LiteSpeed dla WordPress: CDN oraz Cloudflare (dla v. 2.X)
Uwaga! Niniejszy artykuł dotyczy wtyczki LSC w wersji z serii 2.X. Opisy nowszych wersji znajdziesz tutaj.
Ustawienia CDN oraz Cloudflare w LiteSpeed

LiteSpeed Cache dla WordPress (LSCWP), wraz z dodatkowymi opcjami, potrafi zapewnić najwyższą wydajność Twojej stronie WWW. W niniejszym poradniku omówimy konfigurację ustawień związanych z CDN oraz Cloudflare. Jeśli obecnie korzystasz z sieci dostarczania treści, możesz skonfigurować LSCWP, aby współpracowały ze sobą.
Bardzo konkretne efekty działania LiteSpeed Cache dla WordPress opisujemy też w artykułach na blogu, m.in.: ‘SEO vs. PageSpeed. Od zera do lidera’ i ‘Jak przyspieszyć bloga, sklep lub stronę nawet 90-krotnie. Kilka prostych trików.’.
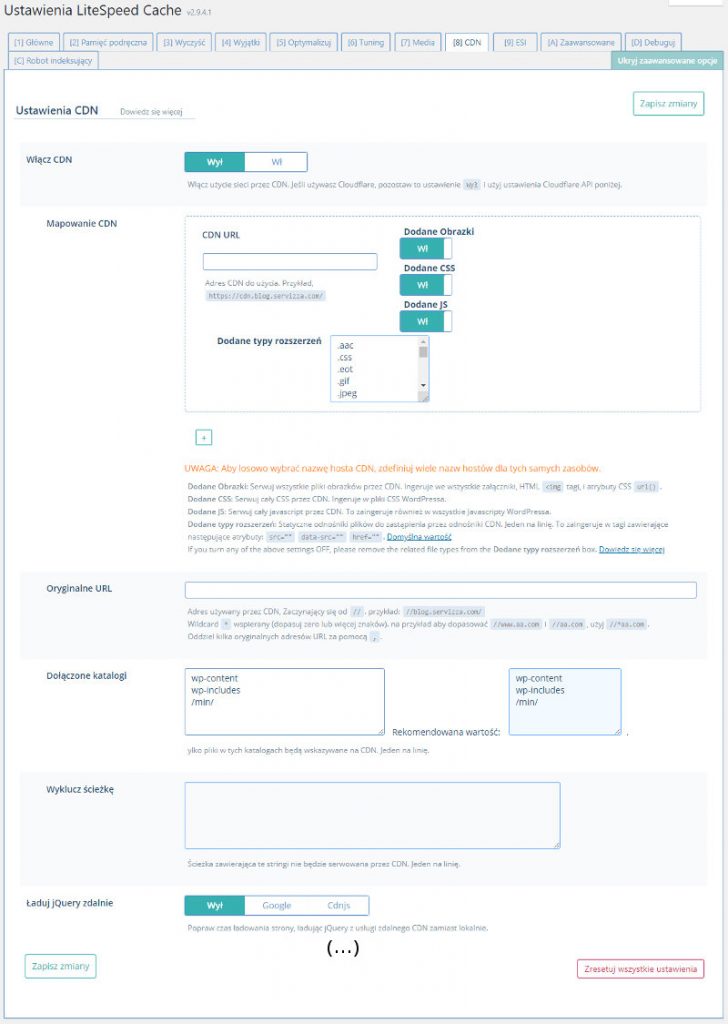
Ustawienia CDN
UWAGA: Ta część konfiguracji nie jest konieczna dla Cloudflare lub innych rozproszonych sieci proxy. Włącz obsługę CDN tylko dla sieci dostarczania treści odwrotnego proxy! Jeśli chcesz zarządzać pamięcią podręczną Cloudflare z poziomu LSCache, pomiń większość tej strony i przejdź do ustawienia API Cloudflare .

Włącz CDN
Włącz użycie sieci przez CDN. Jeśli używasz Cloudflare, pozostaw to ustawienie Wył. i użyj ustawienia Cloudflare API poniżej. Gdy obsługa CDN jest włączona, statyczne łącza do plików są zastępowane przez łącza CDN.
Mapowanie CDN
Ta sekcja umożliwia określenie wielu ścieżek CDN dla treści. Jeśli używasz tylko jednego CDN, wypełnij tylko pierwsze pole. Jeśli masz więcej niż jedną ścieżkę (na przykład obrazy podawane z jednego CDN i JavaScript / CSS z innej), dodaj i wypełnij pola dla każdej z nich.
UWAGA: Jeśli skonfigurujesz wiele ścieżek CDN z tymi samymi ustawieniami, ostatni wpis nadpisze pozostałe.
CDN URL
Jest to podstawowy adres URL treści, która jest obsługiwana z tego CDN. Powinien to być pełny adres URL zaczynający się od http. Przykład, https://cdn.blog.servizza.com/
Dodane Obrazki
Włącz to, aby wyświetlać wszystkie obrazy za pośrednictwem tego CDN. Ingeruje we wszystkie załączniki, HTML <img tagi, i atrybuty CSS url().
Dodane CSS
Włącz, aby za pośrednictwem tego CDN obsługiwać wszystkie pliki CSS. Ingeruje w pliki CSS WordPressa.
Dodane JS
Włącz, aby za pośrednictwem tego CDN obsługiwać wszystkie pliki JavaScript. To zaingeruje również w wszystkie Javascripty WordPressa.
Dodane typy rozszerzeń
Tutaj wpisz, po jednym w wierszu, typy plików, które mają być obsługiwane z tego CDN. Powinny to być pliki statyczne. To ustawienie zaingeruje w tagi zawierające następujące atrybuty: src=”” data-src=”” href=””. Domyślne typy plików zawarte w tym ustawieniu to: .aac, .css, .eot, .gif, .jpeg, .js, .jpg, .less, .mp3, .mp4, .ogg, .otf, .pdf, .png, .svg, .ttf, .woff
Aby losowo wybrać nazwę hosta CDN, zdefiniuj wiele nazw hostów dla tych samych zasobów.
Uwaga! Jeśli wyłączyłeś którekolwiek z trzech poprzednich ustawień, musisz usunąć odpowiednie rozszerzenia plików z tego pola. Na przykład, jeśli ‘Dodane JS’ jest ustawione na OFF, to usuń .css i .less z tej listy.
Oryginalne URL
To ustawienie domyślnie podstawia adres URL witryny, zmiana tego nie powinna być konieczna. Jeśli go zmienisz, upewnij się, że adres URL zaczyna się od ‘//’, jak np. ‘//yoursite.com’. Jeśli Twoja witryna obejmuje wiele podstawowych adresów URL, możesz wprowadzić je tutaj, oddzielając je przecinkami. Na przykład: //a.yoursite.com, //b.yoursite.com, //c.yoursite.com
Symbol wieloznaczny * jest wspierany – możesz go użyć, aby określić 0 lub więcej znaków, np. aby dopasować //www.aa.com i //aa.com, użyj //*aa.com.
Dołączone katalogi
Są to katalogi, które będą obsługiwane przez CDN. Nie musisz tego zmieniać, chyba że masz niestandardową konfigurację.
Wyklucz ścieżkę
Użyj tego miejsca, aby wyświetlić ścieżki plików, których jawnie nie chcesz obsługiwać z CDN. Wypisz je po jednym w linii. Możesz wymienić ścieżkę w całości lub użyć częściowej ścieżki, która zostanie dopasowana. Nie używaj symboli wieloznacznych.
Ładuj jQuery zdalnie
Ładowanie JQuery ze zdalnej usługi CDN może być szybsze. Popraw czas ładowania strony, ładując jQuery z usługi zdalnego CDN zamiast lokalnie.
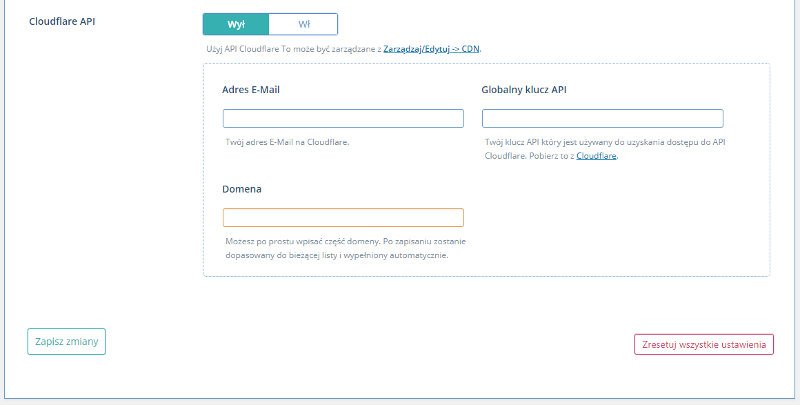
Ustawienia API Cloudflare
Cloudflare nie jest podobny do innych CDN. Należy ustawić CDN na Wył., abu tutaj ustawić na Wł. Możesz jednak zarządzać pamięcią podręczną Cloudflare za pośrednictwem tej wtyczki, jeśli chcesz. Wystarczy ustawić CloudFlare API do ON, a następnie wypełnić trzy pola poniżej. Po zapisaniu ustawień będziesz mógł zarządzać pamięcią podręczną Cloudflare za pomocą LiteSpeed Cache> Zarządzaj> CDN .

Adres E-Mail
Wpisz adres e-mail, którego używasz na Cloudflare.
Globalny klucz API
Wpisz klucz API , który otrzymałeś od Cloudflare. Możesz go znaleźć na swoim profilu Cloudflare.
Domena
Wprowadź nazwę domeny obsługiwaną przez Cloudflare. Nie musisz tutaj wpisywać całej domeny. Jeśli wprowadzisz tylko część, pozostała część domeny zostanie automatycznie wypełniona po zapisaniu.
Skontaktuj się z naszą Pomocą Techniczną, jeśli potrzebujesz dodatkowej pomocy.