e-sklep na PrestaShop: Z punktu widzenia klienta

W pierwszym odcinku serii o PrestaShop poznaliśmy proces instalacji tego e-sklepu, na dwa sposoby. Kolejna publikacja opisywała panel administracyjny oraz jego funkcjonalność. Tak więc, masz już wynajęty lokal, zatowarowany sklep oraz ustalone schematy sprzedaży i obsługi. Teraz warto sprawdzić, jak sklep widziany będzie oczami Twojego klienta, bo to przecież on będzie podejmował ew. decyzję o zakupie. Powinieneś więc zadbać, aby obsługa była łatwa, a wrażenia pozytywne, ponieważ sam towar i jego cena nie są jedynymi aspektami decyzji zakupowych. Zastanowimy się co widać po wejściu na stronę sklepu i w jaki sposób możesz to zmieniać. Sprawdzimy nawigację i cały proces zakupowy, z punktu widzenia klienta. To ważne, bo przecież zależy Ci, aby e-sklep odwiedzało dużo klientów, a sporo z nich dokonywało zakupów ;). Na końcu artykułu znajdziesz również linki do innych publikacji, które mogą przydać się e-sprzedawcy.
Jak Cię widzą…
Zanim zaczniemy, jedna ważna kwestia: Artykuł opisuje domyślne ustawienia i funkcjonalność PrestaShop w wersji 1.7.6.x, przy użyciu domyślnego szablonu.

Weź proszę pod uwagę, że wszelkie modyfikacje (np. inny szablon, doinstalowane moduły) mogą spowodować, że z punktu widzenia klienta sklep będzie inaczej wyglądał lub zachowywał się. W dowolnym momencie możesz zmienić layout sklepu, za pomocą PrestaShop Addons, gdzie znajdziesz kolekcję szablonów. W podobny sposób możesz zmieniać lub rozbudowywać funkcjonalność Twojego sklepu.
Nawigacja PrestaShop
Prawidłowa nawigacja jest bardzo ważna dla wygodnej obsługi każdej strony internetowej. Użytkownik może na nią trafić na kilka sposobów, np. poprzez przekierowanie z wyszukiwarki, link na innej stronie, czy też ręczne wpisanie w przeglądarce adresu WWW. Nie wiadomo, czy trafi na stronę główną, czy na którąś z podstron, więc zawsze powinien mieć dostęp do najważniejszych opcji. W przypadku e-sklepu, powinien być zapewniony również łatwy dostęp do samych produktów.
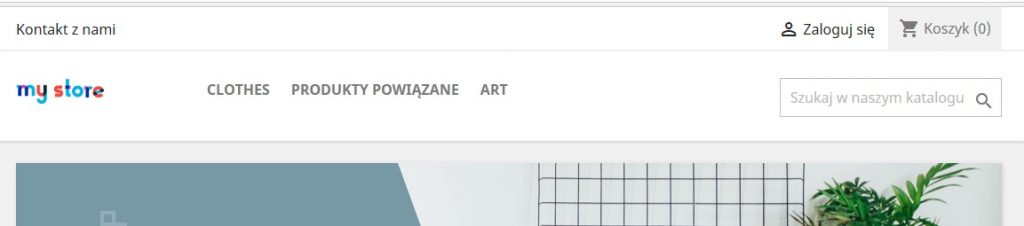
Nagłówek szablonu PrestaShop
W domyślnym szablonie na samej górze widoczny jest nagłówek, czyli pasek, dostępny z poziomu dowolnej strony sklepu:

W tym obszarze znajduje się zestaw najważniejszych dla klienta linków i opcji. Oczywiście masz wpływ na jego kształt i zawartość, a w domyślnej wersji, w jego górnej części znajdują się:
- link do strony kontakt,
- wybór języka (jeśli uruchomiłeś więcej, niż jeden język),
- wybór waluty (jeśli masz więcej, niż jedną),
- link do logowania / wylogowania lub rejestracji,
- oraz link do podglądu aktualnego stanu koszyka.
W dolnej części nagłówka znajdują się:
- logo sklepu, podlinkowane do strony głównej,
- aktywne menu kategorii – aby dodać / zmienić kategorie, należy skonfigurować moduł menu,
- wyszukiwarka dla klientów, którzy wolą przeszukiwać, a nie przeglądać kategorie
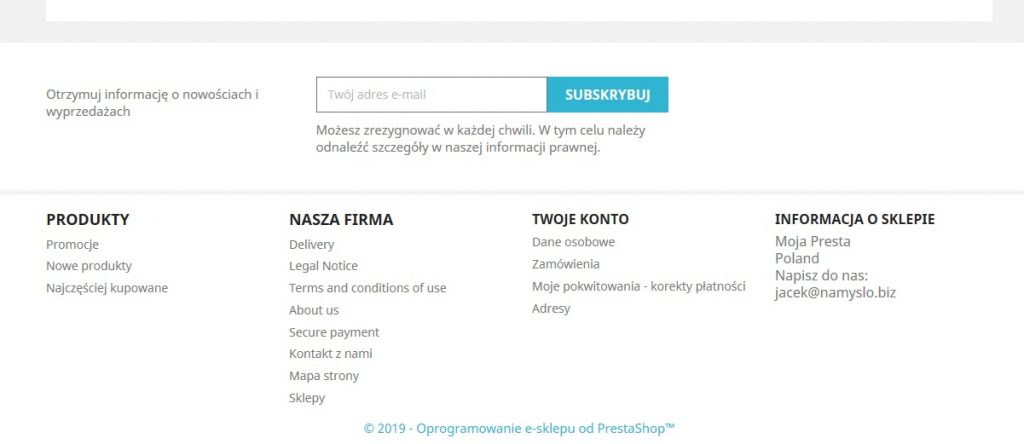
Stopka szablonu PrestaShop
Stopka podzielona jest domyślnie na dwa obszary:
- formularz zapisu do newslettera,
- linki do przydatnych podstron Twojego sklepu.

Wszystkie te informacje możesz zmieniać z poziomu panelu administracyjnego.
Schemat stron PrestaShop
Platforma jest tak skonstruowana, że większość stron składa się z trzech głównych elementów:
- Nagłówka
- Zawartości strony
- Stopki
Nagłówek i stopka zazwyczaj są takie same, natomiast zawartość danej strony uzależniona jest od jej rodzaju. Przeanalizujmy więc najważniejsze strony PrestaShop:
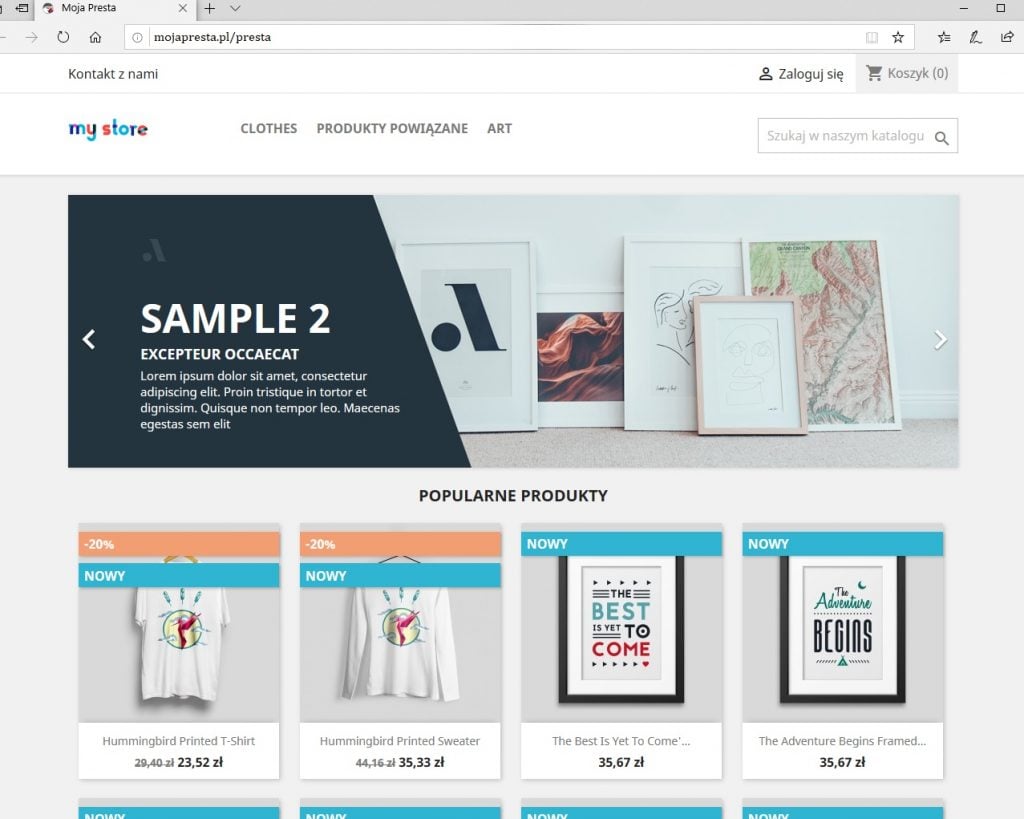
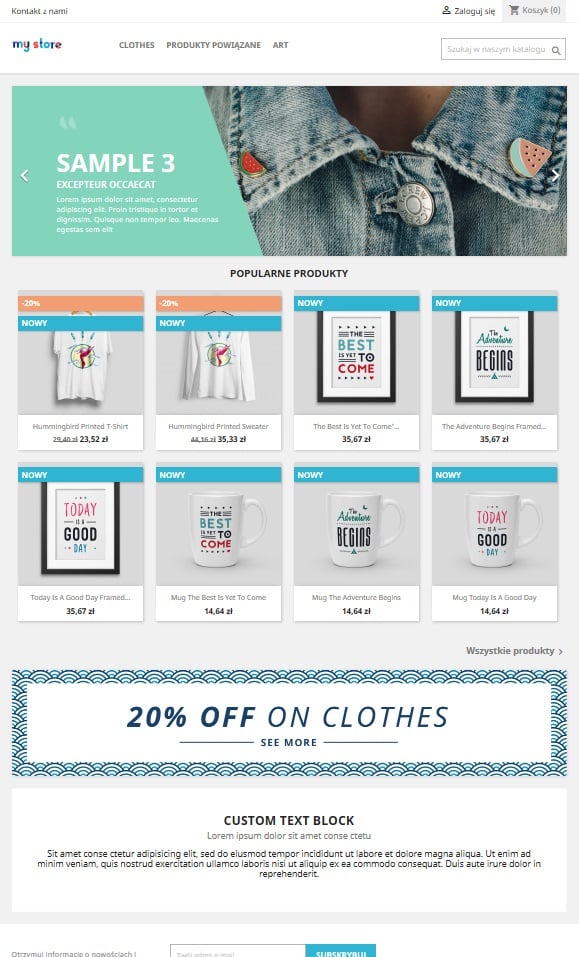
Zawartość strony głównej
Na samej górze znajduje się tzw. slider, czyli moduł, wyświetlający trzy różne obrazy z nałożonym tekstem. Pełni on ważną rolę, szczególnie dla pozyskiwania nowych klientów. Ma za zadanie zachęcić do sklepu, zareklamować go i stworzyć poczucie zaufania do marki.

Tuż pod nim, domyślnie znajduje się moduł z listą popularnych produktów. Jak już wspominałem, strona główna skierowana jest raczej do nowych użytkowników, więc powinna koncentrować się na zachęcaniu ich do wejścia głębiej. Możesz tutaj umieścić właśnie najczęściej kupowane produkty, ofertę specjalną, itp. Wszystko to, co może zachęcić nowego użytkownika, aby stał się klientem.
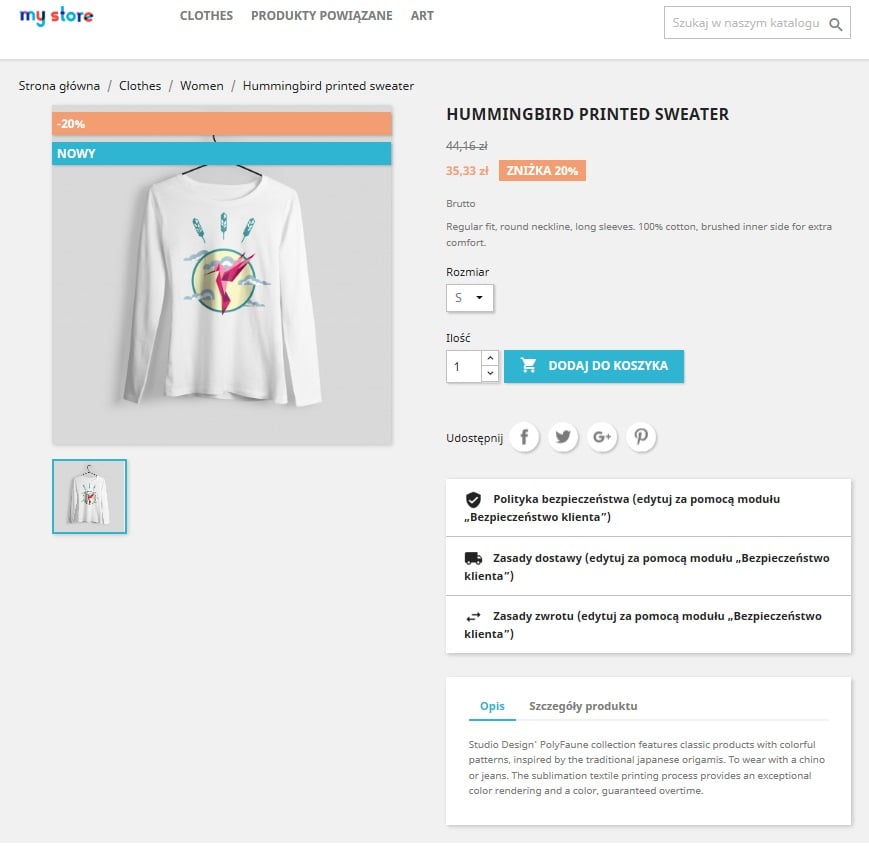
Strona produktu
Na tej stronie klient widzi wszystkie wprowadzone przez Ciebie informacje, dotyczące danego przedmiotu.

Możesz określić, czy strona ta ma zawierać tylko najważniejsze szczegóły, czy pełne, wyczerpujące informacje o produkcie. Obok zdjęcia znajdują się dwa bloki:
- Podsumowanie – zawiera najważniejsze informacje o wybranym produkcie oraz najważniejsze opcje oferty
- Pasek zakładek, a w nim np. opis produktu, szczegóły, które wypełniłeś dla danej pozycji, itp.
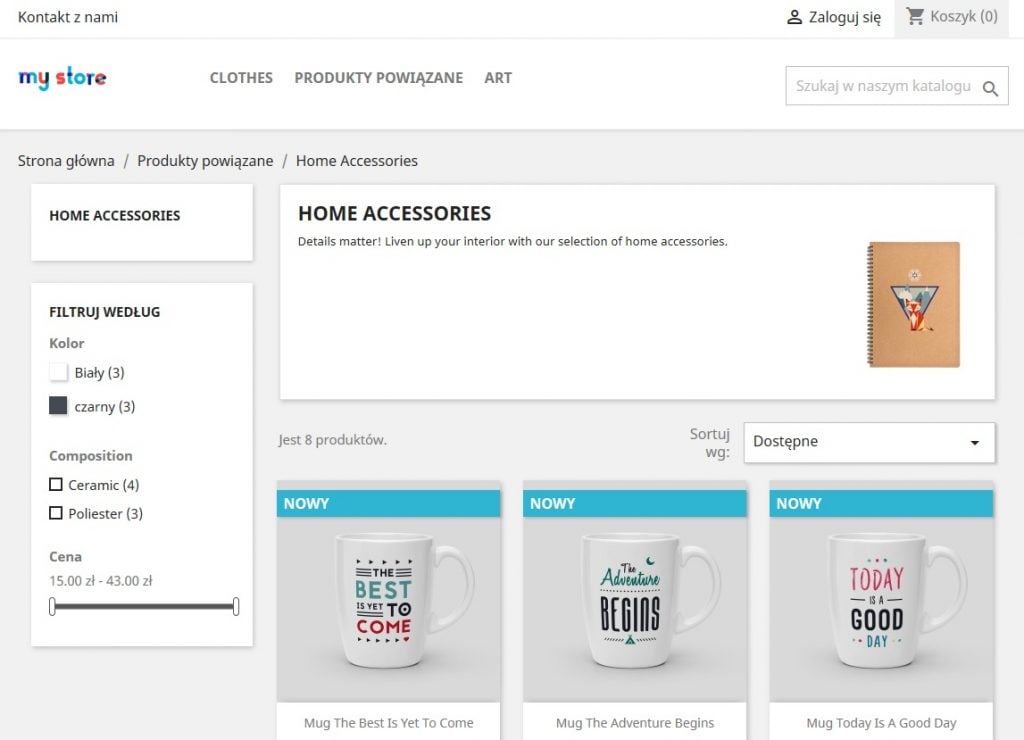
Strona kategorii
W domyślnym motywie możesz włączyć wyświetlanie lewej kolumny na stronie kategorii:

Wówczas zapewnisz użytkownikowi dodatkowy element nawigacyjny, dzięki czemu będzie mu łatwiej trafić na poszukiwany produkt. W sekcji tej może znaleźć się np. drzewo kategorii, czy moduł filtrowania produktów.
Główna część tej strony wyświetla produkty, należące do wybranej kategorii. Domyślnie zawiera przegląd całej oferty z danej kategorii, ale zmienia się, w zależności od np. filtrów, zastosowanych przez klienta. W przypadku większej ilości produktów, jest automatycznie dzielona przez sklep na podstrony, z możliwością sortowania. Do każdej kategorii można przypisać obraz z tekstem wprowadzającym.
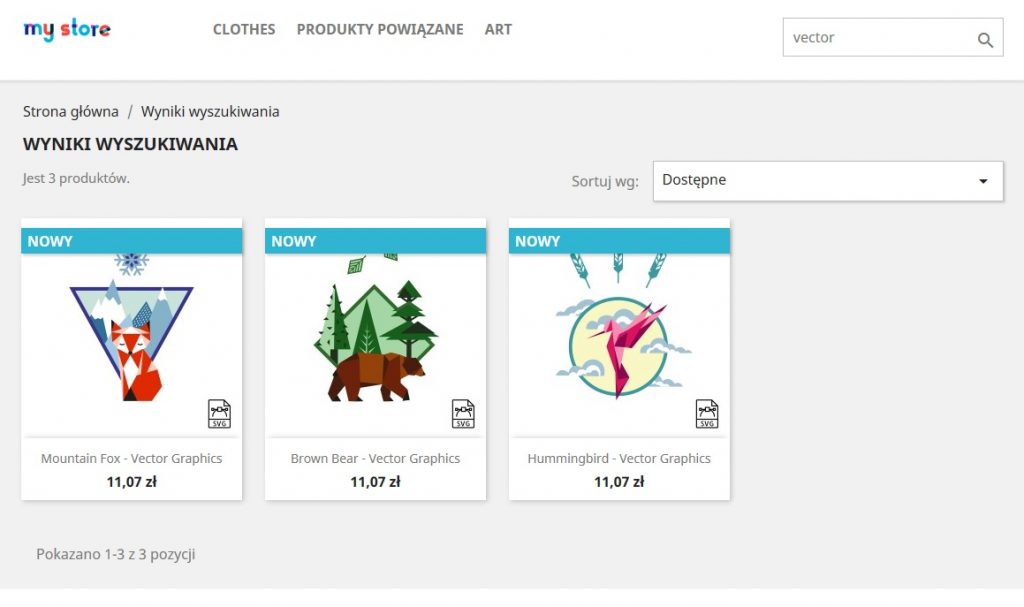
Strona wyników wyszukiwania, sortowania, itp.
Strona skonstruowana jest analogicznie do strony kategorii, jedyną istotną różnicą jest lista samych produktów. Zależy od kryteriów wyszukiwania, sortowania, itp., które wybrał klient.

Na takiej stronie PrestaShop rozmieszcza produkty na siatce, w sposób uporządkowany, z podziałem na kolumny i wiersze. W każdym takim polu znajduje się miniaturka zdjęcia, ew. informacja o promocji, itp., nazwa produktu i jego cena.
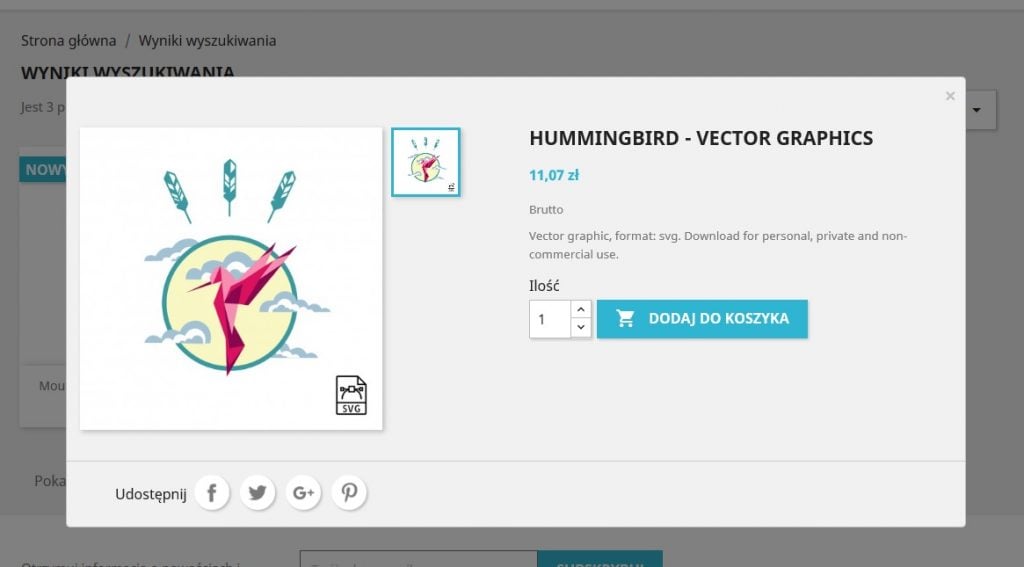
Najechanie kursorem na wybrany produkt wyświetli łącze ‘Szybki podgląd’:

Strona koszyka
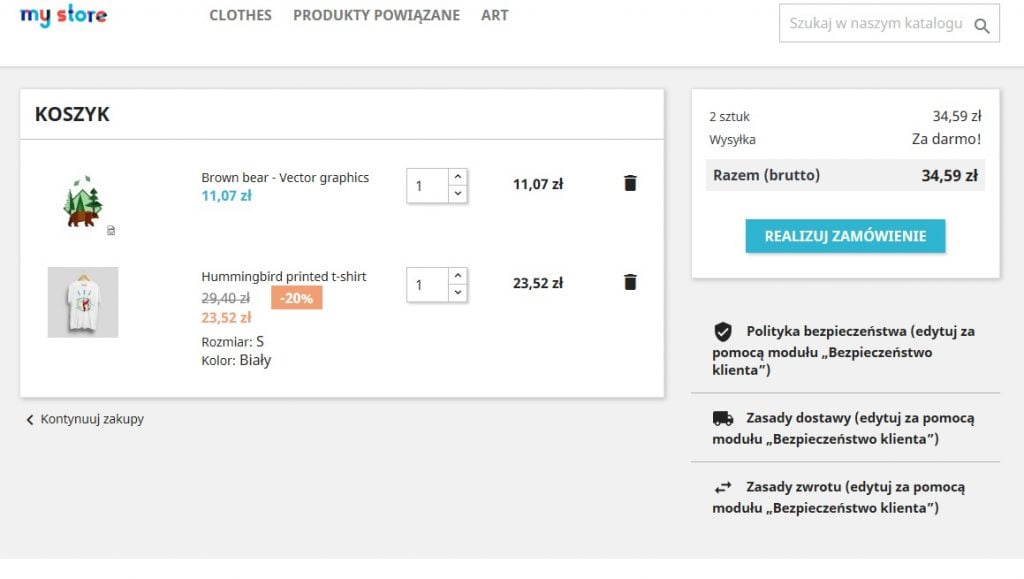
Kliknięcie w dowolnym momencie na łącze koszyk, przeniesie klienta do podsumowania koszyka, z bieżącym stanem procesu zamówienia. Koszyk to pierwszy krok składania zamówienia, poprzedzający przejście do kasy.

Na tej stronie klient może zweryfikować swoje zamówienie, zmienić ilości kupowanych pozycji oraz zapoznać się z najważniejszymi informacjami dot. bezpieczeństwa, dostawy, zwrotów, itp. Po kliknięciu w ‘Realizuj zamówienie’, użytkownik zostanie przeniesiony na stronę zamówienia:

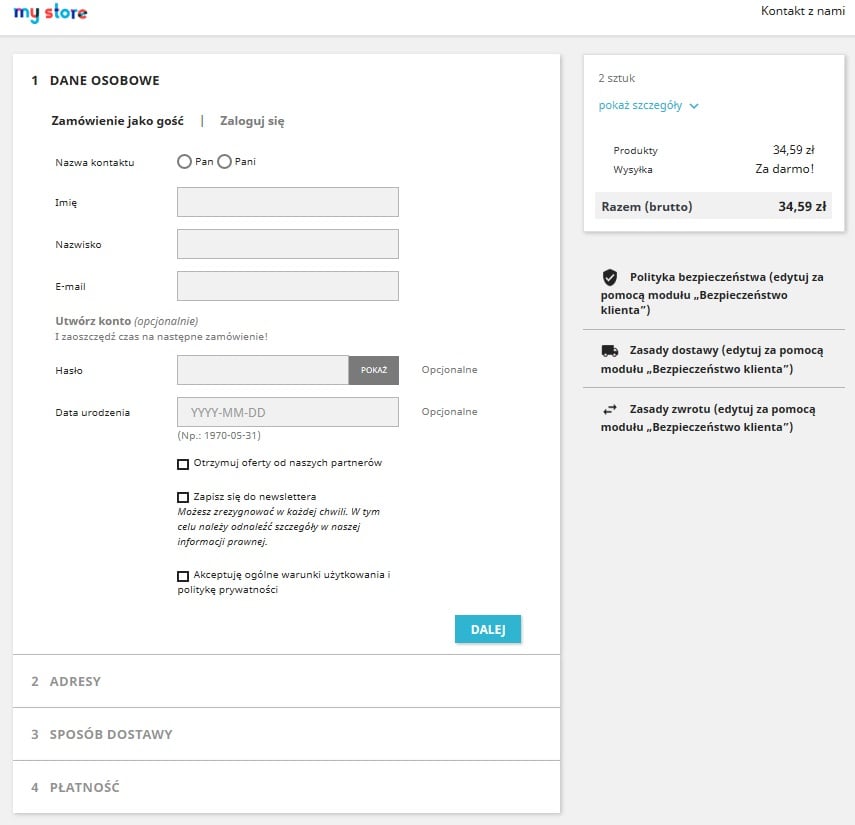
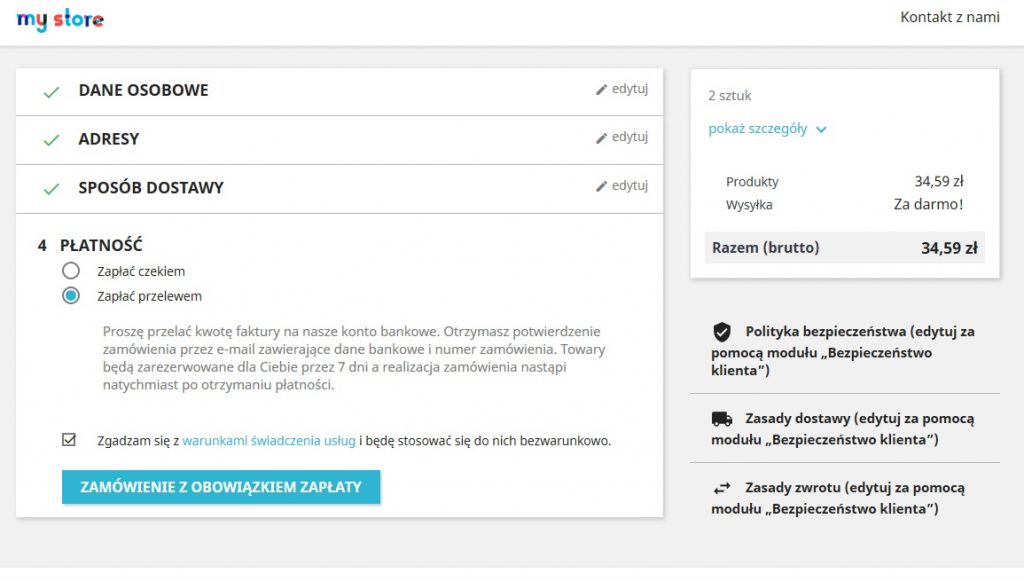
Formularz jest podzielony na cztery części, które klient powinien uzupełnić w kolejnych krokach. Część danych będzie wstępnie wypełniona, jeżeli klient będzie zalogowany, ma też możliwość edycji podstawionych informacji. Po uzupełnieniu wszystkich wymaganych pól, klient ma możliwość ostatecznego potwierdzenia zamówienia:

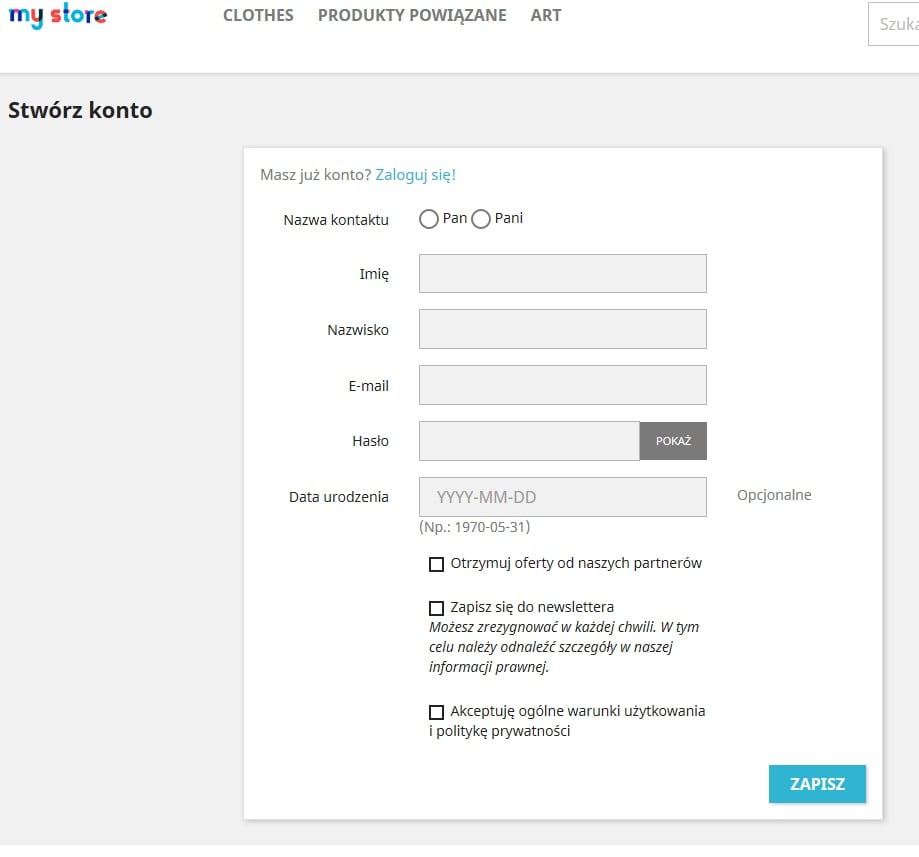
Strona rejestracji
Rejestracja klienta gwarantuje, że zwiększy się szansa na jego zatrzymanie w naszym sklepie, możliwość np. wysyłania promocji i późniejszy jego powrót po kolejny zakup. Po kliknięciu w ‘Zaloguj się’ w nagłówku, użytkownik zostanie przeniesiony na stronę logowania, a jeśli jeszcze nie posiada konta, może je utworzyć klikając w ‘Nie masz konta? Załóż je tutaj’:

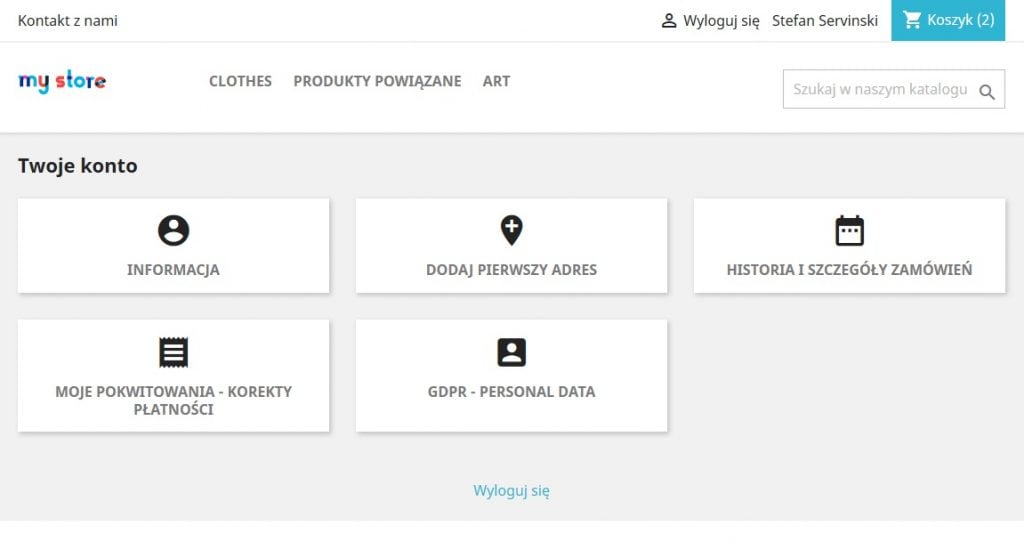
Po poprawnej rejestracji, klient w każdej chwili może przejść (lub później zalogować się) na stronę swojego konta, gdzie ma dostęp do wielu opcji, w tym do historii zamówień, ew. kuponów rabatowych i podanych przez siebie danych:

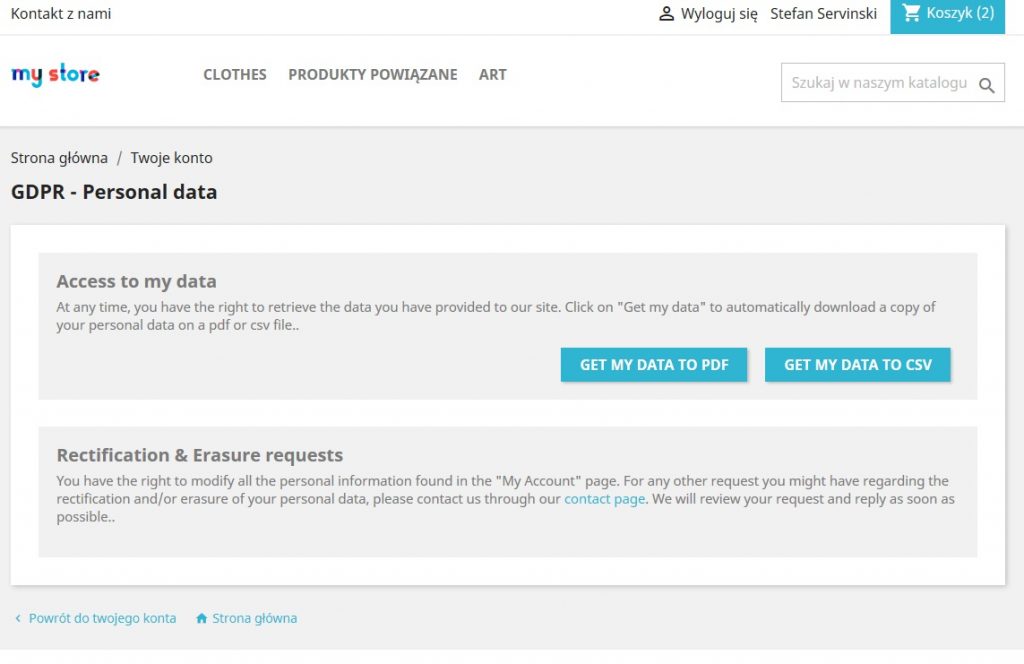
Jedną z dostępnych tam opcji, jest link do opcji, związanych z GDPR, bardziej w Polsce znanym pod hasłem RODO. Dzięki temu możesz łatwo spełnić część wymogów prawnych, nakładanych na każdego e-sprzedawcę przez regulacje prawne:

Więcej na ten temat możesz dowiedzieć się w poradnikach:
Moja Presta gotowa, co dalej?
Wiesz już jak łatwo zainstalować e-sklep na platformie PrestaShop, a także jak go skonfigurować i nim zarządzać. Po lekturze niniejszego artykułu wiesz już jak wygląda cały proces zakupowy z punktu widzenia Twojego klienta. Co i jak powinieneś zrobić, aby potencjalny klient nie tylko zobaczył Twoje produkty, ale jednocześnie był zadowolony z wystroju, działania i obsługi.
Teraz pozostaje Ci już ‘tylko’ zorganizować promocję sklepu i rozkręcać sprzedaż. Z pewnością przydałby się jakiś budżet marketingowy, ale na szczęście to nie jest jedyna możliwość. Dostępnych jest wiele innych działań i możliwości, a niektóre z nich również opisujemy na naszym blogu lub w niniejszej bazie wiedzy.
Polub proszę nasz FanPage, abyśmy mieli szansę Cię poinformować o nowych publikacjach :).
Inne publikacje, które mogą przydać się każdemu e-sprzedawcy
Potrzebujesz pomocy?
Potrzebujesz dodatkowej pomocy lub porady? Serdecznie zapraszamy do kontaktu z naszą Pomocą Techniczną.
Zapraszamy również do lektury: https://blog.servizza.com -> ‘Polecane artykuły’