemy mogli dostać się do instalatora z poziomu przeglądarki, musimy wykonać ostatni krok. Polega on na przypisaniu poszczególnych naszych domen i/lub subdomen do konkretnych katalogów.
Tworzenie i przypisywanie (sub)domeny do naszego serwisu
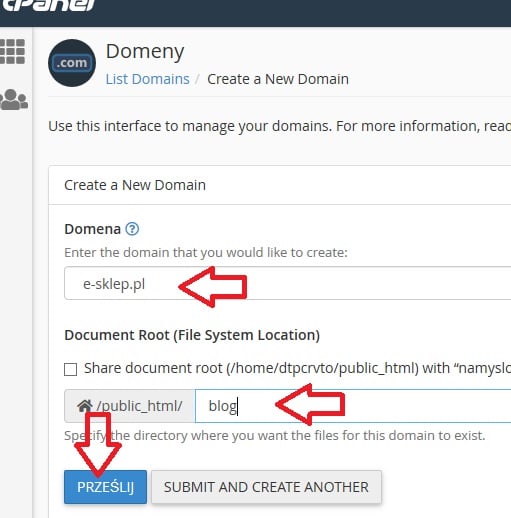
W przypadku domeny głównej, wystarczy wskazać odpowiedni katalog. Wykonamy to za pomocą narzędzia, dostępnego również w tym samym cPanelu, w sekcji ‘DOMENY’, po wybraniu opcji ‘Domeny’. Klikamy w przycisk ‘Create a new domain’, wypełniamy formularz i zatwierdzamy poprzez ‘Prześlij’:

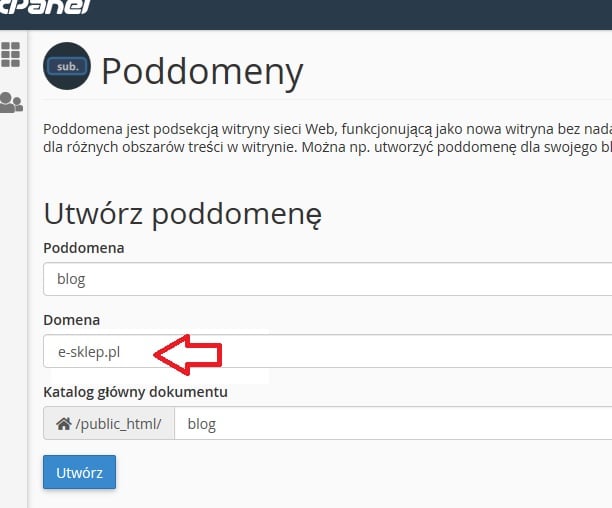
Natomiast, w przypadku subdomeny (poddomeny), musimy skorzystać z sąsiedniej opcji o nazwie ‘Poddomeny’. Dalsza procedura jest podobna, a więc wypełniamy prosty formularz i zatwierdzamy poprzez kliknięcie w ‘Utwórz’:

Tutaj uwaga: Przypisanie nowej domeny / subdomeny do konkretnego serwera, wiąże się z konfiguracją tzw. serwerów DNS. Pomijając szczegóły techniczne, propagacja w całym Internecie informacji o nowym adresie może potrwać kilka godzin, a czasem nawet dni. Pamiętaj o tym proszę, zanim zmartwisz się, że coś nie działa. Ponadto, w pewnych przypadkach, należy przypisać nową (sub)domenę do następujących serwerów DNS: ns1 servizza.com i ns2.servizza.com, używając DNSManager2.
Ok, to już wszystko – po rozejściu informacji o nowej domenie(-ach), możesz w swojej przeglądarce wpisać te adresy i rozpocząć proces instalacji swojego e-sklepu, bloga, aplikacji, etc.
Potrzebujesz pomocy?
Potrzebujesz dodatkowej pomocy lub porady? Serdecznie zapraszamy do kontaktu z naszą Pomocą Techniczną.
Zapraszamy również do lektury: https://blog.servizza.com/ -> ‘Polecane artykuły’