LiteSpeed dla WordPress: Media (dla v. 2.X)
Uwaga! Niniejszy artykuł dotyczy wtyczki LSC w wersji z serii 2.X. Opisy nowszych wersji znajdziesz tutaj.
Ustawienia mediów we wtyczce LiteSpeed Cache dla WordPress

LiteSpeed Cache dla WordPress (LSCWP) już natychmiast po zainstalowaniu znacząco przyspiesza witrynę. Wraz z dodatkowymi opcjami, potrafi zapewnić najwyższą wydajność Twojej stronie WWW. W niniejszym poradniku omówimy konfigurację ustawień związanych z mediami. Opcja ta jest uzupełnieniem hurtowej optymalizacji obrazów. Opis będzie dotyczył wtyczki dla WordPress, ale warto zauważyć, że analogiczne dodatki istnieją również dla innych platform. LiteSpeed Cache dla WordPress z obsługą WooCommerce, LiteMage dla Magento, LiteSpeed Cache dla XenForo, PrestaShop, MediaWiki, Drupal, Joomla, Craft CMS czy OpenCart.
Bardzo konkretne efekty działania tego rozwiązania opisujemy też w artykułach na blogu, m.in.: ‘SEO vs. PageSpeed. Od zera do lidera’ i ‘Jak przyspieszyć bloga, sklep lub stronę nawet 90-krotnie. Kilka prostych trików.’.
Co oznacza Lazy Load i dlaczego jest to dobry pomysł?
Jeśli prowadzisz ciężką witrynę, prawdopodobnie masz problemy z czasem ładowania strony. Być może nawet zauważyłeś, że użytkownicy tracą cierpliwość i opuszczają witrynę przed wyświetleniem wszystkich multimediów. Wspaniałe zdjęcia mogą stworzyć piękną stronę, ale ma swoją cenę. Lazy Loading to sposób na zminimalizowanie wpływu obrazów na czas ładowania strony. Odwiedzałeś kiedykolwiek stronę, na której widziałeś, jak obrazy wypełniają puste przestrzenie podczas przewijania w dół? Zobaczyłeś Lazy Loading w akcji.
Po włączeniu funkcji Lazy Load w witrynie konfigurujesz obrazy i ramki iframe do asynchronicznego ładowania. Oznacza to, że początkowo wczytana jest tylko widoczna zawartość. Reszta treści jest ładowana zgodnie z potrzebą podczas przewijania strony. Jak możesz sobie wyobrazić, wpływ, jaki asynchroniczne ładowanie ma na poprawę ładowania ciężkich stron jest imponujący. A Twoi użytkownicy mobilni dodatkowo będą wdzięczni za oszczędność przepustowości, jaką zapewnia im Lazy Loading.
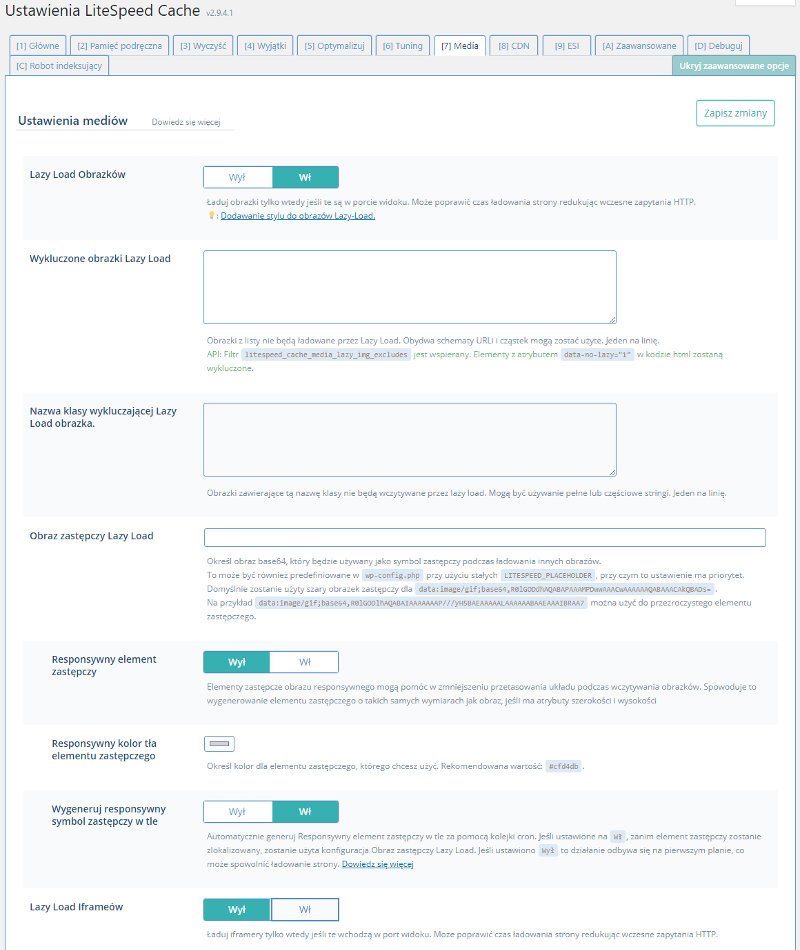
Konfiguracja: Media, cz. 1

Lazy Load Obrazków
Po włączeniu to ustawienie ładuje tylko obrazy widoczne w oknie roboczym. Pozostałe obrazy są ładowane tylko w razie potrzeby, gdy przewijasz widok. Dzięki temu możesz poprawić czas ładowania strony redukując wczesne zapytania HTTP. Możesz użyć CSS3, aby Twoje obrazy znikały z gracją.
Dodawanie stylu do Twoich obrazów
Możesz uznać, że to niezbyt elegancka sytuacja, gdy obrazy pojawiają się nagle. Poprawisz to za pomocą CSS3, nadając obrazom efekt wejścia. Uwaga: jeśli przeglądarka nie obsługuje CSS3, poniższy kod zostanie zignorowany. Poniższy kod CSS może zostać użyty do utworzenia efektu „zanikania”. Jak to działa? Klucz znajduje się w data-lazyloaded selektora atrybutu, który jest metodą sterowania elementami na podstawie ich podanych atrybutów. Zanim obraz zostanie załadowany, ma przypisany atrybut data=“lazyloaded”, który włącza część 1 kodu CSS . Po załadowaniu obrazu atrybut ten zniknie, część 1 przestanie być istotna, a zacznie obowiązywać część 2 kodu CSS. Ten przykład CSS powoduje zanik obrazu, ale możesz go zastąpić dowolnym efektem CSS .
/* PART 1 - Before Lazy Load */
img[data-lazyloaded]{
opacity: 0;
}
/* PART 2 - Upon Lazy Load */
img.loaded{
-webkit-transition: opacity .5s linear 0.2s;
-moz-transition: opacity .5s linear 0.2s;
transition: opacity .5s linear 0.2s;
opacity: 1;
}Wykluczone obrazki Lazy Load
Czasami są zdjęcia, które chcesz wczytać natychmiast, bez względu na to, gdzie pojawią się na ekranie. Wprowadź je tutaj, po jednym w wierszu. Możesz użyć pełnego identyfikatora URI lub częściowego ciągu znaków. Częściowe ciągi są przydatne, jeśli masz cały katalog obrazów, które muszą być natychmiast załadowane. Nie używaj tutaj symboli wieloznacznych.
Nazwa klasy wykluczającej Lazy Load obrazka.
Obrazki zawierające tą nazwę klasy nie będą wczytywane przez lazy load. Mogą być używanie pełne lub częściowe stringi. Jeden na linię.
Obraz zastępczy Lazy Load
Gdy włączona jest funkcja leniwego wczytywania obrazów, wyświetlane jest szare pole jako symbol zastępczy, dopóki obraz nie zostanie załadowany. Jeśli wolisz coś bardziej twórczego, możesz określić swój własny obraz base64. Możesz tutaj wyświetlić obraz lub użyć stałej LITESPEED_PLACEHOLDER w swoim pliku wp-config.php. Jeśli oba są zdefiniowane, to ustawienie ma pierwszeństwo przed stałą wp-config.php.
Responsywny element zastępczy
Symbole zastępcze typu responsywnego mogą być używane w przypadkach, gdy ustawione są atrybuty szerokości i wysokości dla obrazów. Symbole zastępcze są generowane z tymi samymi wymiarami co obrazy, co pomaga zredukować przetasowanie układu.
Responsywny kolor tła elementu zastępczego
Określ kolor dla elementu zastępczego, którego chcesz użyć.
Wygeneruj responsywny symbol zastępczy w tle
Automatycznie generuj responsywny element zastępczy w tle za pomocą kolejki cron. Jeśli ustawione na Wł, zanim element zastępczy zostanie zlokalizowany, zostanie użyta konfiguracja Obraz zastępczy Lazy Load. Jeśli ustawiono na Wył., to działanie odbywa się na pierwszym planie, co może spowolnić ładowanie strony.
Lazy Load Iframe’ów
To ustawienie zachowuje się dokładnie tak samo jak Lazy Load Images , tylko dla iframe zamiast obrazów.
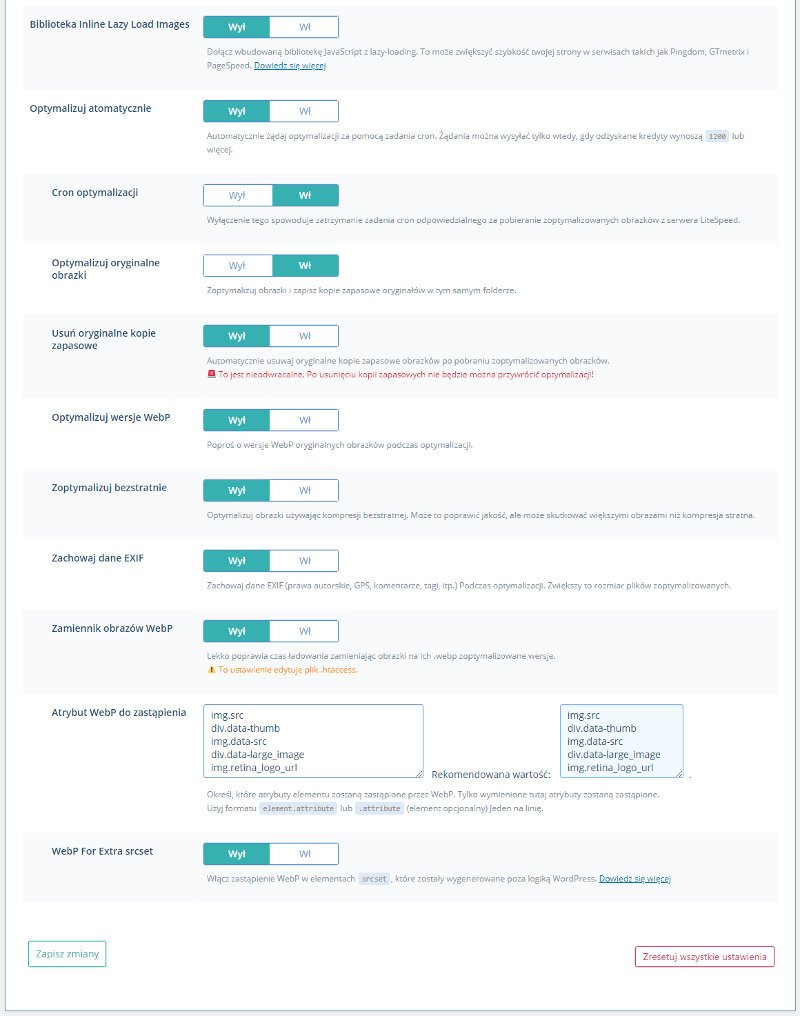
Konfiguracja: Media, cz. 2

Biblioteka Inline Lazy Load Images
Dołącz wbudowaną bibliotekę JavaScript z lazy-loading. Lazy Load wymaga biblioteki obrazów JavaScript do działania. Gdy to ustawienie jest na OFF, biblioteka JS jest dostępna za pośrednictwem oddzielnego żądania. Gdy to ustawienie jest ON, biblioteka JS jest dołączona do kodu HTML. Włączenie tej opcji na ON może poprawić Twój wynik prędkości w usługach takich jak Pingdom, GTmetrix i PageSpeed, ale także zwiększa rozmiar strony.
Opcje powiązane z hurtową optymalizacją obrazów.
Optymalizuj atomatycznie
Po wybraniu opcji ON żądania optymalizacji obrazu będą wysyłane automatycznie za pośrednictwem zadania cron w celu przesłania nowej biblioteki multimediów. Pamiętaj, że to ustawienie działa tylko dla kont z 1200 kredytami lub więcej. Innymi słowy, trzeba będzie ręcznie uruchomić optymalizację obrazu ręcznie kilka razy, aż do osiągnięcia poziomu kredytowego 1200, zanim to ustawienie zostanie zastosowane.
Cron optymalizacji
Funkcje optymalizacji obrazu używają zadania cron do kontrolowania pobierania zoptymalizowanych obrazów z serwera ImageSpace LiteSpeed. Jeśli wyłączysz to ustawienie, zawsze będziesz musiał ręcznie pobrać nowo zoptymalizowane zdjęcia za pomocą przycisku „Pull Images”.
Optymalizuj oryginalne obrazki
Zoptymalizuj obrazki i zapisz kopie zapasowe oryginałów w tym samym folderze. Po uruchomieniu Optymalizacji obrazu obrazy JPG i PNG zostaną zoptymalizowane, a kopie zapasowe zapisane. Na przykład, jeśli obraz image.jpg można zoptymalizować, jego kopia zostanie zapisana image.bk.jpg. Następnie ponownie zoptymalizowana wersja zostaje ponownie zapisana image.jpg. Wyłącz tę opcję, jeśli nie chcesz zoptymalizowanych plików JPG i PNG.
Usuń oryginalne kopie zapasowe
Automatycznie usuwaj oryginalne kopie zapasowe obrazków po pobraniu zoptymalizowanych obrazków. Gdy ta opcja jest na ON, Optymalizacja obrazu automatycznie usuwa oryginalne obrazy po pobraniu zoptymalizowanych wersji. Ostrożnie, to jest nieodwracalne. Nie będzie można przywrócić optymalizacji, jeśli kopie zapasowe zostaną usunięte!
Optymalizuj wersje WebP
Poproś o wersje WebP oryginalnych obrazków podczas optymalizacji. Jeśli ta opcja jest włączona, obrazy JPG i PNG będą zapisywane jako format WebP podczas optymalizacji obrazu. Na przykład obraz image.jpg jest konwertowany do formatu WebP i zapisywany w image.jpg.webp. Pozostaw tę opcję WYŁĄCZONA, jeśli nie chcesz wersji WebP swoich zdjęć.
Zoptymalizuj bezstratnie
Gdy obrazy JPG i PNG są zoptymalizowane, domyślnie używana jest kompresja stratna. Włącz tę opcję, aby zoptymalizować użycie bezstratnej kompresji. Może to poprawić jakość, ale może skutkować większymi obrazami niż kompresja stratna.
Zachowaj dane EXIF
Dane EXIF z obrazka mogą zawierać informacje o sprzęcie fotograficznym używanym do robienia zdjęć, datę praw autorskich i fotografa, współrzędne GPS, komentarze, słowa kluczowe itp. Ponieważ ta informacja zajmuje miejsce, proces optymalizacji domyślnie usuwa dane EXIF. Można włączyć tę opcję, aby zachować dane, ale należy pamiętać, że będzie zwiększać optymalną wielkość pliku.
Zamiennik obrazów WebP
Uwaga, to ustawienie edytuje plik .htaccess! Włącz tę opcję, aby używać obrazów WebP zamiast obrazów JPG lub PNG , jeśli są dostępne. To jest główny przełącznik. Aby kontrolować użycie WebP z pulpitu nawigacyjnego WordPress, przejdź do Media> Library , najedź myszą na obraz, a zobaczysz link włączania / wyłączania WebP. Uwaga: Format obrazu WebP nie jest obsługiwany we wszystkich przeglądarkach. Jeśli nieobsługująca przeglądarka zażąda strony zawierającej obrazy WebP, LSCache wyświetli w tej przeglądarce wersję z oryginalnym formatem pliku obrazu.
Atrybut WebP do zastąpienia
Określ, które atrybuty elementu zostaną zastąpione przez WebP. Tylko wymienione tutaj atrybuty zostaną zastąpione. Użyj formatu element.attribute lub .attribute (element opcjonalny). Jeden na linię.
WebP For Extra srcset
Włącz zastąpienie WebP w elementach srcset, które zostały wygenerowane poza logiką WordPress. Jeśli masz niestandardowy kod na swojej stronie i dodaje on elementy srcset, ale w tym celu pomija logikę WordPress, musisz zmienić to ustawienie ON. LiteSpeed wie gdzie szukać elementów srcset generowanych przez WordPress, ale nie zastąpi obrazów WebP w innych elementach srcset.
Jeśli potrzebujesz dodatkowej pomocy skontaktuj się z naszą Pomocą Techniczną