Inicjalizacja WordPress
Logujemy się do panelu naszego WordPressa wpisując w przeglądarce internetowej adres na zasadzie: ’twoja-strona.pl/wp-admin/’, a następnie podając login i hasło administratora, które stworzyliśmy podczas instalacji. Po poprawnym zalogowaniu pojawi nam się kokpit, czyli strona startowa panelu, wyglądająca mniej więcej tak:

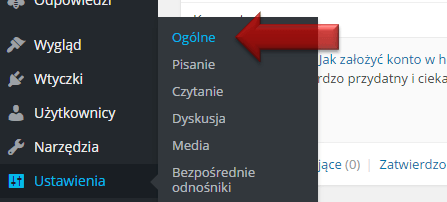
Jest kilka głównych elementów, które musimy skonfigurować na początku. Po lewej stronie mamy główne menu, w którym wybieramy 'Ustawienia’ -> 'Ogólne’:

Zobaczymy stronę, na której możemy zmienić tytuł i opis strony, które będą wyświetlane np. w górnej części strony (w zależności od motywu graficznego, który ostatecznie wybierzemy). Dodatkowo w tym miejscu możemy ustawić strefę czasową, format daty i godziny, e-mail administratora, itp.
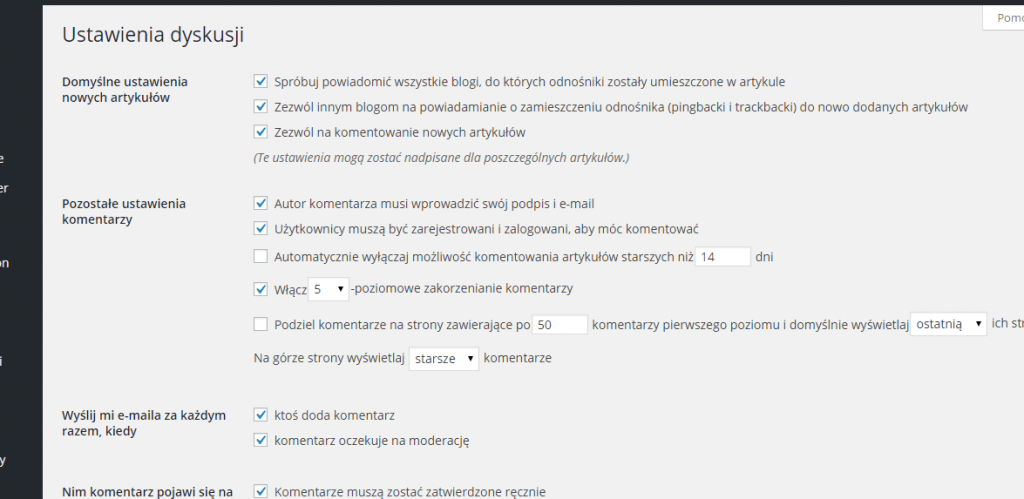
Następnie wybieramy 'Ustawienia’ -> 'Dyskusja’, gdzie możemy zmienić opcje związane z komentarzami. Wybór ustawień zależy od Twoich preferencji i charakteru witryny, więc sam musisz zdecydować o szczegółach:

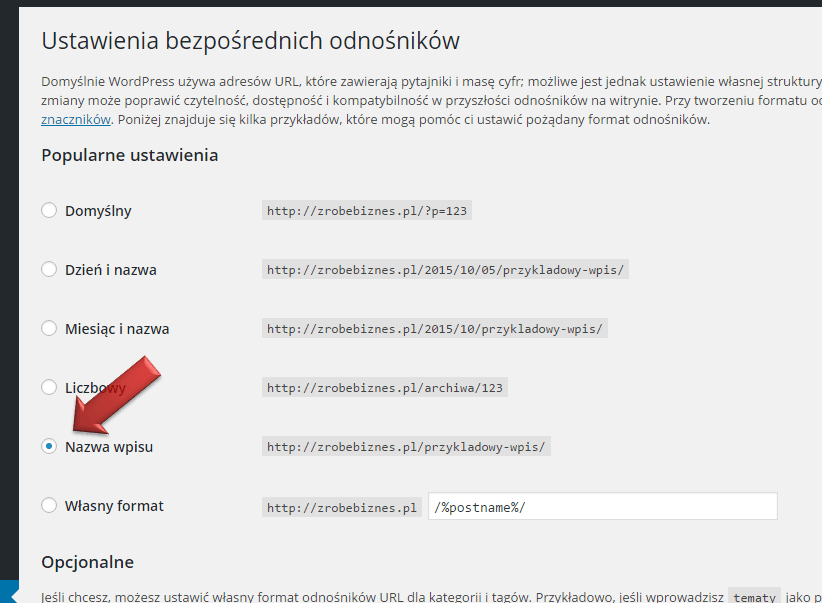
Teraz przechodzimy do: 'Ustawienia’ -> 'Bezpośrednie odnośniki’, gdzie decydujemy w jaki sposób mają być wyświetlane linki do stron naszego serwisu. Ostatecznie można pozostawić 'Domyślny’, niemniej jednak dobrze jest zmienić sposób na przyjaźniejszy (zarówno dla użytkowników, jak też dla wyszukiwarek), zmieniamy więc wybór np. na 'Nazwa wpisu’ i potwierdzamy klikając 'Zapisz zmiany’:

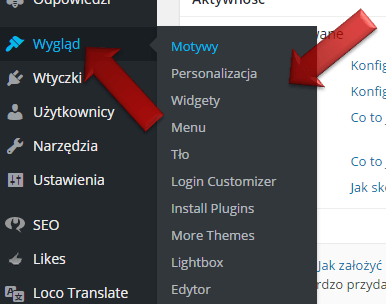
Kolejne wstępne ustawienia poczynimy w sekcji 'Wygląd’ (również w menu po lewej):

W szczególności musimy wybrać Motyw naszego CMS’a, czyli 'skórkę’, która będzie odpowiadała za jego wygląd. Wstępnie mamy do wyboru kilka wbudowanych szablonów, które możemy po kolei załączać i sprawdzać, jak prezentuje się nasz serwis. Nie musimy jednak ograniczać się do tych proponowanych, możemy zainstalować taką, jaka spełni nasze wyobrażenia i wytyczne. W Sieci znajdują się tysiące motywów, zarówno płatnych (dosłownie od kilku $), jak i bezpłatnych.
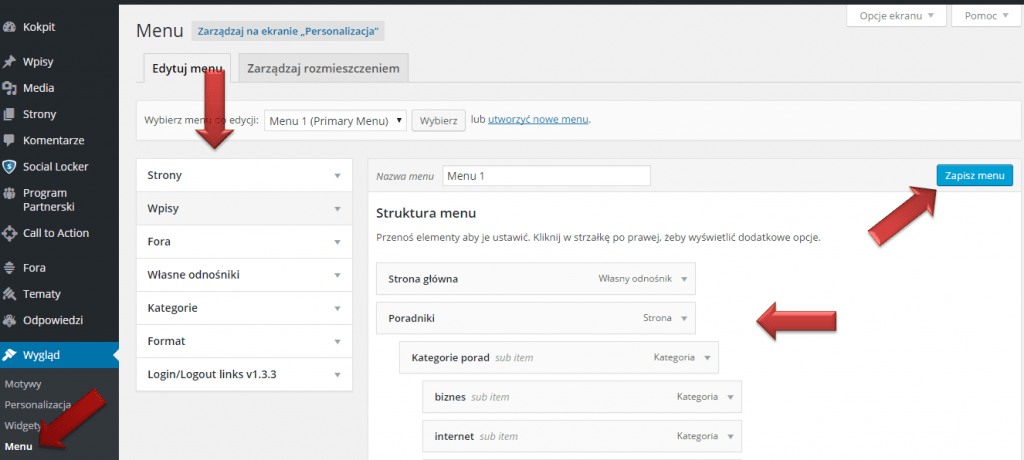
Następnie konfigurujemy wstępne menu, czyli tę część naszej strony, która odpowiada za główną nawigację w serwisie. W zależności od motywu, jaki ostatecznie wybierzemy, będziemy mogli zamieścić nawet kilka różnych menu (np. górne poziome, boczne pionowe, itp.). Do takiego menu możemy następnie dodać różne elementy, jak np. strony, kategorie, wpisy lub ręcznie wpisane linki. Kolejnością elementów w menu zarządzamy metodą 'przeciągnij i upuść’, łapiąc kursorem myszki dany obiekt i przenosząc go w inne miejsce:

Każdą z naszych zmian możemy podejrzeć natychmiast po jej zatwierdzeniu i zadecydować, czy efekt został osiągnięty. Najlepiej otworzyć sobie dwie zakładki (okna) przeglądarki, w jednej mieć uruchomiony panel (’twoja-strona.pl/wp-admin/’), w drugiej natomiast samą stronę (’twoja-strona.pl’) i tę drugą odświeżać po każdej zmianie.
I na koniec jeszcze słowo na temat przyszłych treści naszej strony. Otóż, WordPress daje możliwość publikacji na dwa sposoby: jako strony statyczne oraz jako wpisy. Trzeba zrozumieć tę różnicę:
- – strony (menu w panelu po lewej: 'Strony’) – tutaj dodajemy treści, które z założenia są stałe dla naszej strony, jak np.: strona 'O mnie’, formularz kontaktowy, jakaś stała galeria mediów, itp.,
- – wpisy (menu w panelu po lewej: 'Wpisy’) – tutaj natomiast dodajemy wszystkie wpisy 'natury blogowej’, jak np. aktualności, kolejne poradniki, wpisy mające powiązanie z datą publikacji, itp.
Swoje treści możesz zamieszczać na obydwa sposoby, przy czym dobrze jest zachować podział j/w. Ponadto, wpisy można (a nawet powinno się) przydzielać do konkretnych kategorii, którymi z kolei można zarządzać z poziomu: 'Wpisy’ -> 'Kategorie’.
Ok, to już większość ustawień początkowych, nasz serwis powoli zaczyna spełniać założoną funkcjonalność. Oczywiście to jedynie początek możliwości, możemy go rozbudowywać na bardzo wiele sposobów.